vue+props傳遞資料怎麼實現
這次帶給大家vue props傳遞資料怎麼實現,vue props傳遞資料的注意事項有哪些,以下就是實戰案例,一起來看一下。
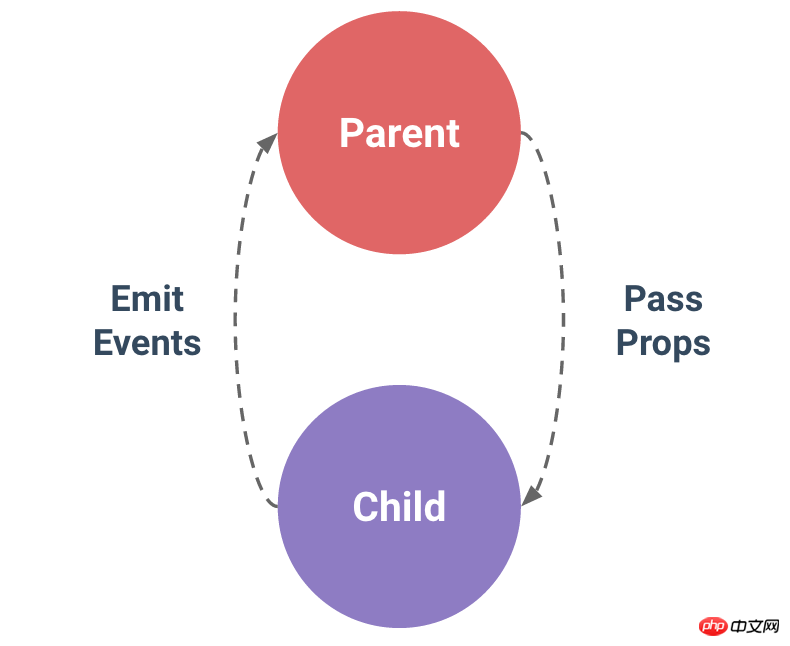
在 Vue 中,父子元件的關係可以總結為 props向下傳遞,事件向上傳遞。父元件透過 props 給子元件下發送數據,子元件透過事件傳送訊息給父元件。看看它們是怎麼工作的。

一、基本用法
元件不只是要把範本的內容重複使用,更重要的是組件間要進行通訊。
在元件中,使用選項props 來宣告需要從父級接收的數據, props 的值可以是兩種, 一種是字串數組,一種是物件。
1.1 字串陣列:
<p id="app4">
<my-component4 message="数据来自父组件"></my-component4>
</p>
Vue.component('my-component4',{
props: ['message'],
template: '<p>{{message}}</p>'
});
var app4 = new Vue({
el: '#app4'
});渲染後的結果為:
<p id= ” app4”> <p >来自父组件的数据</ p> </p>
props 中宣告的資料與元件data 函數return 的資料主要差別就是props 的來自父級,而data 中的是元件自己的數據,作用域是元件本身,這兩種數據都可以在模板template 及計算屬性computed和方法methods 中使用。
上例的資料message 就是透過props 從父級傳遞過來的,在元件的自訂標籤上直接寫該props 的名稱,如果要傳遞多個數據,在props 陣列中新增項目即可。
有時候,傳遞的數據並不是直接寫死的,而是來自父級的動態數據,這時可以使用指令v -bind來動態綁定props 的值,當父組件的數據變化時,也會傳遞給子組件。
<p id="app5">
<input type="text" v-model="text">
<my-component5 :my-text="text"></my-component5>
</p>
Vue.component('my-component5',{
props: ['myText'],
template: '<p>{{myText}}</p>'
});
var app5 = new Vue({
el: '#app5',
data: {
text: '动态传递父组件数据'
}
});注意的幾個點:
1.如果你要直接傳遞數字、布林值、陣列、對象,而且不使用v-bind ,傳遞的只是字串。

2.如果你想把一個物件的所有屬性當作prop 傳遞,可以使用不帶任何參數的v-bind (即用v-bind 而不是v -bind:prop-name)。例如,已知一個 todo 物件:

1.2 物件:
當prop 需要驗證時,就需要物件寫法。
一般當你的元件需要提供給別人使用時,推薦都會進行資料驗證,例如某個資料必須是數字類型,如果傳入字串,就會在控制台彈出警告。
<p id="app6">
<input type="text" v-model="number">
<my-component6 :my-text="number"></my-component6>
</p>
Vue.component('my-component6',{
props: {
'myText':{
type: Number, //必须是数字类型的
required: true, //必须传值
default: 1 //如果未定义,默认值就是1
}
},
template: '<p>{{myText}}</p>'
});
var app6 = new Vue({
el: '#app6',
data: {
number: 1
}
});驗證的type 類型可以是:
• String
• Number
• Boolean
• Object
• Array##• Function
二、單向資料流
Vue 2.x 與Vue l.x 比較大的一個改變就是, Vue2.x 透過props 傳遞資料是單向的了, 也就是父元件資料變化時會傳遞給子元件,但反過來不行。 業務中會經常遇到兩種需要改變prop 的情況,2.1 一種是父元件傳遞初始值進來,子元件將它作為初始值保存起來,在自己的作用域下可以隨意使用和修改。 (Prop 作為初始值傳入後,子組件想把它當作局部數據來用;)這種情況可以在組件data 內再聲明一個數據,引用父組件的prop ,示例代碼如下: <p id="app7">
<my-component7 :init-count="1"></my-component7>
</p>
Vue.component('my-component7',{
props: ['initCount'],
template: '<p>{{count}}</p>',
data: function(){
return {
count: this.initCount
}
}
});
var app7 = new Vue({
el: '#app7'
}); <p id="app8">
<my-component8 :width="100"></my-component8>
</p>
Vue.component('my-component8',{
props: ['width'],
template: '<p :style="style">组件内容</p>',
computed: {
style: function(){
return {
width: this.width+'px'
}
}
}
});
var app8 = new Vue({
el: '#app8'
});I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of tree menu with check and cascade selection
Usage scope of comments in regular expressions What
以上是vue+props傳遞資料怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






