Node.js用c 語言寫而成的,是一個基於chrome V8引擎的javascript運作環境。這篇文章主要介紹了詳解node.js中的npm和webpack配置,需要的朋友可以參考下
概述
##Node. js用c 語言寫成的,是一個基於chrome V8引擎的javascript運行環境,讓javaScript的運行脫離瀏覽器服務端,可以使用javaScript語言書寫伺服器端程式碼1.使用node來實作一個http伺服器
下面建立了一個連接埠為8787的伺服器。他與php,java等不同,像php本地還要基於阿帕契伺服器,node.js能用程式碼快速搭建一個伺服器。// 引入http模块
var http = require("http");
// 调用http的接口创建服务器;回调--->异步;
var server = http.createServer(function(req,res){
// request:浏览器提交给服务器相关;response:服务器到浏览器;
console.log(111);
// 设置编码格式
res.setHeader("Content-type","text/html;charset=utf8");
res.write("<h1>hello world 11233</h1>");
res.write("你好世界");
res.end();
})
server.listen(8787);模組化
#1.模組化開發
1.CommonJS就是為JS的表現來制定規範,因為js沒有模組的功能所以CommonJS應運而生,它希望js可以在任何地方運行,不只是瀏覽器中。2.創建自己的模組
node.js中命名空間是獨立的在一個模組中引入另一個模組的方法或者變數使用require•引入fnData模組require("./fnData");
module.exports = {
myFn:test.myFn,
a:test.a
}2. 內建模組
nodejs內建模組有:Buffer,C/C Addons,Child Processes,Cluster,Console,Crypto ,Debugger,DNS,Domain,Errors,Events,File System,Globals,HTTP,HTTPS,Modules,Net,OS,Path,Process,P unycode,Query Strings,Readline,REPL,Stream,String De coder,Timers,TLS/SSL,TTY,UDP/Datagram,URL, Utilities,V8,VM,ZLIB;內建模組不需要安裝,外部模組需要安裝;#3. npm
1.一組模組的集合,是node的套件管理器#下面npm常用的終端指令
1.安裝Node模組npm install moduleNames
安裝的同時,如果有package.json檔案時,指令將資訊寫入package.json中專案路徑中
2.查看node模組的package.json資料夾npm view moduleNames
3.查看目前目錄下已安裝的node套件
npm list4.查看幫助命令
5.查看套件的依賴關係
6.查看套件的來源檔案位址
#7.查看套件所依賴的Node的版本
8.查看npm使用的所有資料夾
9.用於更改套件內容後進行重建
10.檢查包是否已經過時,此命令會列出所有已經過時的包,可以及時進行包的更新
11.更新node模組
12.卸載node模組
13.一個npm套件是包含了package.json的資料夾,package.json描述了這個資料夾的結構。存取npm的json資料夾的方法如下:
此指令會以預設的方式開啟一個網頁,如果變更了預設開啟程式則可能不會以網頁的形式開啟。
14.發佈一個npm套件的時候,需要檢驗某個套件名稱是否已存在
$ npm search packageName15.npm init :會引導你建立一個package.json文件,包括名稱、版本、作者這些資訊等
16.npm root:查看目前套件的安裝路徑
npm root -g:查看全域的套件的安裝路徑
17.npm -v:查看npm安裝的版本
#4.webpack
概念:是近的一載入器兼打包工具,它能把各種資源,例如J (含J X)、 coffee、樣式(含less/sass)、圖片等都當作模組來使用和處理。
設定步驟1.全域安裝webpack
npm install webpack -g#2.新webpack.config.js編寫此設定檔
module.exports = {
// 当前执行文件的路径
// 输入
entry:__dirname+"/app/index.js",
// 输出
output:{
path:__dirname+"/build",
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
watch:true,
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
},
}3.使用下面終端指令初始化自動建立package.json文件,一直按enter就可以了
npm init4.package.json檔案已經就緒,我們在本專案中安裝Webpack作為依賴套件
// 安装Webpack npm install --save-dev webpack
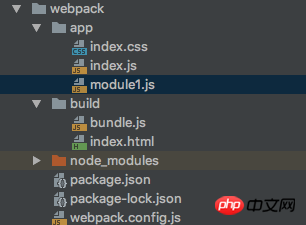
接著在資料夾中新建app和build資料夾, app資料夾放我們要寫的js,css等模組文件,build裡放webpack打包產生的js檔案以及一個index.html
此時目錄結構如下:
 5.在inex.html檔中引入自動產生的bundle.js
5.在inex.html檔中引入自動產生的bundle.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="p1"></p> <!--webpack/gulp/grount--> </body> <script src="bundle.js"></script> </html>
在module1.js中定义一些变量与方法,作为一个模块使用exports导出
console.log("我是module1.js");
var a = "我是a变量";
var fn = function(){
console.log("我是fn函数");
}
module.exports = {
a,
fn
}在index.js中使用require引入module.js的方法与变量
var res = require("./module1");
require("./index.css");
console.log("我是index.js");
console.log(res.a);
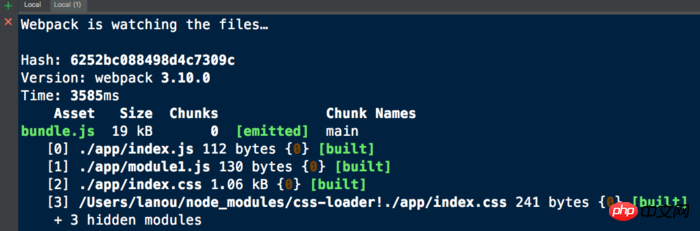
res.fn();6.终端运行webpack
webpack
7.在package-loack.json中scripts配置
对npm进行配置后可以在命令行中使用简单的npm start命令来替代webpack的命令
像 下面配置后,npm dev可以代替 npm webpack-dev-server --open命令
{
"dependencies": {
"css-loader": "^0.28.8",
"style-loader": "^0.19.1",
"webpack": "^3.10.0"
},
"devDependencies": {
"webpack-dev-server": "^2.11.0"
},
"scripts": {
"start": "webpack",
"dev": "webpack-dev-server --open"
}
}此时输入npm start 就可以打包文件了

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在node.js中有關npm和webpack配置方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




