這次帶給大家如何取得DOM文檔樹內所有數據,取得DOM文檔樹內所有數據的注意事項有哪些,以下就是實戰案例,一起來看一下。
一 介紹
遍歷文件樹透過使用parentNode屬性、firstChild屬性、lastChild屬性、previousSibling屬性和nextSibling屬性來實現。
1、parentNode屬性
該屬性傳回目前節點的父節點。
[pNode=]obj.parentNode
pNode:此參數用來儲存父節點,如果不存在父節點將傳回「null」。
2、firstChild屬性
此屬性傳回目前節點的第一個子節點。
[cNode=]obj.firstChild
cNode:此參數用來儲存第一個子節點,如果不存在將傳回「null」。
3、lastChild屬性
該屬性傳回目前節點的最後一個子節點。
[cNode=]obj.lastChild
cNode:此參數用來儲存最後一個子節點,如果不存在將傳回「null」。
4、previousSibling屬性
該屬性傳回目前節點的前一個兄弟節點。
[sNode=]obj.previousSibling
sNode:此參數用來儲存前一個兄弟節點,如果不存在將傳回「null」。
5、nextSibling屬性
此屬性傳回目前節點的後一個兄弟節點。
[sNode=]obj.nextSibling
sNode:此參數用來儲存後一個兄弟節點,如果不存在將傳回「null」。
二應用
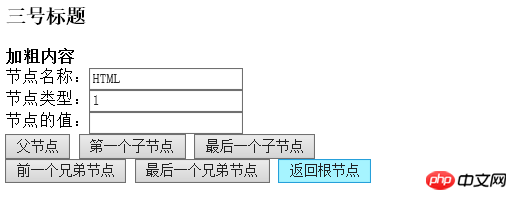
遍歷文檔樹,在頁面中,透過對應的按鈕可以查找到文檔的各個節點的名稱、類型和節點值。
三程式碼
<head>
<title>遍历文档树</title>
</head>
<body >
<h3 id="h1">三号标题</h3>
<b>加粗内容</b>
<form name="frm" action="#" method="get">
节点名称:<input type="text" id="na"/><br />
节点类型:<input type="text" id="ty"/><br />
节点的值:<input type="text" id="va"/><br />
<input type="button" value="父节点" onclick="txt=nodeS(txt,'parent');"/>
<input type="button" value="第一个子节点" onclick="txt=nodeS(txt,'firstChild');"/>
<input type="button" value="最后一个子节点" onclick="txt=nodeS(txt,'lastChild');"/><br>
<input name="button" type="button" onclick="txt=nodeS(txt,'previousSibling');" value="前一个兄弟节点"/>
<input type="button" value="最后一个兄弟节点" onclick="txt=nodeS(txt,'nextSibling');"/>
<input type="button" value="返回根节点" onclick="txt=document.documentElement;txtUpdate(txt);"/>
</form>
<script language="javascript">
<!--
function txtUpdate(txt)
{
window.document.frm.na.value=txt.nodeName;
window.document.frm.ty.value=txt.nodeType;
window.document.frm.va.value=txt.nodeValue;
}
function nodeS(txt,nodeName)
{
switch(nodeName)
{
case"previousSibling":
if(txt.previousSibling)
{
txt=txt.previousSibling;
}
else
alert("无兄弟节点");
break;
case"nextSibling":
if(txt.nextSibling)
{
txt=txt.nextSibling;
}
else
alert("无兄弟节点");
break;
case"parent":
if(txt.parentNode)
{
txt=txt.parentNode;
}
else
alert("无父节点");
break;
case"firstChild":
if(txt.hasChildNodes())
{
txt=txt.firstChild;
}
else
alert("无子节点");
break;
case"lastChild":
if(txt.hasChildNodes())
{
txt=txt.lastChild;
}
else
alert("无子节点")
break;
}
txtUpdate(txt);
return txt;
}
var txt=document.documentElement;
txtUpdate(txt);
-->
</script>
</body>#四運行結果

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
JS插入DOM物件節點方法總結怎麼操作babel轉換es6######以上是如何取得DOM文檔樹內所有數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!




