本篇文章主要介紹了Vue伺服器渲染Nuxt學習筆記,現在分享給大家,也給大家做個參考。
關於SSR的文章網路上很多,一開始看得我雲裡霧裡。然後去Vue.js 伺服器渲染指南和nuxt官網看了看,發現文章大多都是搬運官網的內容,真正講的清晰明了的很少。所以想寫文章學習下SSR,希望能夠幫助大家快速理解Vue SSR。
什麼是SSR?
SSR,也就是伺服器渲染,就是在伺服器端會對Vue頁面進行渲染產生html文件,將html頁面傳給瀏覽器。優點:
SEO 不同於SPA的HTML只有一個無實際內容的HTML和一個app.js,SSR產生的HTML是有內容的,這讓搜尋引擎能夠索引到頁面內容。
更快內容到達時間 傳統的SPA應用程式是將bundle.js從伺服器獲取,然後在客戶端解析並掛載到dom。而SSR直接將HTML字串傳遞給瀏覽器。大大加快了首屏載入時間。
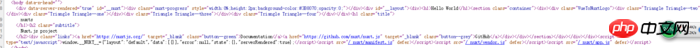
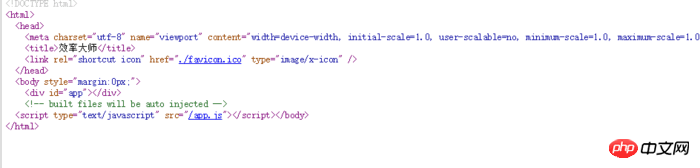
可以從下面兩張圖來看,第一張圖是SSR產生的HTML頁面,第二種是傳統SPA產生的HTML頁面。

SSR

#SPA
Nuxt.js
我看了官方SSR 的介紹,也看了Nuxt.js 的文檔。本質上來說 SSR 是node後端的操作行為,作為只想好好寫前端程式碼的我,不想太折騰。而 Nuxt.js 非常完美地整合了 SSR 的功能。讓我們可以開箱即用~官方也推薦使用 Nuxt.js 來搭建 SSR 專案。
好處
我覺得 Nuxt.js 比起自己寫 SSR 有幾點好處。
不需要設定Webpack:我一開始還在找Webpack設定呢,看了文件知道nuxt都幫我們封裝好了。如需修改Webpack配置只需修改nuxt.config.js 檔案。
不需要node知識:只要你會寫vue前端,你就可以寫出SSR。無需知道SSR和node、express的配置方法(不過現在的前端多少都會點node知識~)。
整合了vue全家桶,直接可用。方便程度不亞於 vue-cli:安裝Nuxt-寫入元件-編譯並啟動服務—-看效果。就這麼簡單。
設定簡單,文件友善:認真看下 Nuxt.js 文件就會發現涵蓋的內容不多,而功能很全,非常適合入手。
安裝
安裝方法在此。很簡單,產生模板,然後npm安裝依賴,最後再運行。
簡單搬運下步驟吧。
// vue-cli 创建nuxt模板项目 $ vue init nuxt-community/starter-template <project-name> // 安装依赖项 $ cd <project-name> $ npm install // 编译并启动服务 $ npm run dev // 打开 http://localhost:3000
安裝遇到的問題:
由於Nuxt.js 中使用了async...await 語法,而低版本的node 不支援這個語法,所以必須升級node 到7.0 版本之上~
然後建議不要使用cnpm,我用cnpm安裝運行舊報錯,感覺有坑。
目錄結構
Nuxt.js 花了很大的篇幅講它的目錄結構,其實我了解了目錄結構就了解了 Nuxt.js 的大概。 Nuxt.js 幫我們配置了所有東西,我們只需要按照它的要求在對應目錄下建立檔案寫程式。
assets 需要編譯的資源文件,如 JavaScript、SASS、LESS 等。
static 不需要編譯的靜態資源文件,如圖片資源。
components 顧名思義,存放 *.vue 元件的地方。常規 vue 組件寫法。
layouts 佈局目錄,設定佈局的地方,其中
middleware 中介軟體目錄,所謂中間件,就是在頁面與頁面跳躍中執行的函數方法。如頁面跳轉時驗證使用者資訊操作。
pages 頁面目錄。重點來了~這就是我們存放展示頁面的地方。該目錄下的檔案會轉換成對應的路由路徑供瀏覽器存取。另外呢,該目錄下的 *.vue 頁面檔案中 Nuxt.js 提供了一些特殊的方法來處理伺服器渲染中的事件。具體關於路由和特殊方法列舉在下面了。
pages 路由
頁面元件的簡單介紹,特定特殊設定項目的用法請查閱API。
plugins 外掛目錄,像 mint-ui 這種第三方外掛就放在這裡啦~具體用法看這裡。
store vuex 狀態管理器目錄,如果目錄是空的, Nuxt.js 將不啟用 vuex。當我們在該資料夾下建立 index.js 檔案後即可使用 vuex 狀態管理器。用法在此!
nuxt.config.js 该文件是 Nuxt.js 的唯一配置项,之前提过 Nuxt.js 将 Webpack 等一众配置都封装好了,所以如果需要特殊配置,只需要修改该文件来覆盖默认配置即可。具体配置参数请查阅API。
package.json 不解释……
Demo演示
好消息,VueStudyDemos又更新啦!欢迎Star~本文Demo已收入到VueStudyDemos中。
下面我们来简单实现下各文件夹所提到的功能。
资源加载
我在 assets 文件夹下添加了 font-awesome 字体库,在 static 文件夹中放了张 Vue 的 logo 图片。然后对资源进行调用。
<i class="fa fa-address-book" aria-hidden="true"></i> <img src="~/static/logo.png" />
这里需要将 font-awesome 的 css 变为全局 css,避免每个用到的页面中都 import 字体库的css。所以我们在 nuxt.config.js 中添加如下配置。
module.exports = {
...
css: [
'~/assets/font-awesome/css/font-awesome.min.css'
],
...
}组件定义
组件存放在 components 文件夹下,这个我们讲目录的时候提到过。组件的用法和常用 vue 组件用法一致。 定义组件 Avatar,然后在 Page 页面中使用。
<template>
<avatar/>
</template>
<script>
import avatar from '~/components/Avatar'
export default {
...
components: {
avatar
}
};
</script>布局
在 layouts 目录中,default 是默认布局。我们可以修改默认布局也可以新建布局来使用。
在布局文件中 标签是我们要服务器渲染的区域。
下面我们来创建个布局玩玩。
// layouts/page.vue <template> <p> <mt-header fixed title="标题2"></mt-header> <nuxt/> </p> </template>
然后我们来使用布局,在 pages 页面中配置 layout 选项(如果不配置默认就是 default)。
export default {
...
layout: 'page' // 默认是 'default'
};中间件
所谓中间件,就是在两个页面跳转之间执行的行为。比如我定义一个中间件 add.js
export default function ({ store }) {
store.commit('increment')
}然后在 nuxt.config.js 中进行配置:
module.exports = {
...
router: {
middleware: 'add'
},
...
}这样,在每次页面跳转的时候都会执行一次中间件方法了。当然,也可以单独定义某个页面的中间件,具体看官网啦~
页面
页面,就是在pages目录下的 *.vue 文件,Nuxt.js 将目录结构配置为 vue-router 路由系统,所以我们可以直接通过文件名来访问到相应页面(先不提特殊路由)。
比如 pages/app.vue 文件就可以通过 http://localhost:3000/app 来进行访问。
注意:页面组件写法与常用 Vue 组件写法相同,但 Nuxt.js 还提供了一些特殊配置项来配置服务器渲染过程中的行为。具体有啥配置请看 页面文档。
路由
路由就是使 pages 目录能够直接访问的原因。Nuxt.js 非常巧妙地使用目录结构和文件名称将 vue-router 的各种用法都涵盖进去了。如动态路由、嵌套路由等。具体可参考文档。也可以看看demo的 pages 目录。
插件
对于前端项目,插件的使用当然是必不可少的。官网上对这方面讲的很清楚。我贴一下 demo 中的用法。这里用的是 mint-ui 库。
// plugins/mint-ui.js import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' Vue.use(MintUI)
// nuxt.config.js
module.exports = {
build: {
vendor: ['mint-ui']
},
plugins: [
'~plugins/mint-ui'
]
}这样就可以使用第三方库 mint-ui 啦!
<template>
<p>
<mt-navbar v-model="selected">
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
<mt-tab-item id="3">选项三</mt-tab-item>
</mt-navbar>
<!-- tab-container -->
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<mt-cell v-for="n in 10" :key="n" :title="'内容 ' + n" />
</mt-tab-container-item>
<mt-tab-container-item id="2">
<mt-cell v-for="n in 4" :key="n" :title="'测试 ' + n" />
</mt-tab-container-item>
<mt-tab-container-item id="3">
<mt-cell v-for="n in 6" :key="n" :title="'选项 ' + n" />
</mt-tab-container-item>
</mt-tab-container>
</p>
</template>vuex
对于 vuex,用法有两种:普通方式和模块方式,用法和我们常用的 vuex 一样。我的demo中是直接复制官网的代码。
需要注意的是,vuex 的数据会存在context对象中,我们可以通过context对象获取状态数据。
发布
发布有两种方式服务器应用渲染部署和静态部署,发布方式看这里
最后
去看 Nuxt.js 的 API,会发现 Nuxt.js 真的是高度封装。对于 Nuxt.js 生成的模板项目,只有一些必要配置是需要我们去完成的。Nuxt.js 可以说是一个非常友好而强大的 SSR 框架了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
webpack 4.0.0-beta.0版本新特性(详细教程)
以上是在Vue中如何實現伺服器渲染Nuxt的詳細內容。更多資訊請關注PHP中文網其他相關文章!




