這篇文章主要為大家詳細介紹了微信小程式slider組件的使用方法,具有一定的參考價值,有興趣的小伙伴們可以參考一下
本文為大家分享了微信小程序slider元件的使用方法,供大家參考,具體內容如下
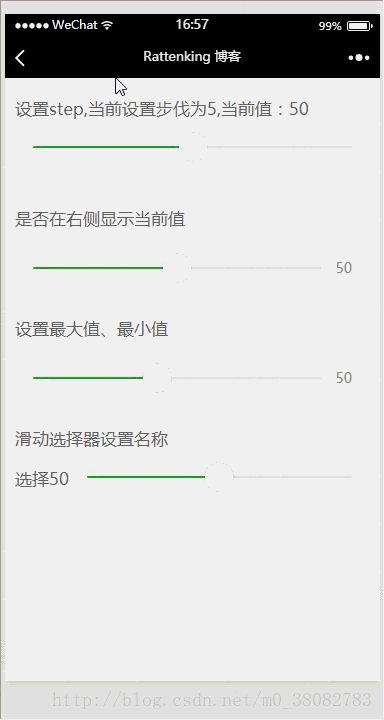
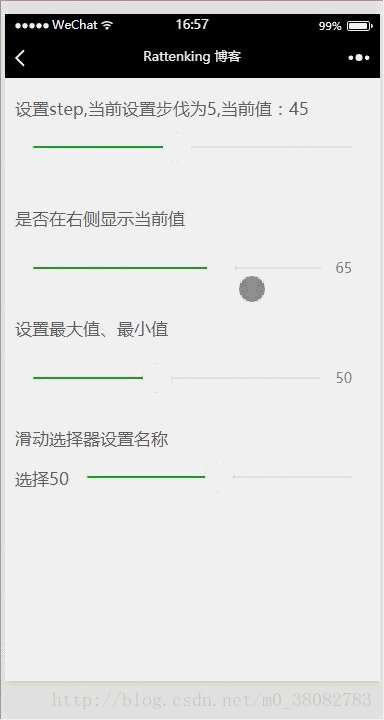
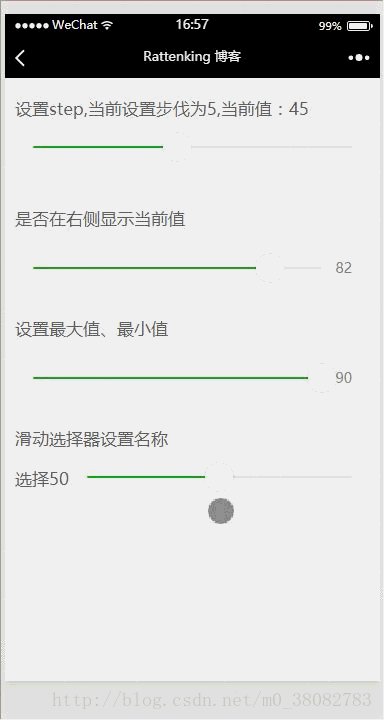
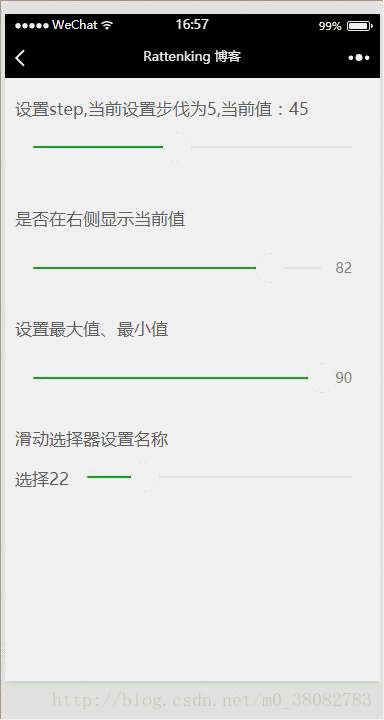
效果圖

#WXML
<view class="tui-content">
<view class="tui-slider-head">设置step,当前设置步伐为5,当前值:{{slider1}}</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider1" step="5" value="{{slider1}}"/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">是否在右侧显示当前值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider2" value="{{slider2}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">设置最大值、最小值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider3" min="20" max="90" value="{{slider3}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">滑动选择器设置名称</view>
<view class="tui-slider-box">
<view class="tui-fl">
选择
</view>
<view class="tui-fl">
{{slider4}}
</view>
<view style="overflow:hidden">
<slider bindchanging="changeSlider4" value="{{slider4}}"/>
</view>
</view>
</view>WXSS
#.tui-slider-head,.tui-slider-box{
height: 80rpx;
line-height: 80rpx;
font-size: 35rpx;
color: #666;
}JS
Page({
data: {
slider1: 50,
slider2: 50,
slider3: 50,
slider4: 50
},
changeSlider1(e) {
this.setData({ slider1: e.detail.value })
},
changeSlider2(e){
this.setData({ slider2: e.detail.value})
},
changeSlider3(e) {
this.setData({ slider3: e.detail.value })
},
changeSlider4(e) {
this.setData({ slider4: e.detail.value })
}
})注意:slider元件的兩個事件:bindchanging拖曳過程中觸發,bindchange完成一次拖曳後觸發!
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在微信小程式中如何使用slider元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




