這篇文章主要介紹了bootstrap jquery專案引入文件的常見報錯問題,下面我給大家帶來了一些錯誤及錯誤的解決方法,需要的朋友可以參考下
做一個專案的時候,控制台總是會出現各種bug,其實不用慌張,終結起來也就幾種類型的錯誤,在開發中每次遇到錯誤都善於總結,下次在看到就會胸有成竹知道是什麼情況了,以下是在開發過程中總結的一些錯誤以及錯誤的解決方法。
錯誤一:Uncaught ReferenceError: $ is not defined
Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: jQuery is not defined

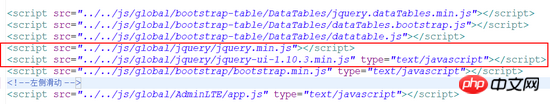
錯誤原因:檔案載入的順序不對,jQuery檔案的順序要在前面

#方法:把jQuery檔案寫在所有script檔案前面

#報錯二:jsp頁面相對路徑與絕對路徑的問題:
#正常路徑:html裡面的../../,改成jsp頁面就找不到路徑了,這時候就成了這個鬼樣子

這時候,只要在檔案裡面加入這段程式碼:

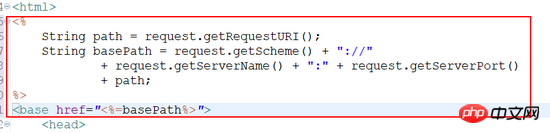
#解決方法:在和
之間插入以下程式碼<% String path = request.getRequestURI(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path; %> <base href="<%=basePath%>" rel="external nofollow" >
報錯三:Uncaught TypeError: $(...). tooltip is not a function
Uncaught TypeError: $(...).tooltip is not a function at HTMLDocument.<anonymous> (app.js:42) at l (jquery.min.js:4) at Object.fireWith [as resolveWith] (jquery.min.js:4) at Function.ready (jquery.min.js:4) at HTMLDocument.S (jquery.min.js:4)

原因:包含兩個不同版本的jQuery UI。這可能會導致衝突。嘗試刪除
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
解決方案:
編輯:
<script>
jQuery( document ).ready(function( $ ) {
$('.hasTooltip').tooltip();
});
</script>像這樣使用它,解決了我的問題!
報錯四:Uncaught TypeError: $(...).sortable is not a function
Uncaught TypeError: $(...).sortable is not a function at HTMLDocument.<anonymous> (dashboard.js:12) at l (VM552 jquery.min.js:4) at Object.fireWith [as resolveWith] (VM552 jquery.min.js:4) at Function.ready (VM552 jquery.min.js:4) at HTMLDocument.S (VM552 jquery.min.js:4)
#報錯五:bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery
bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery at bootstrap.min.js:7

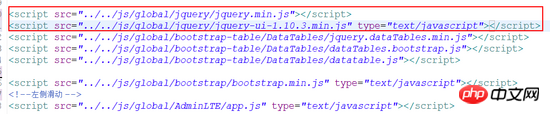
解決方案:解決方案:將jquery.min.js放在bootstrap.min.js檔案之前引用,bootstrap.min.css檔案在整兩個檔案前後引用都無妨(測試多次)。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
#以上是在bootstrap+jquery中引入檔案報錯(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




