本機環境操作node伺服器跨網域用法總結
這次帶給大家本地環境操作node伺服器跨域用法總結,本地環境操作node伺服器跨域用的注意事項有哪些,下面就是實戰案例,一起來看一下。
背景
我們都知道瀏覽器有一個既核心也最基本的安全功能,即同源策略。同源分別是:協議,域名,端口。如果瀏覽器存取伺服器不同來源的話,就會存取不到資料。那開發中常常存取的伺服器不同來源,那麼可以藉助一個伺服器當做中介來存取需要存取的伺服器從而獲得資料。因為同源策略是瀏覽器的安全機制,而伺服器之間是不受此限制的。之前vue-cli模板build資料夾下有dev-serve.js文件,可以在此文件中配置本地node伺服器實現跨域,現在的模板下沒有此文件,那我們該如何使用node跨域呢?不逼逼,上方法。
具體操作
1、在build資料夾下面新建一個dev-serve.js文件,其中新增程式碼如下:
'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}2、在build.js中引入並且運行只需要在最上面添加require('./dev-serve.js')()
當我們npm run dev運行專案的時候,node伺服器就會啟動自動監聽3000埠
3.本地發送ajax請求,就可以透過node伺服器存取數據,請求我使用的是axios。請求如下:
import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
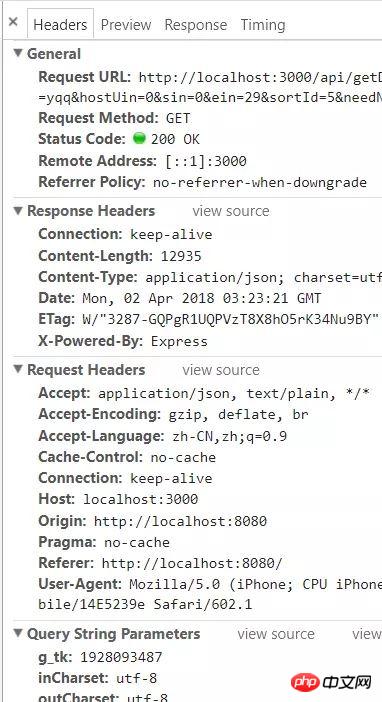
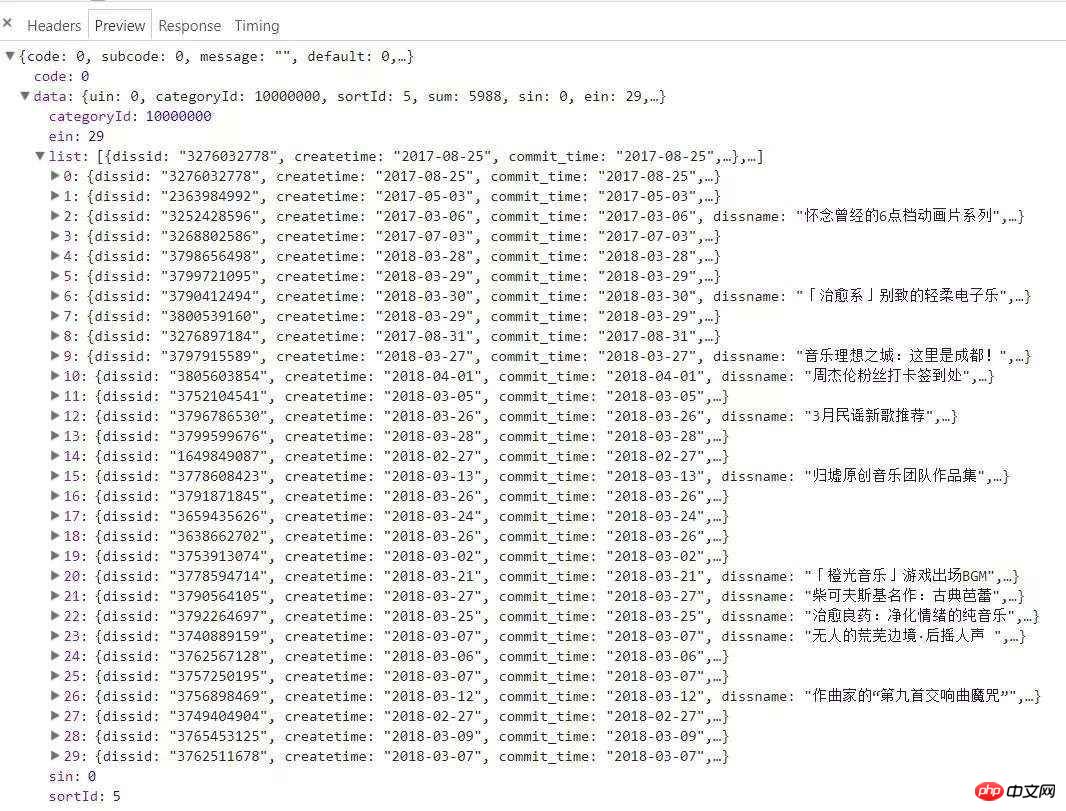
}請求到資料如下:


#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是本機環境操作node伺服器跨網域用法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 PHP Session 跨域問題的解決方法
Oct 12, 2023 pm 03:00 PM
PHP Session 跨域問題的解決方法
Oct 12, 2023 pm 03:00 PM
PHPSession跨域問題的解決方法在前後端分離的開發中,跨域請求已成為常態。在處理跨域問題時,我們通常會涉及session的使用和管理。然而,由於瀏覽器的同源策略限制,跨域情況下預設無法共享session。為了解決這個問題,我們需要採用一些技巧和方法來實現session的跨域共享。一、使用cookie跨域共享session最常
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 Vue 中如何進行跨域請求?
Jun 10, 2023 pm 10:30 PM
Vue 中如何進行跨域請求?
Jun 10, 2023 pm 10:30 PM
Vue是一種流行的JavaScript框架,用於建立現代化的Web應用程式。在使用Vue開發應用程式時,常常需要與不同的API交互,而這些API往往位於不同的伺服器上。由於跨域安全性策略的限制,當Vue應用程式在一個網域上運行時,它不能直接與另一個網域上的API進行通訊。本文將介紹幾種在Vue中進行跨域請求的方法。 1.使用代理常見的跨域解決方案是使用代理
 npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗是因為“node-gyp.js”跟“Node.js”版本不匹配,其解決辦法:1、透過“npm cache clean -f”清除node快取;2、透過“npm install -g n”安裝n模組;3、透過「n v12.21.0」指令安裝「node v12.21.0」版本即可。
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 如何使用Flask-CORS實現跨域資源共享
Aug 02, 2023 pm 02:03 PM
如何使用Flask-CORS實現跨域資源共享
Aug 02, 2023 pm 02:03 PM
如何使用Flask-CORS實現跨域資源共享引言:在網路應用開發中,跨域資源共享(CrossOriginResourceSharing,簡稱CORS)是一種機制,允許伺服器與指定的來源或網域名稱之間共享資源。使用CORS,我們可以靈活地控制不同域之間的資料傳輸,實現安全、可靠的跨域存取。在本文中,我們將介紹如何使用Flask-CORS擴充庫來實現CORS功






