這篇文章主要介紹了使用CSS3編寫類似iOS中的複選框及帶開關的按鈕,需要的朋友可以參考下
checkbox多選
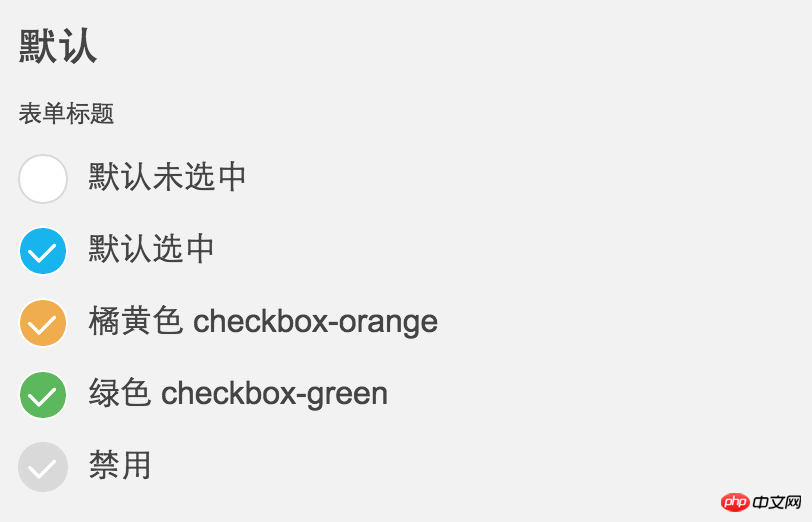
最近寫了一個適合行動端的checkbox,如圖:
ps:中間的勾勾是iconfont,iOS風格的。
具體的HTML:
<p class="mui-checkbox-con">
<label>
<input class="mui-checkbox" type="checkbox">默认未选中</label>
</p>
<p class="mui-checkbox-con">
<label>
<input class="mui-checkbox" type="checkbox" checked>默认选中</label>
</p>
<p class="mui-checkbox-con">
<label>
<input class="mui-checkbox checkbox-orange" type="checkbox" checked>橘黄色 checkbox-orange</label>
</p>
<p class="mui-checkbox-con">
<label>
<input class="mui-checkbox checkbox-green" type="checkbox" checked>绿色 checkbox-green</label>
</p>
<p class="mui-checkbox-con">
<label>
<input class="mui-checkbox" type="checkbox" disabled>禁用</label>
</p>CSS程式碼(SCSS匯出的,排版有些奇怪):
.mui-checkbox {
-webkit-appearance: none;
position: relative;
width: 25px;
height: 25px;
margin-right: 10px;
background-color: #FFFFFF;
border: solid 1px #d9d9d9;
border-top-left-radius: 20px;
border-top-rightright-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-rightright-radius: 20px;
background-clip: padding-box;
display: inline-block; }
.mui-checkbox:focus {
outline: 0 none;
outline-offset: -2px; }
.mui-checkbox:checked {
background-color: #18b4ed;
border: solid 1px #FFFFFF; }
.mui-checkbox:checked:before {
display: inline-block;
margin-top: 1px;
margin-left: 2px;
font-family: iconfont;
content: "\e667";
color: #FFFFFF;
font-size: 18px; }
.mui-checkbox:disabled {
background-color: #d9d9d9;
border: solid 1px #d9d9d9; }
.mui-checkbox:disabled:before {
display: inline-block;
margin-top: 1px;
margin-left: 2px;
font-family: iconfont;
content: "\e667";
color: #FFFFFF;
font-size: 18px; }
.mui-checkbox.checkbox-green:checked {
background-color: #5cb85c; }
.mui-checkbox.checkbox-orange:checked {
background-color: #f0ad4e; }
.mui-checkbox.checkbox-s {
width: 19px;
height: 19px; }
.mui-checkbox.checkbox-s:before {
display: inline-block;
margin-top: 1px;
margin-left: 2px;
font-family: iconfont;
content: "\e667";
color: #FFFFFF;
font-size: 13px; }
.mui-checkbox-anim {
-webkit-transition: background-color ease 0.2s;
transition: background-color ease 0.2s; }SCSS程式碼:
@mixin checkedCon($fs:18px) {
&:before {
display: inline-block;
margin-top: 1px;
margin-left: 2px;
font-family: iconfont;
content: "\e667";
color: #FFFFFF;
font-size: $fs;
}
}
$duration: .4s;
.mui-checkbox {
-webkit-appearance: none;
position: relative;
width: 25px;
height: 25px;
margin-right: 10px;
background-color: #FFFFFF;
border: solid 1px #d9d9d9;
border-top-left-radius: 20px;
border-top-rightright-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-rightright-radius: 20px;
background-clip: padding-box;
display: inline-block;
&:focus {
outline: 0 none;
outline-offset: -2px
}
&:checked {
background-color: #18b4ed;
border: solid 1px #FFFFFF;
@include checkedCon();
}
&:disabled {
background-color: #d9d9d9;
border: solid 1px #d9d9d9;
@include checkedCon();
}
&.checkbox-green:checked {
background-color: #5cb85c;
}
&.checkbox-orange:checked {
background-color: #f0ad4e;
}
&.checkbox-s {
width: 19px;
height: 19px;
@include checkedCon(13px);
}
}
.mui-checkbox-anim{
//border等其他元素不做过渡效果,增加视觉差,更有动画效果
transition: background-color ease $duration/2;
}#帶switch開關
本身我做這一個ui的目的是支援行動端的頁面,而webkit上也剛好支援單標記的input元素是使用偽類(:before或:after),所以我沒做更多的支援和優化,只是想盡量的保持html乾淨,所以沒用其他元素做模擬。如果你要使用在桌面應用程式上,或支援其他瀏覽器,可以自己稍微修改一下,反正我沒測試過。
今天繼續分享一個iOS風格的switch開關按鈕,樣子也非常常見,如圖:
主要是使用了 在實際的使用中後來又增加了兩個過渡效果,分別加mui-switch-animbg和mui-switch-anim 類別即可,具體效果查看下面的demo頁面。 CSS程式碼(SCSS導出的,排版有些奇怪): SCSS程式碼: 以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 相關推薦: 關於CSS中list-style修改清單屬性控制li標籤樣式的問題 ############################################## ##### 以上是利用CSS3編寫類似iOS中的複選框及帶開關的按鈕的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!<label><input class="mui-switch" type="checkbox"> 默认未选中</label>
<label><input class="mui-switch" type="checkbox" checked> 默认选中</label>
<label><input class="mui-switch mui-switch-animbg" type="checkbox"> 默认未选中,简单的背景过渡效果,加mui-switch-animbg类即可</label>
<label><input class="mui-switch mui-switch-animbg" type="checkbox" checked> 默认选中</label>
<label><input class="mui-switch mui-switch-anim" type="checkbox"> 默认未选中,过渡效果,加 mui-switch-anim
类即可</label>
<label><input class="mui-switch mui-switch-anim" type="checkbox" checked> 默认选中</label>
.mui-switch {
width: 52px;
height: 31px;
position: relative;
border: 1px solid #dfdfdf;
background-color: #fdfdfd;
box-shadow: #dfdfdf 0 0 0 0 inset;
border-radius: 20px;
border-top-left-radius: 20px;
border-top-rightright-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-rightright-radius: 20px;
background-clip: content-box;
display: inline-block;
-webkit-appearance: none;
user-select: none;
outline: none; }
.mui-switch:before {
content: '';
width: 29px;
height: 29px;
position: absolute;
top: 0px;
left: 0;
border-radius: 20px;
border-top-left-radius: 20px;
border-top-rightright-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-rightright-radius: 20px;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4); }
.mui-switch:checked {
border-color: #64bd63;
box-shadow: #64bd63 0 0 0 16px inset;
background-color: #64bd63; }
.mui-switch:checked:before {
left: 21px; }
.mui-switch.mui-switch-animbg {
transition: background-color ease 0.4s; }
.mui-switch.mui-switch-animbg:before {
transition: left 0.3s; }
.mui-switch.mui-switch-animbg:checked {
box-shadow: #dfdfdf 0 0 0 0 inset;
background-color: #64bd63;
transition: border-color 0.4s, background-color ease 0.4s; }
.mui-switch.mui-switch-animbg:checked:before {
transition: left 0.3s; }
.mui-switch.mui-switch-anim {
transition: border cubic-bezier(0, 0, 0, 1) 0.4s, box-shadow cubic-bezier(0, 0, 0, 1) 0.4s; }
.mui-switch.mui-switch-anim:before {
transition: left 0.3s; }
.mui-switch.mui-switch-anim:checked {
box-shadow: #64bd63 0 0 0 16px inset;
background-color: #64bd63;
transition: border ease 0.4s, box-shadow ease 0.4s, background-color ease 1.2s; }
.mui-switch.mui-switch-anim:checked:before {
transition: left 0.3s; }
/*# sourceMappingURL=mui-switch.css.map */@mixin borderRadius($radius:20px) {
border-radius: $radius;
border-top-left-radius: $radius;
border-top-rightright-radius: $radius;
border-bottom-left-radius: $radius;
border-bottom-rightright-radius: $radius;
}
$duration: .4s;
$checkedColor: #64bd63;
.mui-switch {
width: 52px;
height: 31px;
position: relative;
border: 1px solid #dfdfdf;
background-color: #fdfdfd;
box-shadow: #dfdfdf 0 0 0 0 inset;
@include borderRadius();
background-clip: content-box;
display: inline-block;
-webkit-appearance: none;
user-select: none;
outline: none;
&:before {
content: '';
width: 29px;
height: 29px;
position: absolute;
top: 0px;
left: 0;
@include borderRadius();
background-color: #fff;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4);
}
&:checked {
border-color: $checkedColor;
box-shadow: $checkedColor 0 0 0 16px inset;
background-color: $checkedColor;
&:before {
left: 21px;
}
}
&.mui-switch-animbg {
transition: background-color ease $duration;
&:before {
transition: left 0.3s;
}
&:checked {
box-shadow: #dfdfdf 0 0 0 0 inset;
background-color: $checkedColor;
transition: border-color $duration, background-color ease $duration;
&:before {
transition: left 0.3s;
}
}
}
&.mui-switch-anim {
transition: border cubic-bezier(0, 0, 0, 1) $duration, box-shadow cubic-bezier(0, 0, 0, 1) $duration;
&:before {
transition: left 0.3s;
}
&:checked {
box-shadow: $checkedColor 0 0 0 16px inset;
background-color: $checkedColor;
transition: border ease $duration, box-shadow ease $duration, background-color ease $duration*3;
&:before {
transition: left 0.3s;
}
}
}
}




