在JavaScript中有關EventLoop問題
這篇文章為大家詳細介紹了JavaScript中EventLoop的相關知識,有這方面需要的朋友參考學習下。

想像下,例如瀏覽器在運行一個複雜的圖像轉換演算法,因為是單線程的,所以此時瀏覽器進程被阻塞了,不能進行介面渲染,也不能運行其他程式碼,你的應用程式介面會失去和用戶的互動。
這一般情況下還不會有大問題,但是當瀏覽器同時執行多個類似的演算法時,這個問題就很嚴重了。
有一定經驗js開發人員大多都理解程式碼的非同步執行,特別是ajax的使用。
// ajax(..) is some arbitrary Ajax function given by a library var response = ajax('https://example.com/api'); console.log(response); // `response` won't have the response
這裡response 將不會得到你想要的結果。
而是需要像相面這樣,透過 callback函數的方式,取得結果
ajax('https://example.com/api', function(response) {
console.log(response); // `response` is now available
});另外這裡面提醒一下,下面的程式碼, async: false永遠都不是一個好主意。
// This is assuming that you're using jQuery
jQuery.ajax({
url: 'https://api.example.com/endpoint',
success: function(response) {
// This is your callback.
},
async: false // And this is a terrible idea
});透過上面的例子,我們應該理解透過 非同步 函數,可以幫助我們解決 類似瀏覽器阻塞問題。
當然也可以透過 setTimeout(callback, milliseconds)實現相同的邏輯。如果你理解了異步,下面程式碼執行會輸出什麼呢?
function first() {
console.log('first');
}
function second() {
console.log('second');
}
function third() {
console.log('third');
}
first();
setTimeout(second, 1000); // Invoke `second` after 1000ms
third();那個這下非同步處理機制的原理是什麼呢?這裡就要引入我們的事件循環Event Loop了

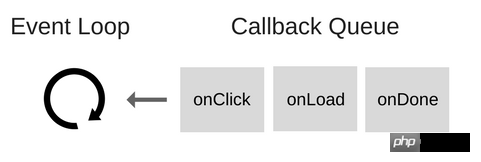
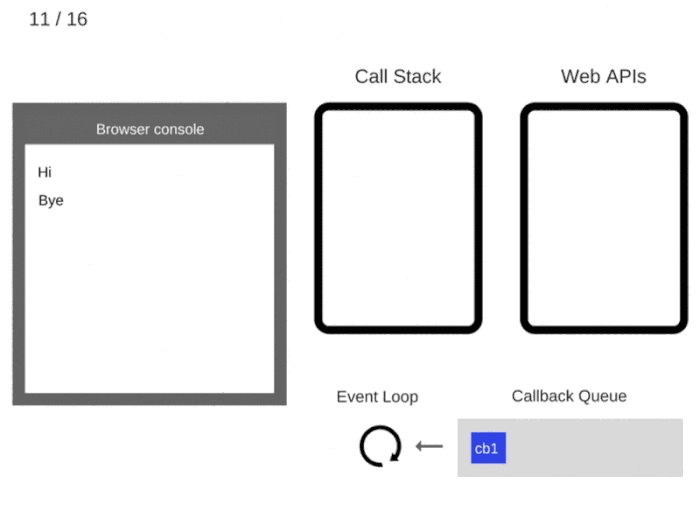
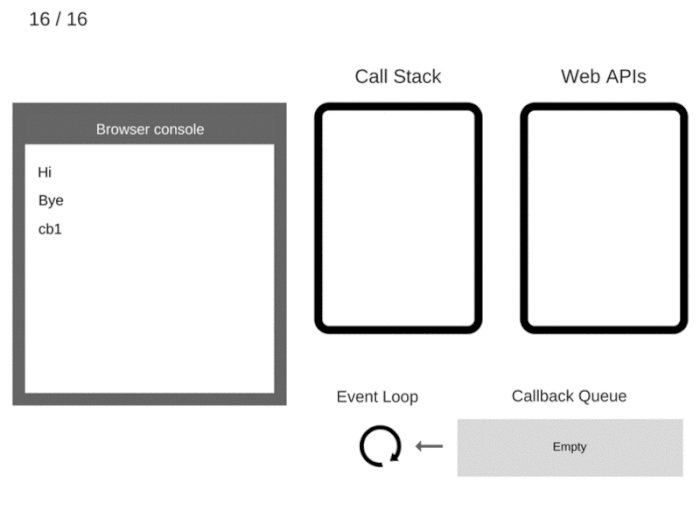
Event Loop有一個簡單的Job(task) - 監視Call Stack和Callback Queue。如果呼叫堆疊為空,它將從佇列中取出第一個事件,並將其推送到呼叫堆疊,從而有效地運行它。
這種迭代在事件循環中被稱為Tick。每個事件只是一個函數回調。
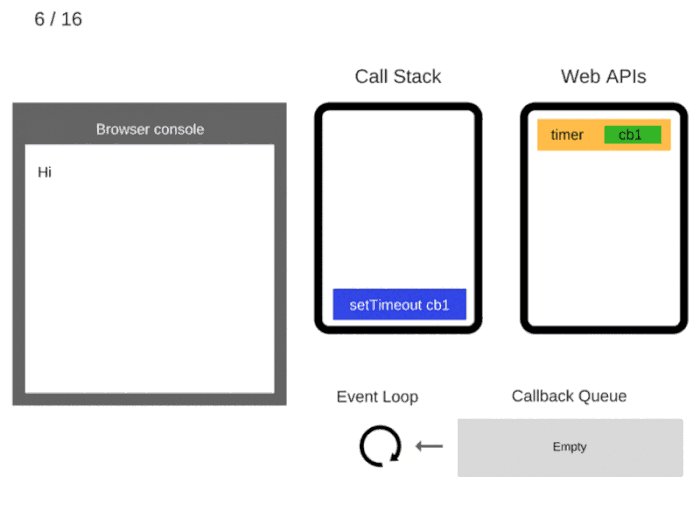
console.log('Hi');
setTimeout(function cb1() {
console.log('cb1');
}, 5000);
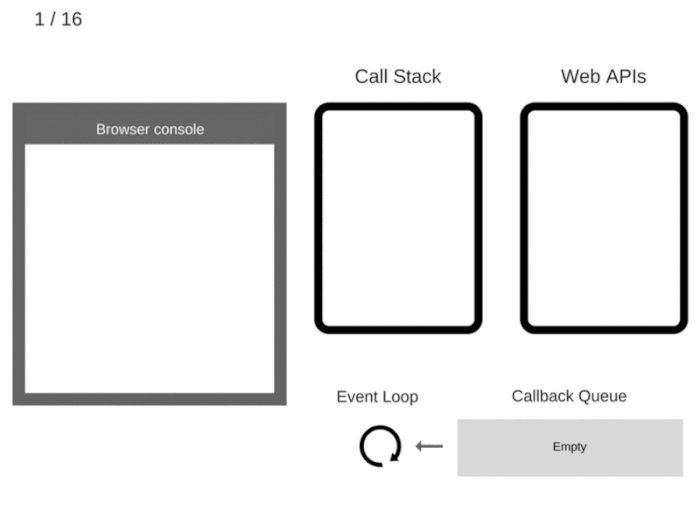
console.log('Bye');執行這段程式碼,下面的呼叫堆疊清楚的示範了事件循環的處理流程。

請注意,setTimeout(...)不會自動將您的回呼放在事件循環佇列中。
它設定了一個計時器。當計時器到期時,瀏覽器將你的回調放到事件循環中,以便將來的一些tick會執行。但是,佇列中可能還有其他事件已經被新增了 - 您的回呼將不會立即執行。
有很多關於開始使用JavaScript中的非同步程式碼的文章和教學課程,建議您使用setTimeout(callback,0)。
現在你知道Event Loop是怎麼做的,以及setTimeout是如何運作的。
你就能更好的理解下面的程式碼
console.log('Hi');
setTimeout(function() {
console.log('callback');
}, 0);
console.log('Bye');儘管等待時間設定為0 ms,但瀏覽器控制台中的結果如下所示:
Hi
Bye
callback
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在JavaScript中有關EventLoop問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






