這篇文章主要為大家詳細介紹了微信小程式資料儲存與取值的相關資料,具有一定的參考價值,有興趣的小夥伴們可以參考一下
在小程式開發的過程,常常要需要這個頁面輸入的數據,在下一個頁面中進行取值賦值。
例如:


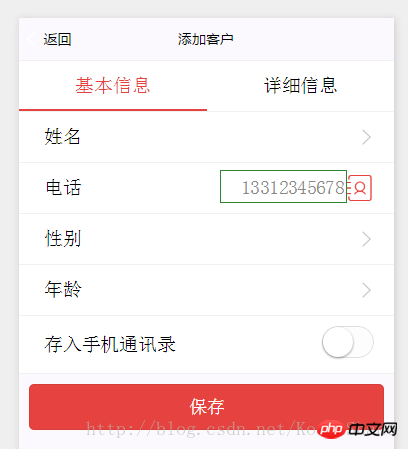
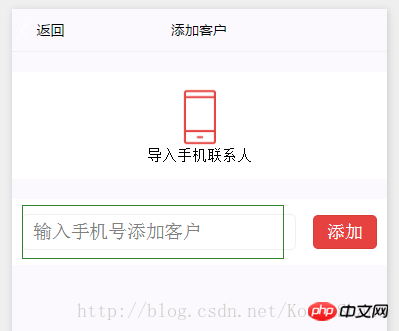
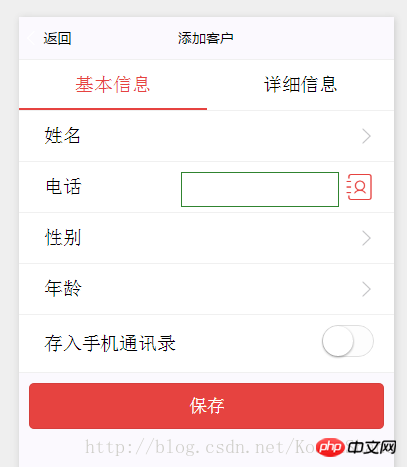
#在A頁面input輸入框,輸入電話號碼,點選新增。需要在B頁面電話區域中,顯示剛剛輸入的電話號碼。
因為這是兩個頁面,就需要先存儲,再取值。微信小程式提供了資料儲存的API,wx.setStorage(OBJECT) 可以將資料儲存在本機快取中指定的 key 中,如果重複會覆寫原來該 key 對應的內容。
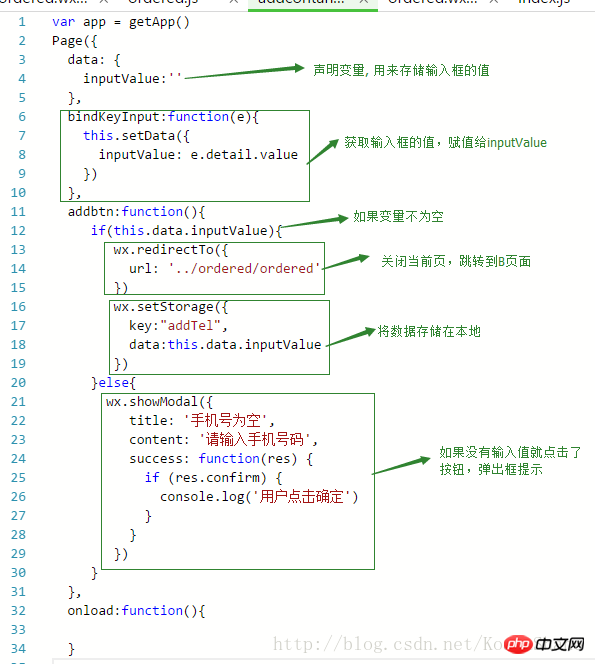
想法是,在A頁面,使用bindinput取得input輸入的值,賦值給一個變數(自訂),點擊新增按鈕時,如果變數不為空,將變數的值儲存在本機快取中,在B頁面,使用wx.getStorage(OBJECT) 方法取值;
ps : 原始碼在頁面底部
程式碼如下:

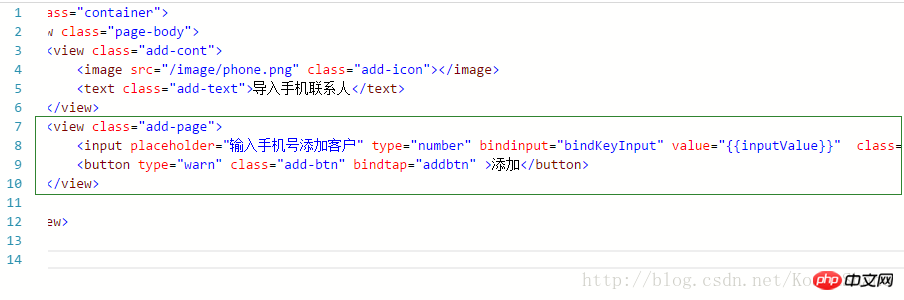
對input輸入框,綁定事件bindinput="bindKeyInput" ,設定value="{{inputValue}}" ,因為電話號碼為數字,設定type="number" 。對按鈕新增點擊事件bindtap="addbtn"
在JS檔案中加入程式碼

B頁面代碼

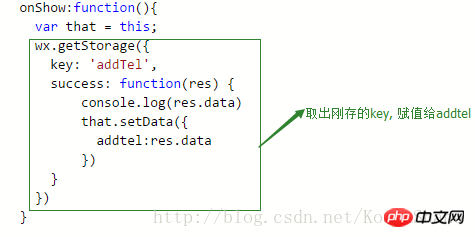
在JS檔中,宣告變數addtel。在頁面切換過來的時候,取出我們剛儲存的值,賦值給變數addtel。在需要顯示電話號碼的地方,用變數來接收。
在JS檔案中加入程式碼
1 2 3 | data:{
addtel : ''
}
|
登入後複製

這裡在onShow的方法中進行取值,當小程式啟動,或從後台進入前台顯示,就會觸發onShow。
不過,每個微信小程式都可以有自己的本地緩存,使用這些方法時,要注意本地緩存最大為10MB,wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)可以設定本機快取、取得和清理。 。
也可以使用wx.clearStorage(wx.clearStorageSync)來清理快取。
程式碼寫完之後,進行測試。

在輸入框中輸入電話號碼,點選新增。

#OK,取值成功。
A頁面原始碼:
1 2 3 4 | <view class="add-page">
<input placeholder="输入手机号添加客户" type="number" bindinput="bindKeyInput" value="{{inputValue}}" />
<button type="warn" class="add-btn" bindtap="addbtn" >添加</button>
</view>
|
登入後複製
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | var app = getApp()
Page({
data: {
inputValue:''
},
bindKeyInput:function(e){
this.setData({
inputValue: e.detail.value
})
},
addbtn:function(){
if(this.data.inputValue){
wx.redirectTo({
url: '../ordered/ordered'
})
wx.setStorage({
key:"addTel",
data:this.data.inputValue
})
}else{
wx.showModal({
title: '手机号为空',
content: '请输入手机号码',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
}
},
onload:function(){
}
})
|
登入後複製
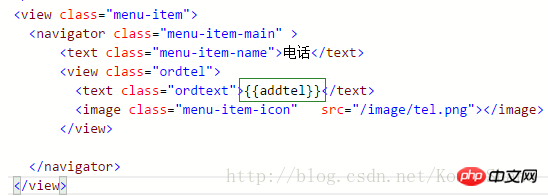
B頁面原始碼:
1 2 3 4 5 6 7 8 9 | <view class="menu-item">
<navigator class="menu-item-main" >
<text class="menu-item-name">电话</text>
<view class="ordtel">
<text class="ordtext">{{addtel}}</text>
<image class="menu-item-icon" src="/image/tel.png"></image>
</view>
</navigator>
</view>
|
登入後複製
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var app = getApp()
Page({
data:{
addtel : ''
},
onShow:function(){
var that = this;
wx.getStorage({
key: 'addTel',
success: function(res) {
console.log(res.data)
that.setData({
addtel:res.data
})
}
})
}
})
|
登入後複製
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
使用webpack打包處理bundle.js檔案過大的問題
使用node實作內建偵錯
JavaScript的6種正規表示式(詳細教學)
以上是微信小程式中有關資料儲存與取值問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!