關於CSS3中Animation動畫屬性的用法解析
這篇文章主要為大家詳細介紹了CSS3中Animation動畫屬性用法,教大家如何使用animation動畫,有興趣的小夥伴們可以參考一下
要使用animation動畫,先要熟悉一下keyframes,Keyframes的語法規則:命名是由”@keyframes”開頭,後面緊接著是這個“動畫的名稱”加上一對花括號“{}”,括號中就是一些不同時間段樣式規則。不同關鍵影格是透過from(相當於0%)、to(相當於100%)或百分比來表示(為了得到最佳的瀏覽器支持,建議使用百分比),如下定義一個簡單的動畫:
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%可以换成to*/
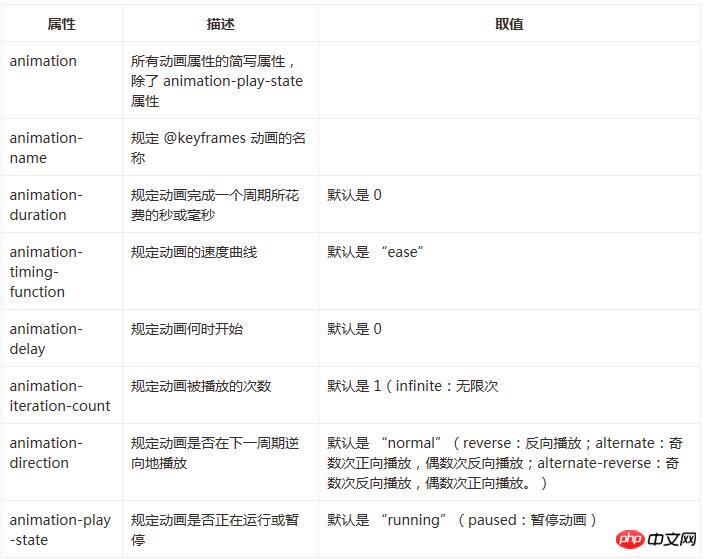
}@keyframes定義好了,要使其能發揮效果,必須透過animation把它綁定到一個選擇器,否則動畫不會有任何效果。下面列出了animation的屬性:

下面設定上述的所有屬性
animation-name:myfirst; animation-duration:5s; animation-timing-function:linear; animation-delay:1s; animation-iteration-count:infinite; animation-direction:alternate; animation-play-state:running;
上述所有程式碼可以如下簡寫:
animation:myfirst 5s linear 2s infinite alternate; animation-play-state:running;
Internet Explorer 10、Firefox 以及Opera 支援@keyframes 規則和animation 屬性。
Chrome 和 Safari 需要前綴 -webkit-。
注意:Internet Explorer 9,以及更早的版本,不支援 @keyframe 規則或 animation 屬性。
下面給出上面介紹的關於keyframes和animation屬性的完整程式碼範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animation演示</title>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:1s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:1s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%相当于from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%相当于to*/
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p>该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<p></p>
</body>
</html>上面程式碼示範了一個正方形沿著一個正方形軌跡運動,基數次按正方向運動,偶數次以反方向運動,運動過程中還帶有顏色變化。具體效果,讀者可以自行執行程式碼觀察。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是關於CSS3中Animation動畫屬性的用法解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
當微軟推出Windows11時,它帶來了許多變化。其中一項變更是增加了使用者介面動畫的數量。有些使用者想要改變事物的出現方式,他們必須想辦法去做。擁有動畫讓使用者感覺更好、更友善。動畫使用視覺效果使電腦看起來更具吸引力和響應能力。其中一些包括幾秒鐘或幾分鐘後的滑動菜單。電腦上有許多動畫會影響PC效能、減慢速度並影響您的工作。在這種情況下,您必須關閉動畫。本文將介紹使用者可以提高在PC上的動畫速度的幾種方法。您可以使用登錄編輯程式或您執行的自訂檔案來套用變更。如何提高Windows11動畫的
 如何使用CSS實現元素的旋轉背景圖動畫效果
Nov 21, 2023 am 09:05 AM
如何使用CSS實現元素的旋轉背景圖動畫效果
Nov 21, 2023 am 09:05 AM
如何使用CSS實現元素的旋轉背景圖動畫效果背景圖動畫效果可以增加網頁的視覺吸引力和使用者體驗。本文將介紹如何使用CSS實現元素的旋轉背景圖動畫效果,並提供具體的程式碼範例。首先,我們需要準備一張背景圖,可以是任何你喜歡的圖片,例如一張太陽或電風扇的圖片。將該圖片儲存並命名為“bg.png”。接下來,建立一個HTML文件,並在文件中新增一個div元素,將其設定為
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。







