如何設定CSS 文字字體顏色
這篇文章主要介紹了CSS 文字字體顏色設定方法(CSS color),需要的朋友可以參考下
一、認識CSS 顏色(CSS color)
#這裡要介紹的是網頁設定顏色包含有哪些;網頁顏色規定規格。
1、常用顏色地方包含:字型顏色、超連結顏色、網頁背景顏色、邊框顏色
2、顏色規格與顏色規定:網頁使用RGB模式顏色
二、顏色基礎知識
網頁中顏色的運用是網頁不可或缺的一個元素。使用顏色目的在於有區別、有動感(特別是超連結中運用)、美觀之用,同時顏色也是各種各樣網頁的樣式表現元素之一,了解CSS 字體顏色。
傳統的html顏色與w3c標準下的css顏色比較和p CSS運用顏色
CSS color顏色語法:
color:#000000;
Css樣式中color後直接加上RGB顏色值(#FFFFFF 、#000000 、#F00)
RGB顏色值在實際佈局時候確定,可以使用Photoshop(簡稱PS)拾取工具進行取得。
三、兩種方法設定物件顏色樣式
1、在p標籤內使用color顏色樣式
www.jb51.net
2、在CSS選擇器中使用color顏色樣式CSS程式碼:
.pcss5{color:#00F}
/* 设置对象pcss5内文字为蓝色 */擴充閱讀:這裡運用了CSS註解對此樣式設定說明,了解CSS 註解
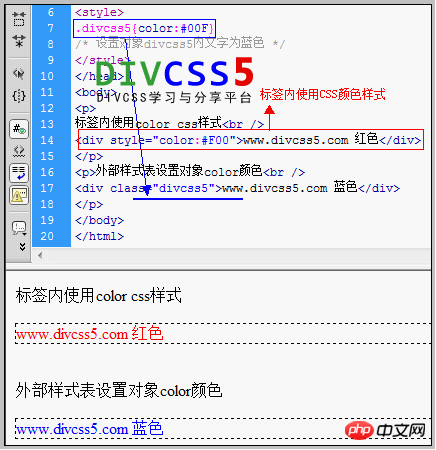
3、p CSS顏色樣式完整案例:
Css程式碼:
.pcss5{color:#00F}
/* 设置对象pcss5内文字为蓝色 */HTML程式碼:
<p> 标签内使用color css样式 <p style="color:#F00">www.jb51.net 红色</p> </p> <p>外部样式表设置对象color颜色 <p class="pcss5">www.jb51.net 蓝色</p> </p>
4、實例結構圖:
以上使用標籤內使用color顏色樣式和css程式碼使用color顏色樣式。
四、文字顏色控制一樣
傳統html和css 文字顏色相同使用「color:」 「RGB顏色取值」即可,如顏色為黑色字即對應設定CSS屬性選擇器內新增「color:#000;」即可。
五、網頁背景顏色設定區別
傳統設定背景顏色使用“bgcolor=顏色取值”,而CSS中則“background:” 顏色取值。例如:設定背景為黑色,傳統Html設置,即在標籤內加入“bgcolor="#000"”即可實現顏色為黑色背景,如果在W3C中即在對應CSS選擇器中始終“background:#000”實現。
六、設定邊框顏色差異
傳統“bordercolor=取值”,CSS中“border-color:” 顏色取值。例如:在傳統html直接在table標籤加入“bordercolor="#000"”即可,在現在CSS中設定“border-color:#000;”即可讓邊框顏色為黑色,同時記得對包括設定寬度和樣式(虛線、實現)。
p CSS顏色值擴充知識:
顏色值是一個關鍵字或一個數字的RGB規格。
16個關鍵字是採取從Windows的VGA調色盤: 水色, 黑色, 藍色, 紫紅色, 灰, 綠, 灰, 褐紅色,藏青色, 橄欖色, 紫色, 紅色, 銀色, 青色, 白色, 黃色。
七、RGB顏色給了四種方法之一
#1、#rrggbb( 如,#00cc00) (強烈建議使用此表示顏色取值)
2、#的RGB( 如,#0c0)
3、RGB(十中,x,x)的x是一個包容性的0和255之間的整數( 如的RGB(0,204,0 ))
4、RGB(Ÿ%,Ÿ%,Ÿ%),其中y是一個包容性的數量介於0.0和100.0( 如的RGB(0%,80%,0%))
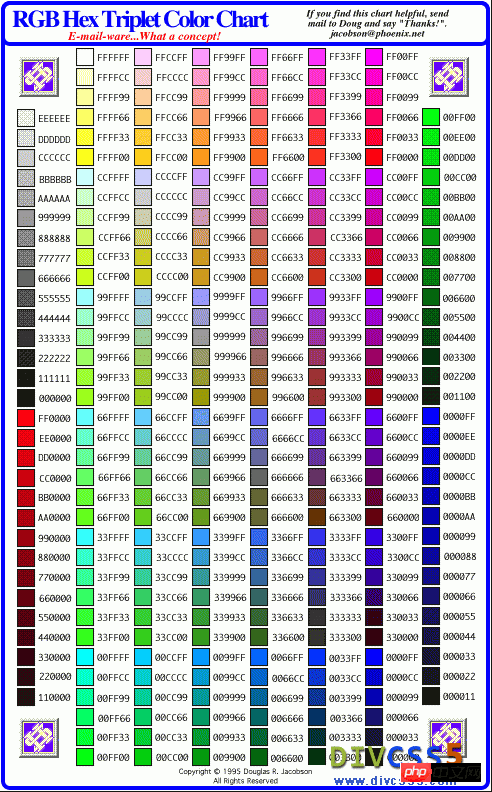
八、以下是RGB顏色表
當然一般的網頁開發軟體都有顏色取值器: 
#網頁開發軟體DW軟體中CSS取色器
如何取得CSS顏色值?
我們又不能記住顏色值,以及如何確定準確的與美工圖相同顏色值呢?其實很簡單通常我們是在PS軟體裡透過識色器工具進行獲得準確顏色值,當然也可以藉用其它專門辨識顏色工具來取得準確的color顏色值。
九、p css color顏色樣式總結
使用css樣式設定物件內容color顏色樣式,我們可以使用命名CSS類別物件設定其顏色樣式,還有直接在html標籤內設置color樣式。以上我們也詳細介紹並實踐這2種對文字內容設定顏色方法。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
##
以上是如何設定CSS 文字字體顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






