如何對react+redux進行使用
這次帶給大家如何對react redux進行使用,對react redux進行使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
用過react的同學都知道在redux的存在,redux就是一種前端用來儲存資料的倉庫,並對改倉庫進行增刪改查操作的一種框架,它不僅適用於react ,也使用於其他前端框架。研究過redux原始碼的人都覺得該原始碼很精妙,而本博文就針對redux中對中間件的處理進行介紹。
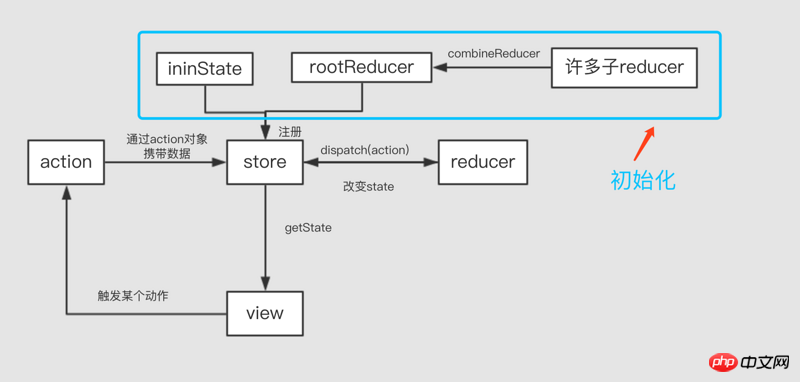
在講redux中間件之前,先用兩張圖來大致介紹一下redux的基本原理:

圖中就是redux的基本流程,這裡就不細說。
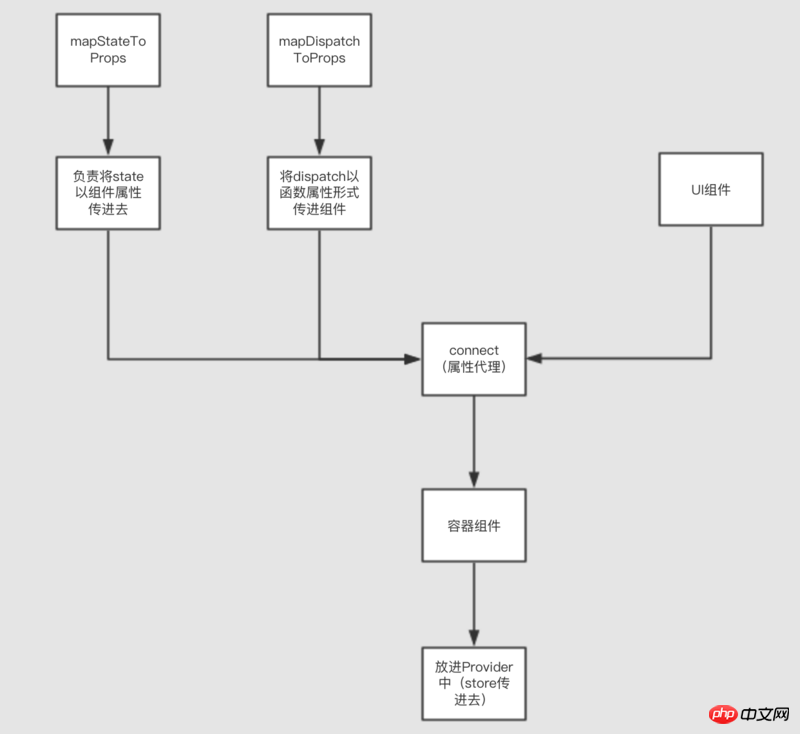
一般在react中不只利用redux,還利用到react-redux:

react-redux這裡也不細說。
redux中間件
一般情況下,redux是不具備處理非同步請求的能力,稚嫩溝通過間接或者添加中間件的方式,加強了對dispatch的能力,是的redux具備非同步的能力;
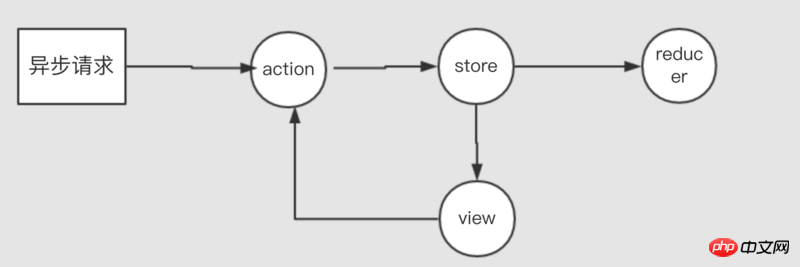
一般來說,redux處理非同步的方式有兩種:間接方式和中間件方式;
間接方式:
間接方式就死自訂非同步的行為,保留dispatch同步的功能。
想法:就是講非同步回傳的結果塞進action中,然後在透過dispatch同步到reduce中,再改變state;

request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})中間件方式
中間件方式中核心部分就是redux提供的applyMiddleWare這個高階函數,它透過多層呼叫後悔傳回一個全新的store對象,在全新的store物件與原始物件中,唯一的不同就是dispatch具備了非同步的功能;原始碼:const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
const MiddleWare = store => next => action => {
...
}- store:其實就是MiddleWareAPI;
- next: 這裡有兩種情況,如果改中間件是在middlewares陣列裡最右邊,則next就是store.dispatch;否則就是它相鄰左邊的一個中介軟體回傳值(閉包函數,就是action => {}這個函數);
- action:可以是函數,也可以是含有promise的物件;
next(非最右边的中间件):其实就是相邻前一个中间件返回的函数(action => {...});这里的action就是上一级中间件next(action)中的action,第一个中间件的action就是项目中store.dispatch(action)中的action。
中间件中的store.dispatch:其实就是用来塞进action的,这里就理解为action和中间件通信的渠道吧。
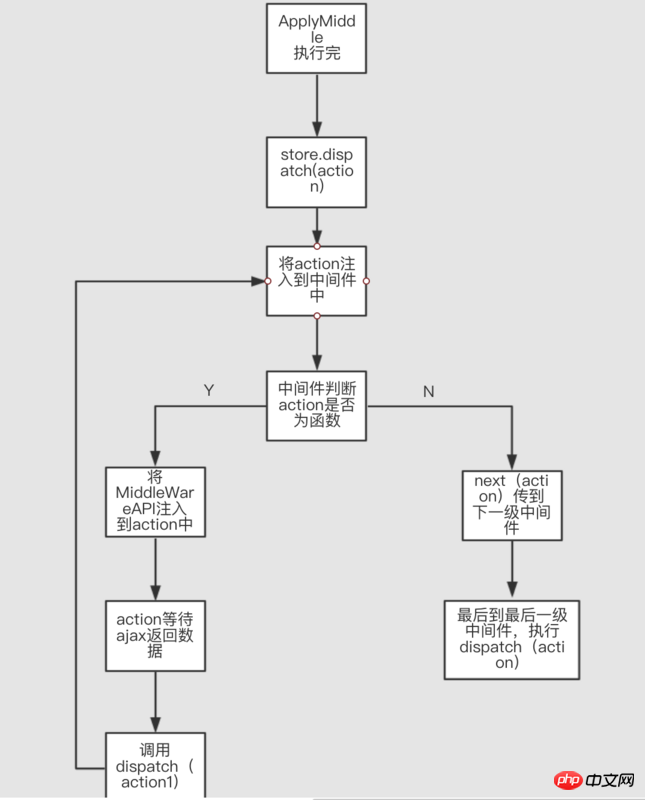
流程图:

demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);说道这里应该会对中间件有个大致的认识,接下来介绍一下常用的中间件以及自己写一个中间件。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何對react+redux進行使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 tomcat中間件原理是什麼
Dec 27, 2023 pm 04:40 PM
tomcat中間件原理是什麼
Dec 27, 2023 pm 04:40 PM
tomcat中間件原理是基於Java Servlet和Java EE規格來實現的。 Tomcat作為Servlet容器,負責處理HTTP請求和回應,提供Web應用程式的運作環境。 Tomcat中間件的原理主要涉及:1、容器模型;2、元件化架構;3、Servlet處理機制;4、事件監聽和過濾器;5、組態管理;6、安全性;7、叢集和負載平衡; 8、連接器技術;9、嵌入式模式等等。
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 java框架中管理中間件復用和資源共享
Jun 01, 2024 pm 03:10 PM
java框架中管理中間件復用和資源共享
Jun 01, 2024 pm 03:10 PM
Java框架支援中間件重複使用和資源共享,包括以下策略:透過連接池管理預先建立的中間件連接。利用線程局部儲存將中間件連接與當前線程關聯。使用執行緒池管理可重複使用的執行緒。透過本機或分散式快取儲存經常存取的資料副本。
 java框架中使用中間件管理負載平衡和故障轉移
Jun 03, 2024 pm 03:41 PM
java框架中使用中間件管理負載平衡和故障轉移
Jun 03, 2024 pm 03:41 PM
為了確保現代分散式系統的可用性和效能,負載平衡和故障轉移至關重要。 Java框架可以透過成熟的中間件解決方案輕鬆實現這些功能。透過負載平衡器,傳入流量可以均勻分配到後端伺服器群集,實現更好的可擴展性和可用性。故障轉移則可在某個元件發生故障時將流量重新導向至健康元件,確保應用程式的穩定運作。本文探討了Java框架中使用中間件實現負載平衡和故障轉移的具體實踐,包括在GoogleCloud上建立目標池、健康檢查和負載平衡器的實戰案例。
 掌握Tomcat中介軟體底層工作機制
Dec 28, 2023 pm 05:25 PM
掌握Tomcat中介軟體底層工作機制
Dec 28, 2023 pm 05:25 PM
理解Tomcat中間件的底層實作原理,需要具體程式碼範例Tomcat是一個開源的、使用廣泛的JavaWeb伺服器和Servlet容器。它具有高度的可擴充性和靈活性,常用於部署和執行JavaWeb應用程式。為了更能理解Tomcat中間件的底層實作原理,我們需要探究它的核心元件和運作機制。本文將透過具體的程式碼範例,解析Tomcat中間件的底層實作原理。 Tom






