express與koa的使用比較(詳細教學)
很多人都在問到底該用Koa還是express,所以下面這篇文章就來給大家再次的對比了關於express與koa的相關資料,通過對比大家可以更好的進行選擇,文中通過示例代碼介紹的非常詳細,需要的朋友可以參考借鑒,以下隨著我來一起學習學習。
前言
提到Node.js開發,不得不提目前炙手可熱的2大框架express和koa。 Express誕生已有時日,是一個簡潔而靈活的web開發框架,使用簡單而強大。 Koa相對更為年輕,是Express框架原班人馬基於ES6新特性重新開發的敏捷開發框架,現在可謂風頭正勁,大有趕超Express之勢。
Express和koa都是服務端的開發框架,服務端開發的重點是對HTTP Request和HTTP Response兩個物件的封裝和處理,應用的生命週期維護以及視圖的處理等。
Express主要基於Connect中間件框架,功能豐富,隨取隨用,並且框架本身封裝了大量便利的功能,例如路由、視圖處理等等。而koa主要基於co中間件框架,框架本身並沒集成太多功能,大部分功能需要用戶自行require中間件去解決,但是由於其基於ES6 generator特性的中間件機制,解決了長期詬病的“callback hell 」和麻煩的錯誤處理的問題,大受開發者歡迎。
以前其實寫過一篇express和koa的對比, 但是後來發現裡面有不少謬誤. 所以一直惦記著糾正一下之前的錯誤, 尤其關於中間件部分的對比.
這裡的express就拿更簡單的connect代替
connect的執行流程
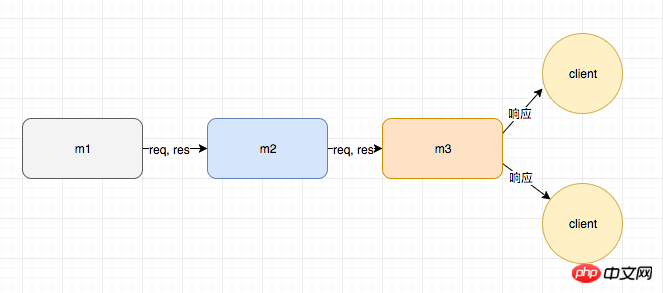
通常我們都說connect的中間件模型是線性的, 也就是一個一個往下執行的, 如下圖:

這麼說當然是沒錯的, 但是當我們執行下面程式碼的時候可能會有那麼一點小小的困惑:
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)當我們訪問http://127.0.0.1:8080的時候, 控制台會打印如下:
m1 m2 m3 m2 end m1 end
這麼個結果跟我們上面的模型似乎有點出入, 不是說線性的嗎, 為什麼next後面的程式碼還會繼續執行? 當然這個我們再之前已經有過結論了, 有興趣的可以詳細瞧瞧, 我們現在直接拿來結果, connect的中間件模型偽代碼表示如下:
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})可以看到就是一層一層嵌套的回調, 那麼再把我們之前有點疑問的程式碼簡化一下:
http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
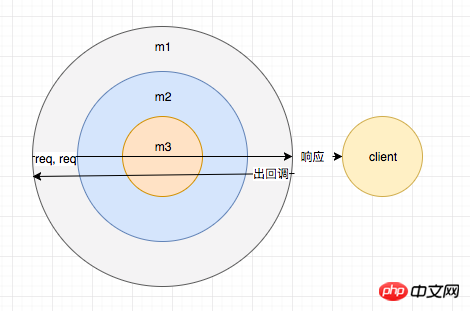
})千萬別被上面的回調繞暈了, 就是很簡單的回調函數, 一切都解釋的通了: 即使res.end之後, 我們的代碼還是要繼續往下走的, 可以這麼說connect的中間件其實也是洋蔥形的, 但是因為作為同步代碼, 一般不回這麼做罷了, 那麼上面我們可以重現描述一下connect的中間件模型了:

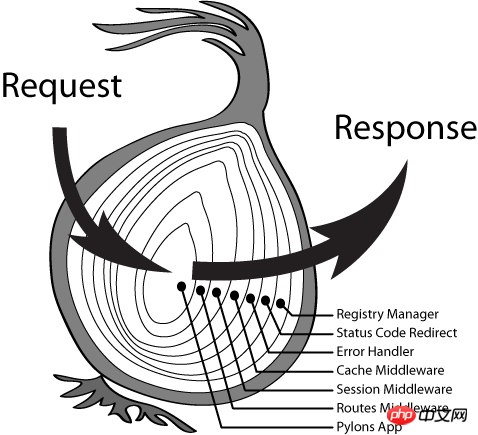
#Koa的執行流程
同樣我們再Koa原始碼分析, 也是說過Koa的中間件模型: 洋蔥形

以下面程式碼為例:
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)訪問服務, 輸出:
m1 m2 m3 m2 end m1 end
emm 看起來跟connect沒差別, 之前看過一篇文章, 實驗到這裡得到了一個koa和express的中間件模型沒差別的結論,包括我也是很迷惑, 當然是有差別的, 結論後面講. 同樣這裡直接拿出koa中間件的簡化模型:
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})我們知道async/await的作用是'同步化'異步操作(看上去如此, 其實不是, 但是我們不需要去管), 那這裡的Promise理所當然的被'同步'了, 也就是說console.log(m3 end)的一切異步操作都可以'同步化'.
結論
說出結論之前我們其實可以想一下, 既然connect的中間件也是洋蔥形的, 那麼跟koa一樣的用法似乎也沒啥毛病, 那麼我來設想一下, 我們的服務需要取數據庫裡的一個用戶假設是getUser吧, getUser當然是異步的. 分別來看看connect和koa的做法吧:
// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})當然這麼看似乎沒啥差別. 那直接給出結論吧(憋): connect的中間件是同步, 不會'等'其他非同步操作, koa則可以'等'非同步操作.當然你不等也沒啥問題.
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是express與koa的使用比較(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 深度對比:Vivox100和Vivox100Pro,哪個比較值得購買?
Mar 22, 2024 pm 02:06 PM
深度對比:Vivox100和Vivox100Pro,哪個比較值得購買?
Mar 22, 2024 pm 02:06 PM
在當今智慧型手機市場上,消費者面臨越來越多的選擇。隨著科技的不斷發展,手機廠商推出了越來越多的型號和款式,其中Vivox100和Vivox100Pro無疑是備受關注的兩款產品。兩款手機都來自知名品牌Vivox,但在功能、性能和價格上卻有著一定的區別,那麼在面對這兩款手機時,究竟哪個更值得購買呢? Vivox100和Vivox100Pro在外觀設計上有著明顯的差
 SOL幣和BCH幣那個比較有潛力? SOL幣和BCH幣有什麼差別?
Apr 25, 2024 am 09:07 AM
SOL幣和BCH幣那個比較有潛力? SOL幣和BCH幣有什麼差別?
Apr 25, 2024 am 09:07 AM
目前被幣圈看好的潛力幣除了SOL幣還有BCH幣,SOL是Solana區塊鏈平台的原生代幣,BCH是BitcoinCash專案的代幣,它是比特幣的一個分叉貨幣。因為有不同的技術特性、應用場景和發展方向,投資人在二者之前做出選擇也比較困難,就想透過分析SOL幣和BCH那個更有潛力?再進行投資。但幣種的比較是要根據市場、發展前景、專案實力等方面綜合分析的。接下來小編為大家詳細說。 SOL幣和BCH那個比較有潛力?相較而言SOL幣更有潛力,確定SOL幣和BCH那個更有潛力是一個複雜的問題,因為這取決於許
 Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?隨著科技的不斷發展與進步,作業系統也不斷更新和升級。微軟公司作為全球最大的作業系統開發人員之一,其發布的Windows系列作業系統一直備受用戶關注。在2021年,微軟發布了Windows11作業系統,引發了廣泛的討論和關注。那麼,究竟Windows10與Windows11在效能方面有何不同,哪個
 華為、中興、天貓、小米電視盒對比
Feb 02, 2024 pm 04:42 PM
華為、中興、天貓、小米電視盒對比
Feb 02, 2024 pm 04:42 PM
電視盒子作為連接網路和電視的重要裝置,近年來變得越來越受歡迎。隨著智慧電視的普及,消費者對天貓、小米、中興和華為等電視盒品牌越來越青睞。為了幫助讀者選擇最適合自己的電視盒,本文將深入比較這四款電視盒子的特色與優點。一、華為電視盒:智慧影音體驗卓越能夠提供流暢的觀影體驗,華為電視盒擁有強大的處理器和高清畫質。如在線視頻,並且內置了豐富的應用程序,音樂和遊戲等,它支援多種音頻和視頻格式。華為電視盒子也具備語音控制功能,同時,讓操作更加便利。可以輕鬆將手機上的內容投射到電視螢幕上,它的一鍵投
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 Vivox100和Vivox100Pro比較評測:你更傾向哪一款?
Mar 22, 2024 pm 02:33 PM
Vivox100和Vivox100Pro比較評測:你更傾向哪一款?
Mar 22, 2024 pm 02:33 PM
Vivox100和Vivox100Pro比較評測:你更傾向哪一款?隨著智慧型手機的不斷普及和功能的日益強大,人們對手機配件的需求也日漸增長。作為手機配件中不可或缺的一部分,耳機在人們的日常生活和工作中扮演著重要的角色。而在眾多耳機品牌中,Vivox100和Vivox100Pro是備受矚目的兩款產品。今天,我們將對這兩款耳機進行詳細的對比評測,看看它們的優點和缺點
 Go語言與其他程式語言的效能比較及優劣勢
Mar 07, 2024 pm 12:54 PM
Go語言與其他程式語言的效能比較及優劣勢
Mar 07, 2024 pm 12:54 PM
標題:Go語言與其他程式語言的效能比較及優劣勢隨著電腦科技的不斷發展,程式語言的選擇越來越關鍵,其中效能是一個重要的考量。本文將以Go語言為例,與其他常見的程式語言進行效能對比,並分析各自的優劣勢。一、Go語言概述Go語言是由Google開發的開源程式語言,具有快速編譯、高效並發、簡潔易讀等特點,適合用於開發網路服務、分散式系統、雲端運算等領域。 Go
 等效於什麼等級的顯示卡是4060?
Feb 18, 2024 am 10:40 AM
等效於什麼等級的顯示卡是4060?
Feb 18, 2024 am 10:40 AM
4060顯示卡相當於什麼等級隨著科技的不斷進步和電子設備的快速更新,顯示卡技術也不斷發展壯大。在電腦領域,顯示卡不僅是遊戲和多媒體檔案的重要組成部分,也對於圖形處理、影片編輯和專業設計等方面起著至關重要的作用。因此,選擇適合自己需求和效能的顯示卡顯得格外重要。近年來,NVIDIA是市場上最受歡迎的顯示卡品牌之一,其產品系列齊全,涵蓋了多個不同性能等級。而4060






