本篇文章主要介紹了android中使用Html渲染的方式實現必填項前面的*號範例,具有一定的參考價值,有興趣的可以了解一下
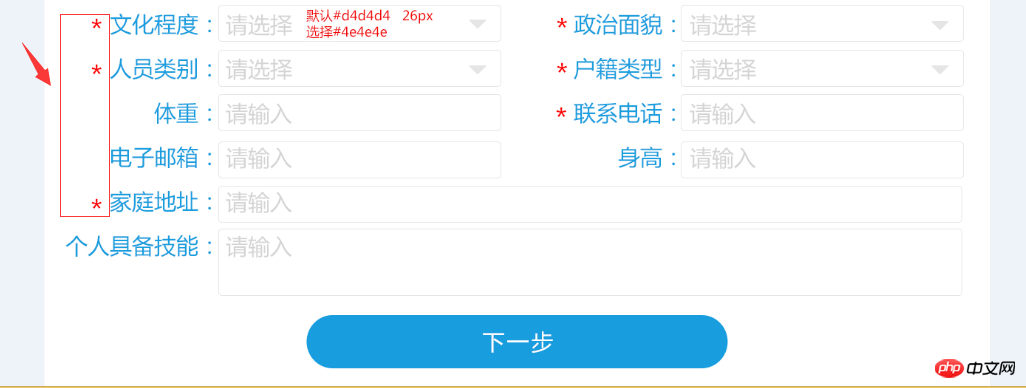
專案的個人基本資訊UI介面效果圖如下,有一個紅色的*號,並且跟它挨著的文字顏色不一樣。簡友們,你們是怎麼實現的呢?我這裡主要介紹一種有Html渲染的方式

一開始,我測試過用一個TextView來單獨裝載符合,發現如果需求改變顏色的時候那所有的TextView都需要改一遍顏色,接著測試了用一個TextView把符合和對應的文字裝載在一起,但是發現*符號的高度不好控制,最後覺得用Html渲染的方式最佳。不多說了,開始正文內容。
1、Xml佈局(只選取對應的部分)
這裡的*符號和文字其實也是公用一個TextView
<LinearLayout
style="@style/style_match_line_layout"
android:layout_marginTop="10dp" >
<!--主要看这个TextView-->
<TextView
android:id="@+id/tv_nation"
style="@style/style_job_textview_text_title"
tools:text="*民族"
android:text="@string/tip_nation" />
<RelativeLayout
android:id="@+id/view_nation"
style="@style/style_job_textview_text_message"
android:clickable="true" >
<EditText
android:id="@+id/et_nation"
style="@style/style_editext"
android:hint="@string/tip_please_select" />
<ImageView style="@style/style_editext_image_arrow" />
</RelativeLayout>
</LinearLayout>2、建立對應String資源
這裡可以單獨設定*符號與文字的顏色、加粗等運算
#複製程式碼 程式碼如下:
<string name="tip_xinghao_nation"><Data><![CDATA[<font color="#e60012"> *</font><font color="#189dde">民族 : </font>]]></Data></string>
3、java程式碼中實作渲染
tvNation.setText(Html.fromHtml(getString(R.string.tip_xinghao_nation)));
到這裡就可以實現效果圖裡面的效果了,如果更改*符號和文字顏色和大小的時候,統一在String資源哪裡更改就可以了。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
以上是在android中如何使用Html渲染的方式實現必填項前面的*號的詳細內容。更多資訊請關注PHP中文網其他相關文章!




