進行網頁設計想要有一個好看的介面佈局我們就得要使用到css樣式,下為大家介紹DW在html中插入css樣式方法,不會的朋友可以參考本文,來看看吧
在使用Dreamweaver CS6進行網頁製作的時候,頁面佈局樣式會很多。可以利用插入css樣式將頁面樣式單獨儲存,以達到簡化程式碼的目的。下面小編就為大家介紹DW在html插入css樣式方法,不會的朋友可以參考本文,來看看吧!

步驟
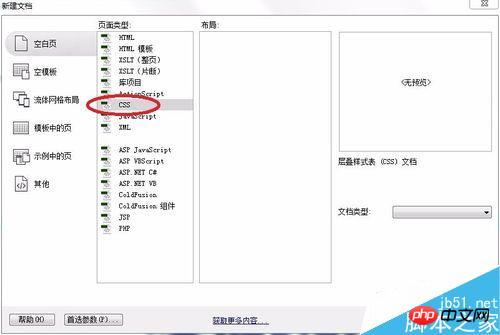
首先,開啟Dreamweaver CS6,新建一個css文檔,選取“css”,點選確定按鈕。

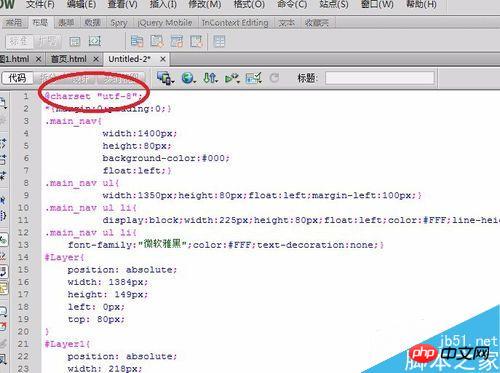
將設計好的css樣式放入該頁面。

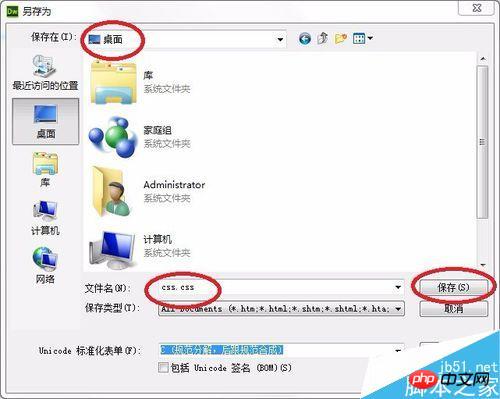
點擊左上方的“檔案”,選擇“另存為”,將檔案放到桌面,並重新命名。這裡命名為css。

再點選左上方的“檔案”,新建一個“html”。

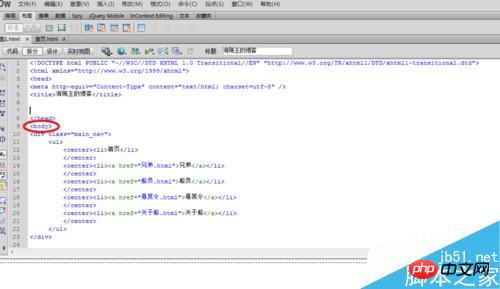
將設計好的網頁格式輸入

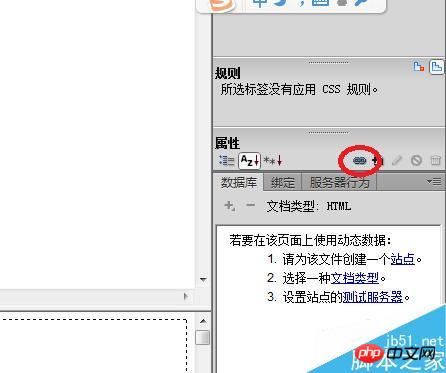
找到右下角這個連結的小圖標,選中。

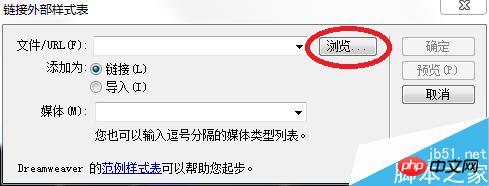
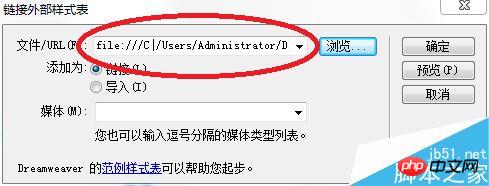
出現連結頁面,點擊後面的「瀏覽」按鈕。

找到剛剛存放css的地方,這裡存放的地方是桌面。點選“確定”按鈕。

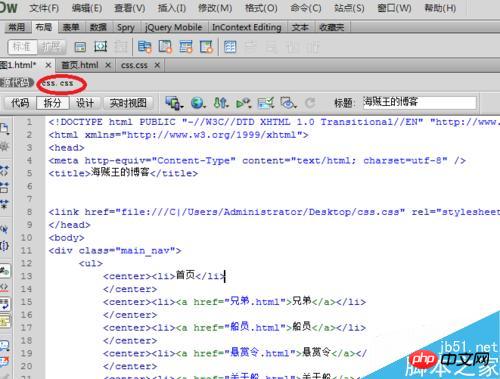
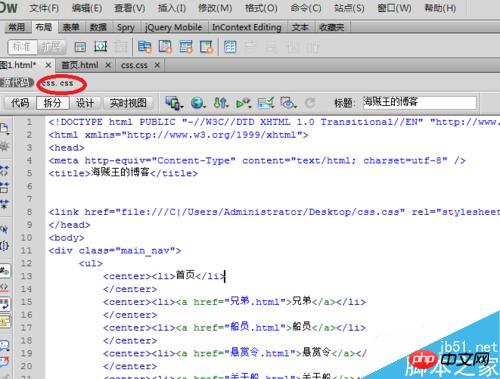
會出現如下頁面。
有原始碼與css,就證明你已經完成css的插入啦!

最後一步,把做好的html放在需要存放的位置,防止資料遺失。
注意事項
輸入資料的時候要在英文輸入法下輸入。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是關於DW在html中插入css樣式的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




