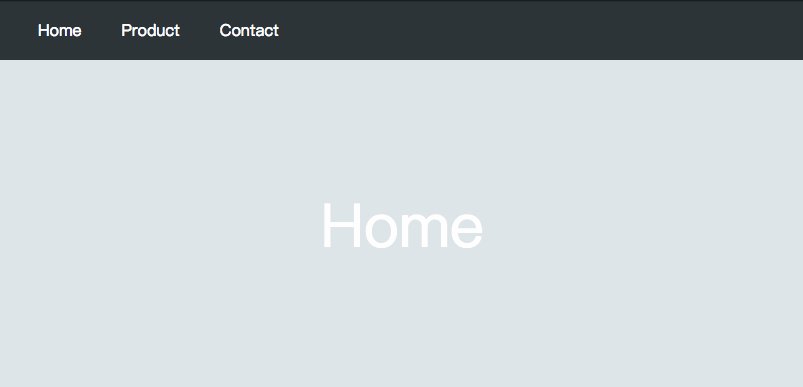
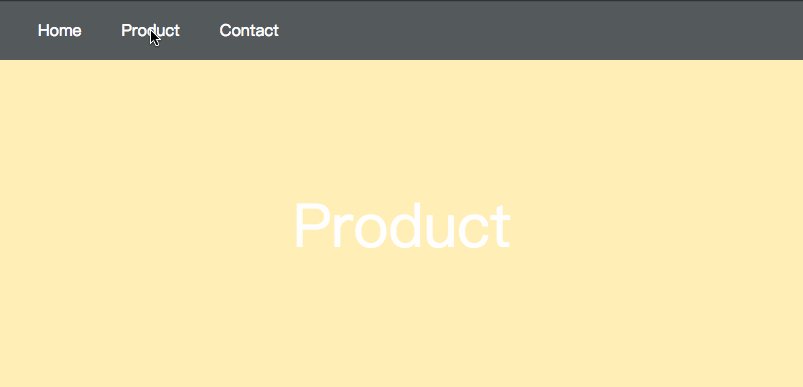
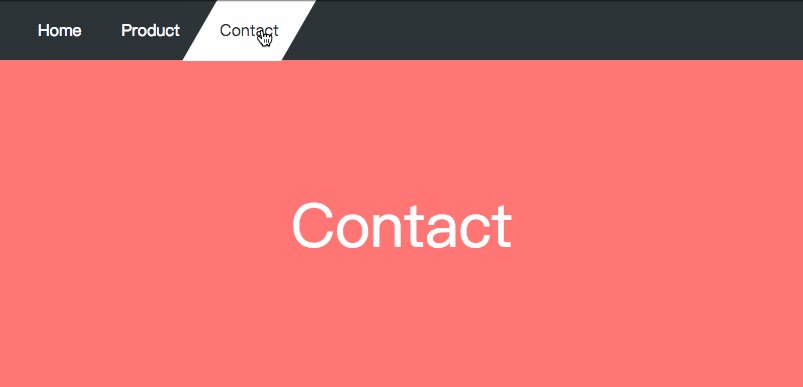
這次帶給大家BubbleTransition實戰案例詳解,BubbleTransition使用的注意事項有哪些,以下就是實戰案例,一起來看看。

CodePen 位址
前端使用SPA 之後,能獲得更多的控制權,例如頁面切換動畫,使用後端頁面我們可能做不了上面的效果,或者做出來會出現明顯的閃屏。因為所有資源都需要重新載入。
今天使用 vue,vue-router,animejs 來講解如何上面的效果是如何實現的。
步驟
點擊選單,產生Bubble,開始執行入場動畫
#頁面跳轉
執行退場動畫
#函數式調用元件
我希望效果是透過一個物件去調用,而不是v-show, v-if 之類的指令,並且為了保持統一,仍然使用Vue 來寫入元件。我通常會用新的 Vue 根節點來實現,讓效果獨立於業務元件之外。
let instance = null
function createServices (Comp) {
// ...
return new Vue({
// ...
}).$children[0]
}
function getInstance () {
instance = instance || createServices(BubbleTransitionComponent)
return instance
}
const BubbleTransition = {
scaleIn: () => {
return getInstance().animate('scaleIn')
},
fadeOut: () => {
return getInstance().animate('fadeOut')
}
}接著實作 BubbleTransitionComponent,那麼 BubbleTransition.scaleIn, BubbleTransition.scaleOut 就能正常運作了。 animejs 可以監聽的動畫執行結束的事件。 anime().finished 取得 Promise 物件。
<template>
<p class="transition-bubble">
<span v-show="animating" class="bubble" id="bubble">
</span>
</p>
</template>
<script>
import anime from 'animejs'
export default {
name: 'transition-bubble',
data () {
return {
animating: false,
animeObjs: []
}
},
methods: {
scaleIn (selector = '#bubble', {duration = 800, easing = 'linear'} = {}) {
// this.animeObjs.push(anime().finished)
},
fadeOut (selector = '#bubble', {duration = 300, easing = 'linear'} = {}) {
// ...
},
resetAnimeObjs () {
this.animeObjs.reset()
this.animeObjs = []
},
animate (action, thenReset) {
return this[action]().then(() => {
this.resetAnimeObjs()
})
}
}
}最初的想法是,在 router config 裡面為特定路由 meta 新增標記,beforeEach 的時候判斷判斷該標記執行動畫。但這種做法不夠靈活,改成透過 Hash 來標記,結合 Vue-router,切換時重置 hash。
<router-link class="router-link" to="/#__bubble__transition__">Home</router-link>
const BUBBLE_TRANSITION_IDENTIFIER = '__bubble__transition__'
router.beforeEach((to, from, next) => {
if (to.hash.indexOf(BUBBLE_TRANSITION_IDENTIFIER) > 0) {
const redirectTo = Object.assign({}, to)
redirectTo.hash = ''
BubbleTransition.scaleIn()
.then(() => next(redirectTo))
} else {
next()
}
})
router.afterEach((to, from) => {
BubbleTransition.fadeOut()
})酷炫的動畫能在一瞬間抓住用戶的眼球,我自己也經常在逛一些網站的時候發出,wocao,太酷了! ! !的感嘆。可能最終的實作用不了幾行程式碼,自己多動手實現一下,下次設計師提出不合理的動畫需求時可以裝逼,這種效果我分分鐘能做出來,但是我認為這裡不應該使用**動畫,不符合使用者的心理預期啊。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
onClick事件與onDblClick事件並存使用詳解
以上是BubbleTransition實戰案例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




