關於php main 與 iframe 相互通訊類別(同域/跨域)的介紹
main 与 iframe 相互通讯类
之前写过一篇《iframe与主框架跨域相互访问方法》,介绍了main与iframe相互通讯的原理,不了解原理的可以先看看。
今天把main与iframe相互通讯的方法封装成类,主要有两个文件,
JS:FrameMessage.js 实现调用方法的接口,如跨域则创建临时iframe,调用同域执行者。
PHP:FrameMessage.class.php 实现接收到跨域请求时,根据参数返回执行方法的JS code。
功能如下:
1.支持同域与跨域通讯
2.传递的方法参数支持字符串,JSON,数组等。

FrameMessage.exec('http://127.0.0.1/execB.php', 'myframe', 'fIframe', ['fdipzone', '{"gender":"male","age":"29"}', '["http://blog.csdn.net/fdipzone", "http://weibo.com/fdipzone"]']);
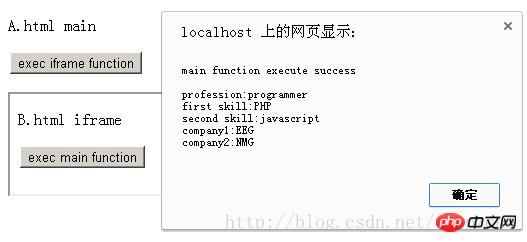
FrameMessage.exec('http://localhost/execA.php', '', 'fMain', ['programmer', '{"first":"PHP","second":"javascript"}', '["EEG","NMG"]']);因部分浏览器不支持JSON.stringify 与JSON.parse 方法(如IE6/7),为了兼容,需要包含json2.js,下载地址:https://github.com/douglascrockford/JSON-js
FrameMessage.js
/** Main 与 Iframe 相互通讯类 支持同域与跨域通讯
* Date: 2013-12-29
* Author: fdipzone
* Ver: 1.0
*/
var FrameMessage = (function(){
this.oFrameMessageExec = null; // 临时iframe
/* 执行方法
executor 执行的页面,为空则为同域
frame 要调用的方法的框架名称,为空则为parent
func 要调用的方法名
args 要调用的方法的参数,必须为数组[arg1, arg2, arg3, argn...],方便apply调用
元素为字符串格式,请不要使用html,考虑注入安全的问题会过滤
*/
this.exec = function(executor, frame, func, args){
this.executor = typeof(executor)!='undefined'? executor : '';
this.frame = typeof(frame)!='undefined'? frame : '';
this.func = typeof(func)!='undefined'? func : '';
this.args = typeof(args)!='undefined'? (__fIsArray(args)? args : []) : []; // 必须是数组
if(executor==''){
__fSameDomainExec(); // same domain
}else{
__fCrossDomainExec(); // cross domain
}
}
/* 同域执行 */
function __fSameDomainExec(){
if(this.frame==''){ // parent
parent.window[this.func].apply(this, this.args);
}else{
window.frames[this.frame][this.func].apply(this, this.args);
}
}
/* 跨域执行 */
function __fCrossDomainExec(){
if(this.oFrameMessageExec == null){
this.oFrameMessageExec = document.createElement('iframe');
this.oFrameMessageExec.name = 'FrameMessage_tmp_frame';
this.oFrameMessageExec.src = __fGetSrc();
this.oFrameMessageExec.style.display = 'none';
document.body.appendChild(this.oFrameMessageExec);
}else{
this.oFrameMessageExec.src = __fGetSrc();
}
}
/* 获取执行的url */
function __fGetSrc(){
return this.executor + (this.executor.indexOf('?')==-1? '?' : '&') + 'frame=' + this.frame + '&func=' + this.func + '&args=' + JSON.stringify(this.args) + '&framemessage_rand=' + Math.random();
}
/* 判断是否数组 */
function __fIsArray(obj){
return Object.prototype.toString.call(obj) === '[object Array]';
}
return this;
}());FrameMessage.class.php
<?php
/** Frame Message class main 与 iframe 相互通讯类
* Date: 2013-12-29
* Author: fdipzone
* Ver: 1.0
*
* Func:
* public execute 根据参数调用方法
* private returnJs 创建返回的javascript
* private jsFormat 转义参数
*/
class FrameMessage{ // class start
/* execute 根据参数调用方法
* @param String $frame 要调用的方法的框架名称,为空则为parent
* @param String $func 要调用的方法名
* @param JSONstr $args 要调用的方法的参数
* @return String
*/
public static function execute($frame, $func, $args=''){
if(!is_string($frame) || !is_string($func) || !is_string($args)){
return '';
}
// frame 与 func 限制只能是字母数字下划线
if(($frame!='' && !preg_match('/^[A-Za-z0-9_]+$/',$frame)) || !preg_match('/^[A-Za-z0-9_]+$/',$func)){
return '';
}
$params_str = '';
if($args){
$params = json_decode($args, true);
if(is_array($params)){
for($i=0,$len=count($params); $i<$len; $i++){ // 过滤参数,防止注入
$params[$i] = self::jsFormat($params[$i]);
}
$params_str = "'".implode("','", $params)."'";
}
}
if($frame==''){ // parent
return self::returnJs("parent.parent.".$func."(".$params_str.");");
}else{
return self::returnJs("parent.window.".$frame.".".$func."(".$params_str.");");
}
}
/** 创建返回的javascript
* @param String $str
* @return String
*/
private static function returnJs($str){
$ret = '<script type="text/javascript">'."\r\n";
$ret .= $str."\r\n";
$ret .= '</script>';
return $ret;
}
/** 转义参数
* @param String $str
* @return String
*/
private static function jsFormat($str){
$str = strip_tags(trim($str)); // 过滤html
$str = str_replace('\\s\\s', '\\s', $str);
$str = str_replace(chr(10), '', $str);
$str = str_replace(chr(13), '', $str);
$str = str_replace(' ', '', $str);
$str = str_replace('\\', '\\\\', $str);
$str = str_replace('"', '\\"', $str);
$str = str_replace('\\\'', '\\\\\'', $str);
$str = str_replace("'", "\'", $str);
return $str;
}
} // class end
?>A.html
main window A.html main
B.html
iframe window B.html iframe
execA.php 与 execB.php
<?php require 'FrameMessage.class.php'; $frame = isset($_GET['frame'])? $_GET['frame'] : ''; $func = isset($_GET['func'])? $_GET['func'] : ''; $args = isset($_GET['args'])? $_GET['args'] : ''; $result = FrameMessage::execute($frame, $func, $args); echo $result; ?>
本篇文章讲解关于php main 与 iframe 相互通讯类(同域/跨域)的介绍 ,更多相关内容请关注php中文网。
相关推荐:
以上是關於php main 與 iframe 相互通訊類別(同域/跨域)的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。







