Vue專案內應用第三方驗證碼
這次帶給大家Vue專案內應用第三方驗證碼,的注意事項有哪些,以下就是實戰案例,一起來看一下。
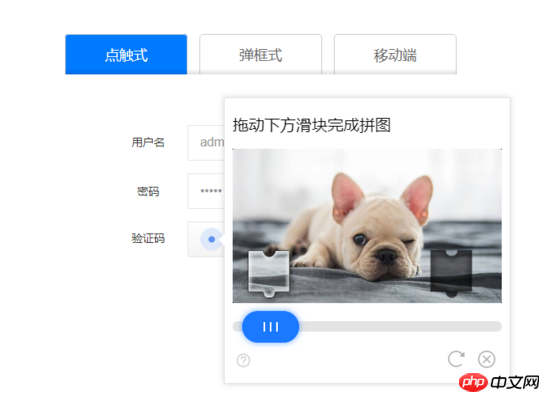
什麼是騰訊驗證碼?它長這個樣子…:point_down:

最近公司專案要求引入騰訊雲驗證,要求是這樣的: 為了防止別人惡意刷簡訊驗證碼,當用戶短時間內多次取得驗證碼的時候,需要呼叫騰訊驗證碼,驗證成功後會繼續自動發送驗證碼,剛開始的我聽的一臉蒙蔽,網上搜索也沒有多少相關的文章,然而現在我接通啦,發現很簡單點事(或許就是因為太簡單了所以沒有人寫2333…)
#不多BB,開始吧!
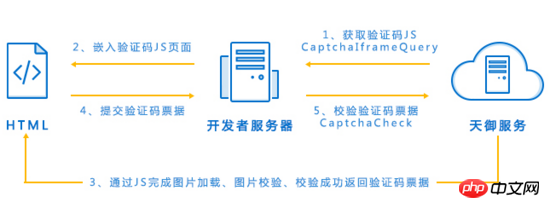
先看文件的介面呼叫流程:

(文件位址: cloud.tencent.com/document/pr…)
#總共分成幾個小步驟:
後台去騰訊雲取得一個JS位址;
##後台透過介面傳給前端;
前端依據JS位址去載入驗證碼;
後台的事不去管它,那我們前端都需要做什麼呢?
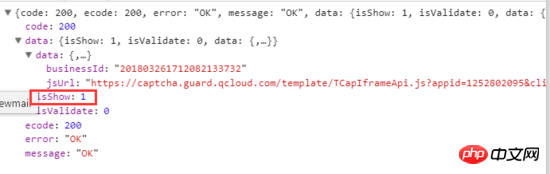
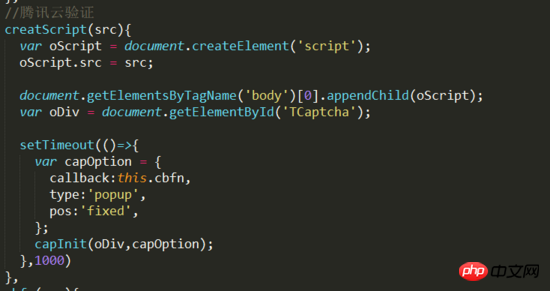
# 上圖是我們專案中實際的介面回呼,可以看到回呼中有個Js位址和businessId ;這個Js位址就是你去取得雲端驗證的方式,你需要寫一個方法,把這個Js動態加入到body標籤內:point_down:: ####參數src是呼叫取得驗證碼介面回傳資料時,將Js位址傳過來。 ######capInit這個函數是當你將Js引入進去後才會有的,否則報錯,所以設定一個延遲(程式碼比較簡陋,可以用promise)。 ######然後這個callback回呼函數就是 使用者驗證之後,會呼叫函數,傳入json格式驗證參數。 :point_down: ######重複一次:使用者驗證成功,取得到ticket,然後你需要將這個ticket和之前的businessId一起傳給後台。若後台驗證成功,使用者就可以收到驗證碼了,無需你再做其他操作######最後再說(複製)一下###capInit(iframe_p, options) ###這個函數,options是一個Json對象,可以設定多個參數。 :point_down:######1. iframe_p(必填):嵌入驗證碼 iframe 的元素。 ######2. options: {callback:xxx,showheader:xxx, themeColor:xxxxxx,type:"embed"},json 格式物件#########callback: 驗證碼頁面關閉回呼函數。使用者驗證之後,會呼叫函數,傳入json格式驗證參數。 ######{ret:xxx,ticket:"xxx"}######ret=0 表示使用者驗證完成,業務可以校驗ticket;######ret=1 表示使用者未驗證驗證碼,此時沒有ticket 參數。 ######參數 ticket 需要提交給業務後台,具體填哪個欄位參考後面後台 server 開發部分。 ###//回调函数:验证码页面关闭时回调 cbfn(res) { if (res.ret == 0) { // 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台 // 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作 alert(res.ticket); capDestroy() } else { //用户关闭验证码页面,没有验证 capDestroy() //销毁之前创建的script标签 } }登入後複製themeColor :設定頁面的主題色彩,值為 16 進位色彩,例如 ff572d。設定後頁面裡的按鈕和圖示會變成設定的顏色
showHeader
:顯示驗證碼頁面的header (返回和幫助,只對手機頁面有效)false:不顯示
type :PC 端可選選項,配置驗證碼的樣式。具體樣式表現可以查看驗證碼官網
"point":觸發式(預設)
"embed":內嵌
"popup":彈跳式
pos:設定彈框驗證碼的位置屬性,參數只對PC 彈框驗證碼有效
absolute: 絕對定位
fixed:相對於瀏覽器視窗的絕對定位
static:靜態定位
relative:相對定位
keepOpen:設定驗證透過頁面屬性
false:驗證透過刷新(預設)
lang:設定驗證碼語言類型
簡體中文:2052(預設)
繁體中文:1028
英文:1033
#要記得及時呼叫capDestroy()來銷毀你所建立的script標籤,否則就會出現很多個script標籤…
文件上說的是在呼叫capInit()之前呼叫capDestroy(),但是我試了一下,不好使,最後放在了回調裡,無論驗證成功還是用戶沒有驗證,關閉了驗證彈窗,都調用一下capDestroy()。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue專案內應用第三方驗證碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue函數怎麼傳參數
Apr 08, 2025 am 07:36 AM
vue函數怎麼傳參數
Apr 08, 2025 am 07:36 AM
向 Vue.js 函數傳遞參數有兩種主要方法:使用插槽傳遞數據或使用 bind 綁定函數,並提供參數:使用插槽傳遞參數:在組件模板中傳遞數據,在組件內訪問並用作函數的參數。使用 bind 綁定傳遞參數:在 Vue.js 實例中綁定函數,並提供函數參數。






