node打包工具Pkg(詳細教學)
下面我就為大家分享一篇基於node打包執行檔工具_Pkg使用心得分享,具有很好的參考價值,希望對大家有幫助。
專案位址

這個專案很神奇,直接將node.js專案打包成windows可以直接執行的exe檔(也支援FreeBSD、linux、macos、arm系統),甚至不需要安裝Node.js,且無須修改你專案中的任何程式碼!
先安裝pkg
npm install -g pkg
然後在專案目錄下執行
pkg entrance.js
即可打包linux,macos,win3個平台的可執行檔。 entrance.js為你node專案的入口檔。
如果只想打包windows下的exe,則加上-t參數。 win即為打包成windows平台下的exe文件,具體可選參數參見項目目錄
pkg -t win entrance.js
稍等片刻後項目目錄下就會產生打包好的entrance.exe文件。
pkg會自動從入口檔案開始尋找依賴的檔案並全數打包進去,無須修改專案裡的任何程式碼。
其他
pkg可以依照package.json下的設定打包,預設入口檔案為bin所指向的檔案。
執行
pkg .
或是
pkg package.json
即可自動依照package.json的設定打包。
//package.json
{
//其他配置项
"bin": "service.js",//入口文件
"pkg": {
"scripts": [
"build/**/*.js"//需要打包进来的其他js文件,可添加多个
],
"assets": [
"dist/**/*"//静态文件的目录,可添加多个
]
}
}注意:靜態檔案需要在專案中將檔案的參考換成
path.join(__dirname, 'dist')
的形式,才可以正常打包,否則可能會讀取不到。
範例
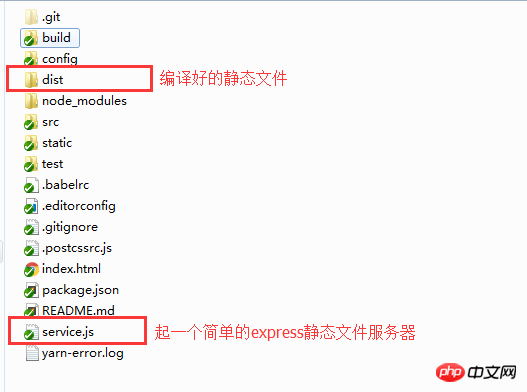
使用vue-cli建立項目,並使用npm run build將你的專案編譯產生靜態檔案到dist目錄下。這些都是vue-cli自帶的內容,不再贅述。
在專案目錄下新建一個service.js文件,並添加以下程式碼,在本地起一個express靜態伺服器,使你能夠在本地訪問你的網站(部署到線上也是類似)

//service.js
const express = require('express');
const app = express();
const path = require('path');
app.use(express.static(path.join(__dirname, 'dist')));//注意这里使用path.join(__dirname, 'dist')而不是'dist',虽然在命令行中执行起来效果是一样的,不过pkg打包会无法识别到dist目录
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log(`AIbuy agents server start successfully on http://${host}:${port}`)
})此時你可以在控制台執行
node service.js
來啟動你的伺服器了,啟動完成後,瀏覽器訪問http://localhost:8081/即可查看你的網站。
接下來我們使用將service.js和dist目錄打包成一個exe文件,方便他人使用
先安裝pkg
npm install -g pkg
然後修改package.json,新增bin(如果不是service.js的話)和pkg項目
{
//其他配置项
"bin": "service.js",//指定入口文件
"pkg": {
"assets": [
"dist/**/*"//指定要打包的静态文件目录
]
}
}然後在專案目錄下執行
pkg -t win package.json
完成後即產生一個exe文件,雙擊啟動即相當於執行node service.js,然後你瀏覽器裡(http://localhost:8081/)就能存取打包好的項目了!也不需要事先安裝node,給老闆示範很方便有木頭!
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
使用angular、react和vue如何實現相同的面試題組件
以上是node打包工具Pkg(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 量化交易所排行榜2025 數字貨幣量化交易APP前十名推薦
Apr 30, 2025 pm 07:24 PM
量化交易所排行榜2025 數字貨幣量化交易APP前十名推薦
Apr 30, 2025 pm 07:24 PM
交易所內置量化工具包括:1. Binance(幣安):提供Binance Futures量化模塊,低手續費,支持AI輔助交易。 2. OKX(歐易):支持多賬戶管理和智能訂單路由,提供機構級風控。獨立量化策略平台有:3. 3Commas:拖拽式策略生成器,適用於多平台對沖套利。 4. Quadency:專業級算法策略庫,支持自定義風險閾值。 5. Pionex:內置16 預設策略,低交易手續費。垂直領域工具包括:6. Cryptohopper:雲端量化平台,支持150 技術指標。 7. Bitsgap:
 香港數字貨幣交易所app如何下載 十大數字貨幣交易所APP盤點
Apr 30, 2025 pm 07:12 PM
香港數字貨幣交易所app如何下載 十大數字貨幣交易所APP盤點
Apr 30, 2025 pm 07:12 PM
下載香港數字貨幣交易所APP的方法包括:1. 選擇合規平台,如OSL、HashKey或Binance HK等;2. 通過官方渠道下載,iOS用戶在App Store下載,Android用戶通過Google Play或官網下載;3. 註冊並驗證身份,使用香港手機號或郵箱,上傳身份和地址證明;4. 設置安全措施,啟用雙重身份驗證並定期檢查賬戶活動。
 幣安廣場怎麼樣可靠嗎
May 07, 2025 pm 07:18 PM
幣安廣場怎麼樣可靠嗎
May 07, 2025 pm 07:18 PM
幣安廣場(Binance Square)是幣安交易所提供的一個社交媒體平台,旨在為用戶提供一個交流和分享加密貨幣相關信息的空間。本文將詳細探討幣安廣場的功能、可靠性以及用戶體驗,幫助你更好地了解這個平台。
 2025年十大數字虛擬幣交易APP排行 十大數字幣交易所app匯總
May 08, 2025 pm 05:24 PM
2025年十大數字虛擬幣交易APP排行 十大數字幣交易所app匯總
May 08, 2025 pm 05:24 PM
2025年十大數字虛擬幣交易APP排行:1. Binance:全球領先,提供高效交易和多種金融產品。 2. OKX:創新多樣,支持多種交易類型。 3. Huobi:穩定可靠,服務優質。 4. Coinbase:新手友好,界面簡潔。 5. Kraken:專業交易者首選,工具強大。 6. Bitfinex:高效交易,交易對豐富。 7. Bittrex:安全合規,監管合作。
 歐意OKX6.118.0版本最新下載教程
May 07, 2025 pm 06:51 PM
歐意OKX6.118.0版本最新下載教程
May 07, 2025 pm 06:51 PM
歐意OKX6.118.0版本最新下載教程:1、點擊文章中快捷鏈接;2、點擊下載即可(如果是網頁用戶請先進行信息註冊)。最新安卓版本v6.118.0優化了部分功能和體驗,讓交易更容易。立即更新App,感受更加極致的交易體驗。
 2025幣安Binance交易所最新登錄入口
May 07, 2025 pm 07:03 PM
2025幣安Binance交易所最新登錄入口
May 07, 2025 pm 07:03 PM
幣安(Binance)作為全球領先的加密貨幣交易所,始終致力於為用戶提供安全、便捷的交易體驗。隨著時間的推移,幣安不斷優化其平台功能和用戶界面,以滿足用戶不斷變化的需求。 2025年,幣安推出了新的登錄入口,旨在進一步提升用戶體驗。
 ok交易所國內如何註冊? ok交易平台大陸新手註冊使用指南
May 08, 2025 pm 10:51 PM
ok交易所國內如何註冊? ok交易平台大陸新手註冊使用指南
May 08, 2025 pm 10:51 PM
在加密貨幣市場中,選擇一個可靠的交易平台是至關重要的。 OK交易平台作為全球知名的數字資產交易所,吸引了大量大陸新手用戶。本指南將詳細介紹如何在OK交易平台上進行註冊和使用,幫助新手用戶快速上手。
 為Web開發者準備的10個最新工具
May 07, 2025 pm 04:48 PM
為Web開發者準備的10個最新工具
May 07, 2025 pm 04:48 PM
Web開發設計是一個充滿潛力的職業領域。然而,這個行業也面臨著諸多挑戰。隨著越來越多的企業和品牌轉向網絡市場,Web開發者有機會展示他們的技能並在職業生涯中取得成功。然而,隨著對Web開發需求的持續增長,開發人員的數量也在增加,導致競爭日益激烈。但令人振奮的是,如果你具備天賦和意願,你總能找到新方法來創造獨特的設計和創意。作為一名Web開發人員,你可能需要不斷尋找新的工具和資源。這些新工具和資源不僅能讓你的工作更加便捷,還能提升工作質量,從而幫助你贏得更多的業務和客戶。 Web開發的趨勢不斷變化,






