如何用JS實作直接運行html的程式碼
這篇文章主要介紹了JS實作直接運行html程式碼的方法,涉及javascript視窗操作相關實作技巧,需要的朋友可以參考下
本文實例講述了JS實作直接運行html程式碼的方法。分享給大家供大家參考,具體如下:
1、實例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>直接运行 html 代码</title>
</head>
<body>
<textarea style='width:300px;height:200px;' id='txtCode'></textarea><br/>
<input type='button' value='直接运行' id='btnRun'/>
<script>
document.getElementById('btnRun').onclick = function(){
var runHtml = document.getElementById('txtCode').value;
if(runHtml){
var win = window.open('', '运行窗口');
win.document.open();
win.document.write(runHtml);
win.document.close();
}
else{
alert('请输入!');
}
}
</script>
</body>
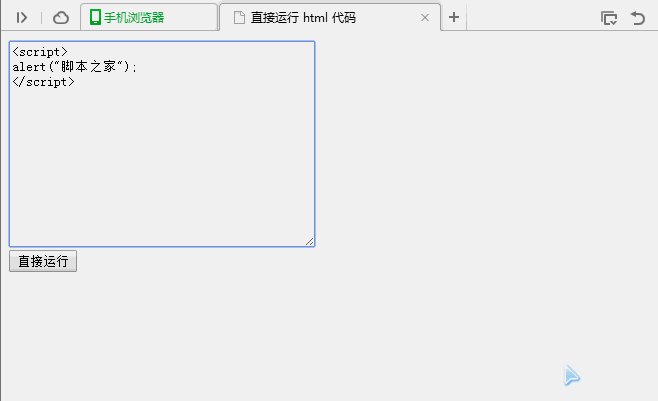
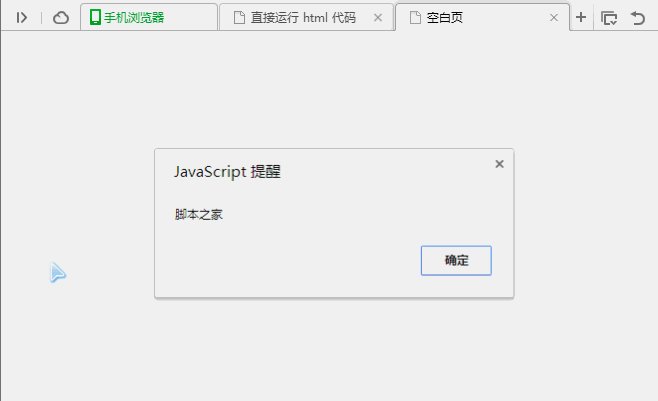
</html>2、運行效果圖如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是如何用JS實作直接運行html的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Linux系統中執行.sh檔?
Mar 14, 2024 pm 06:42 PM
如何在Linux系統中執行.sh檔?
Mar 14, 2024 pm 06:42 PM
如何在Linux系統中執行.sh檔?在Linux系統中,.sh文件是一種被稱為Shell腳本的文件,用於執行一系列的命令。執行.sh檔案是非常常見的操作,本文將介紹如何在Linux系統中執行.sh文件,並提供具體的程式碼範例。方法一:使用絕對路徑執行.sh文件要在Linux系統中執行一個.sh文件,可以使用絕對路徑來指定該文件的位置。以下是具體的步驟:打開終
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 PyCharm使用教學:詳細指引你執行操作
Feb 26, 2024 pm 05:51 PM
PyCharm使用教學:詳細指引你執行操作
Feb 26, 2024 pm 05:51 PM
PyCharm是一款非常受歡迎的Python整合開發環境(IDE),它提供了豐富的功能和工具,使得Python開發變得更有效率和便利。本文將為大家介紹PyCharm的基本操作方法,並提供具體的程式碼範例,幫助讀者快速入門並熟練操作工具。 1.下載安裝PyCharm首先,我們需要前往PyCharm官網(https://www.jetbrains.com/pyc
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 無法在Windows 7上執行exe檔的原因
Feb 18, 2024 pm 08:32 PM
無法在Windows 7上執行exe檔的原因
Feb 18, 2024 pm 08:32 PM
為什麼win7不能執行exe檔在使用Windows7作業系統時,許多使用者可能會遇到一個常見的問題,即無法執行exe檔。 exe檔是Windows作業系統中常見的可執行文件,它們通常用於安裝和執行各種應用程式。然而,有些使用者可能會發現,當他們嘗試執行exe檔時,系統並不會回應或給予錯誤訊息。造成這個問題的原因有很多。以下將列舉一些常見的原因以及對應的解
 為何無法在Windows 7上執行bat文件
Feb 19, 2024 pm 03:19 PM
為何無法在Windows 7上執行bat文件
Feb 19, 2024 pm 03:19 PM
為什麼win7不能運行bat檔最近,許多使用Windows7作業系統的使用者反映他們無法執行.bat檔。這引發了廣泛的討論和疑惑。為什麼一個良好運作的作業系統不能運行一個簡單的.bat檔呢?首先,我們要先了解.bat檔的背景。 .bat文件,也稱為批次文件,是一種純文字文件,包含了一系列的命令,這些命令可以被Windows命令解釋器(cmd.ex
 matlab怎麼運行m檔-matlab運行m檔教程
Mar 04, 2024 pm 02:13 PM
matlab怎麼運行m檔-matlab運行m檔教程
Mar 04, 2024 pm 02:13 PM
大家知道matlab怎麼運行m檔嗎?下文小編就帶來了matlab運行m文件的方法教程,希望對大家能夠有所幫助,一起跟著小編來學習一下吧!1、首先打開matlab軟體,選擇左上角的“打開”,如下圖所示。 2、然後選擇要運行的m文件,並且打開,如下圖所示。 3.在視窗按F5來運行程序,如下圖所示。 4.我們可以在命令列視窗和工作區看運行結果,如下圖。 5.直接點選「運行」也可以運行文件,如下圖所示。 6.最後可以在命令列視窗和工作區看m檔案的運行結果,如下圖所示。上面就是小編為大家帶來的matlab怎麼






