這篇文章主要介紹了ejsExcel範本在Vue.js專案中的實際運用,現在分享給大家,也給大家做個參考。
什麼是ejsExcel?
ejsExcel是一款國人開發的、在Node.js應用程式中使用我們預先設定好的Excel範本匯出Excel表格的範本引擎。
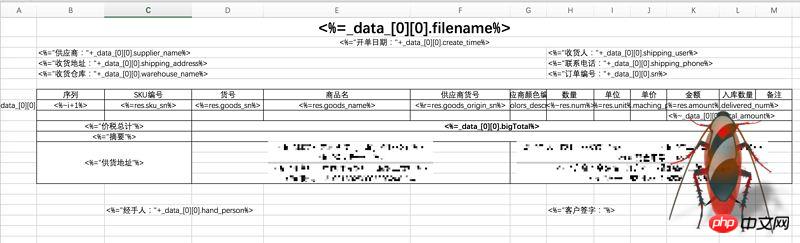
Excel範本

匯出後

#Github位址
ejsExcel
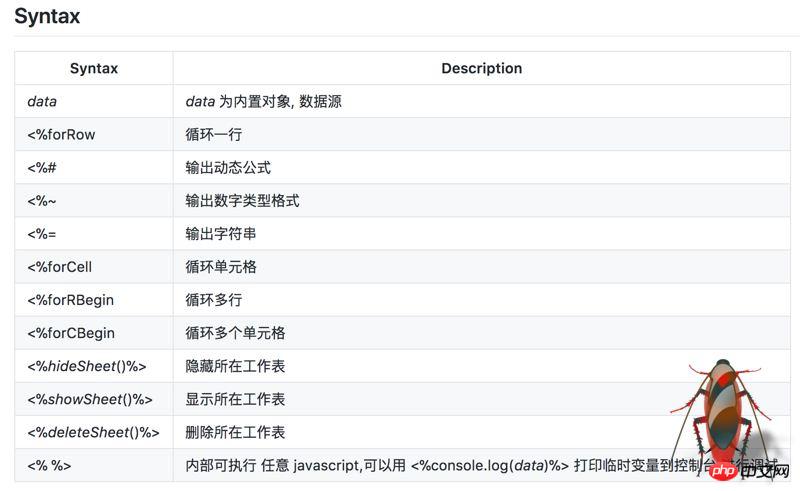
如果因為眾(ni)所(dong)週(de)知的原因打不開github,沒有關係,它的語法很簡單,都是一些對Excel模板格式的定義:

這篇文章是我在工作中因為業務需要,用到了ejsExcel這個模板引擎,覺得很不錯,但是坑也不少。而網路上相關的資料又太少,所以趁此機會總結了一下我的踩坑經驗。
我是在Vue.js這個前端框架中用到的ejsExcel,由於我本人並不是專業做前端開發的,我會盡量的說清楚,如果有些地方寫的不是太專業的話,還請見諒!
第一步:安裝ejsExcel
npm install ejsexcel
安裝完依賴套件之後是放在xxx/node_modules/ejsexcel目錄下的,核心文件是ejsExcel.js,所以如果想要使用該模板引擎,必須引入該檔案:
import Excel from 'exceljs'
踩坑一:
安裝完之後,官方是給了一個測試案例的,放在ejsexcel/test目錄下,我建議初學者先不要放在實際專案中使用,自己先另開一個行程執行一下測試案例。
在github中,作者給出方法是在test目錄下運行test.bat這個文件,經過我實際的測試,該命令在windows系統中,需要使用
node test.bat
命令才可以運行成功,而在Mac中,是運行不了的。
如果要在Mac端運行,使用
node testExcel.js
運行即可。
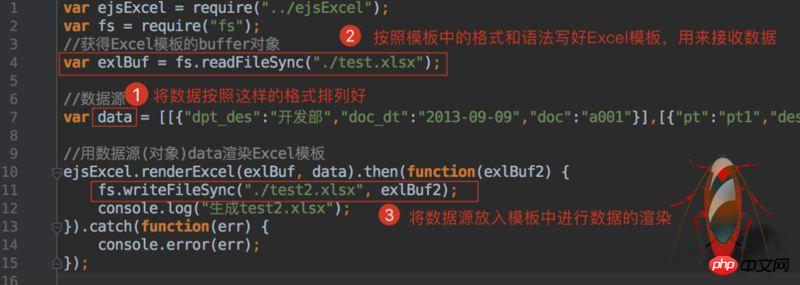
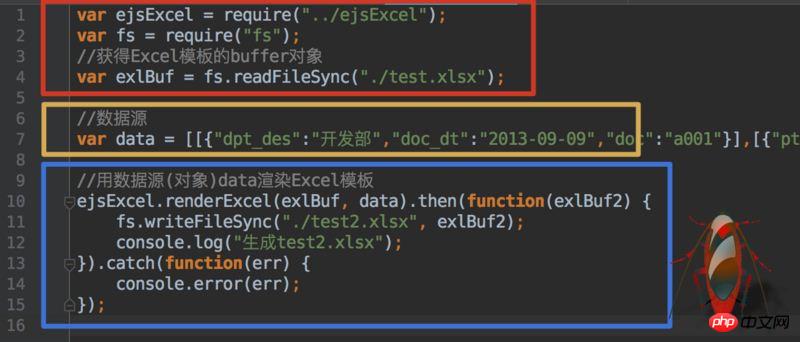
測試案例很簡單,當你看懂測試案例是如何運作的之後剩下的就沒有問題了,沒看懂的也沒關係,以我們上面運行的testExcel.js為例:

怎麼樣,很簡單吧!
第二步:寫範本
根據自己的業務邏輯,將你要匯出的資料按照上面的語法在Excel中寫好,這一步不難,只是有點煩,需要你有點耐心。
寫好模板之後,可以將它放到你的專案中去,具體放在哪裡隨便你,但是最好不要離核心程式碼太遠,畢竟我們在渲染資料時是需要讀取模板路徑的,放的路徑太深,麻煩的還是自己。
第三個步驟:取得資料來源
像是test#中的測試例子,都是一些假數據,但是在實際的開發中我們需要根據需求,動態的獲取資料和匯出資料。
我的做法是將核心檔案的引入、資料的取得、Excel模板的渲染分裝成三個部分。然後再使用export default匯出這些方法,使其可以被全域呼叫。

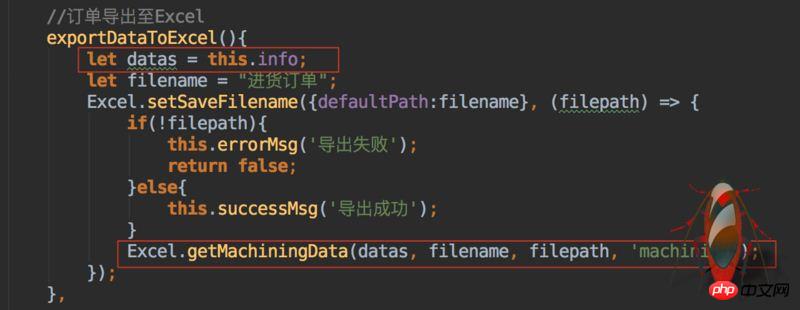
在Vue中,我做了一個導出按鈕,當點擊這個button時,觸發方法,去獲取我們data{}中的數據,取得到資料後作為參數,傳入我們封裝好的資料來源方法中

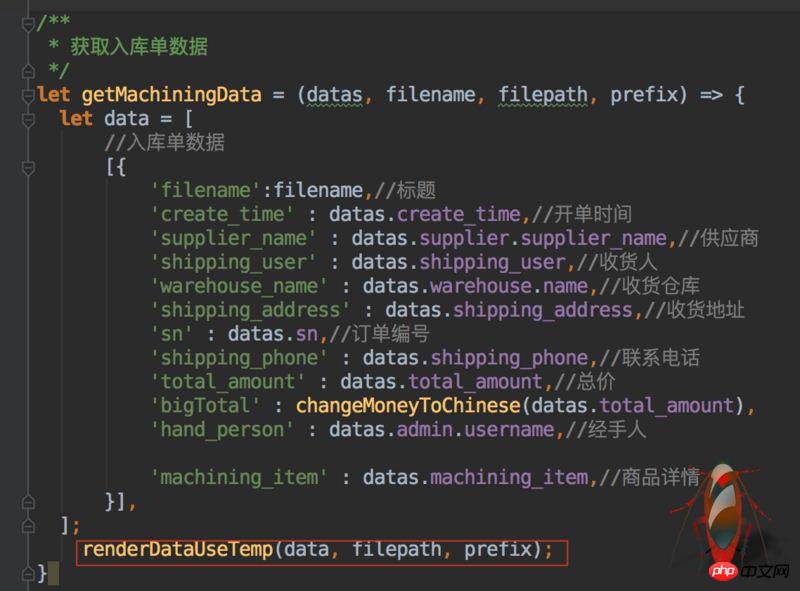
#然後在getMachiningData方法中取得參數,並格式化。

第四步:使用資料渲染範本
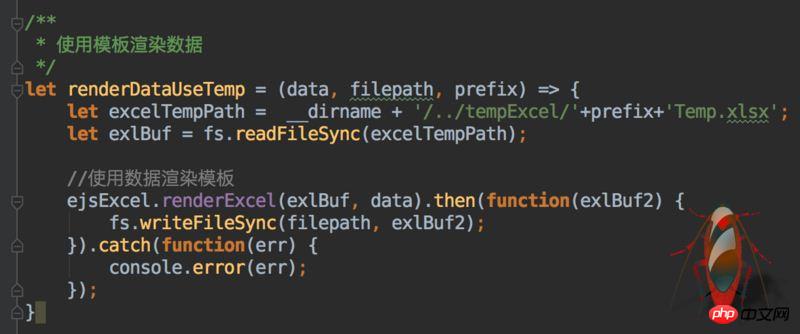
#再呼叫renderDataUseTemp方法,將格式化好的資料傳入,進行資料的渲染:

儲存的路徑是你自己設定的,你也可以自己寫一個方法,動態的選擇檔渲染好之後的儲存路徑。
大概就是這麼多,業務邏輯方面其實不難,可能就是在製作Excel模板時需要一點耐心和細心。
上面的這些都是我自己在專案中的程式碼,請千萬不要局限於我寫的程式碼,思路最重要,要根據實際情況來處理業務。只要思路理清了,問題就解決一大半了。
上面是我整理給大家的,希望未來會對大家有幫助。
相關文章:
JavaScript中Object基礎內部方法圖(圖文教學)
以上是有關ejsExcel範本使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




