使用Vue.js 2.0如何實現背景影片登入頁面
本文講述如何實現擁有酷炫背景視頻的登錄頁面,瀏覽器窗口隨意拉伸,背景視頻及前景登錄組件均能完美適配,背景視頻可始終鋪滿窗口,前景組件始終居中,視頻的內容始終得到最大限度的保留,可以得到最好的視覺效果
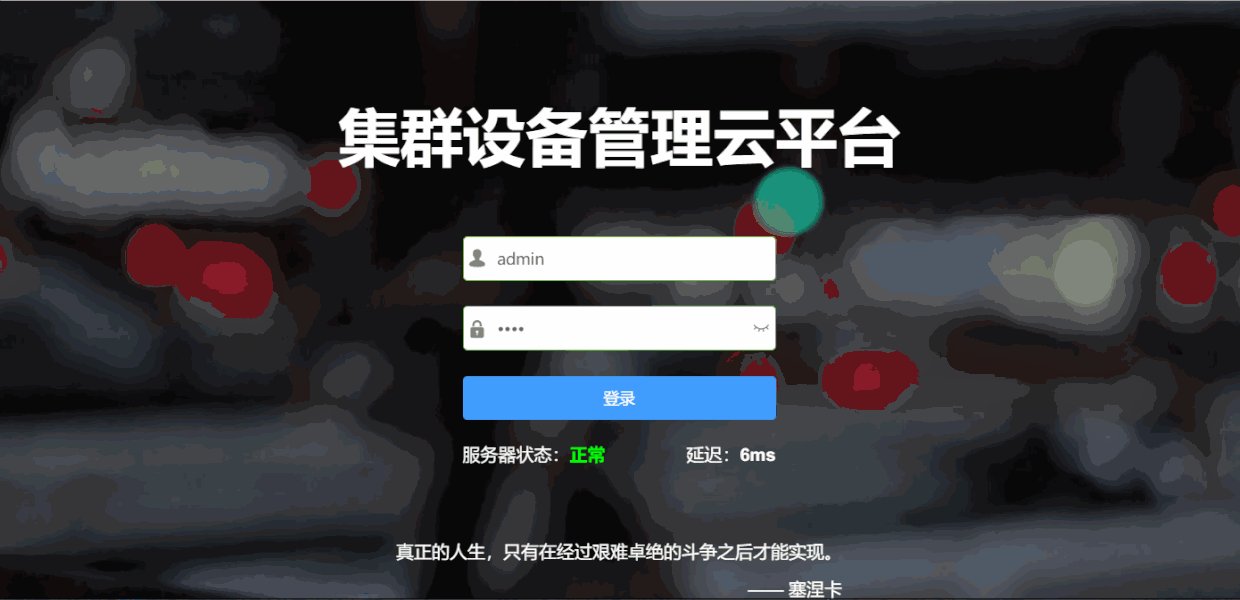
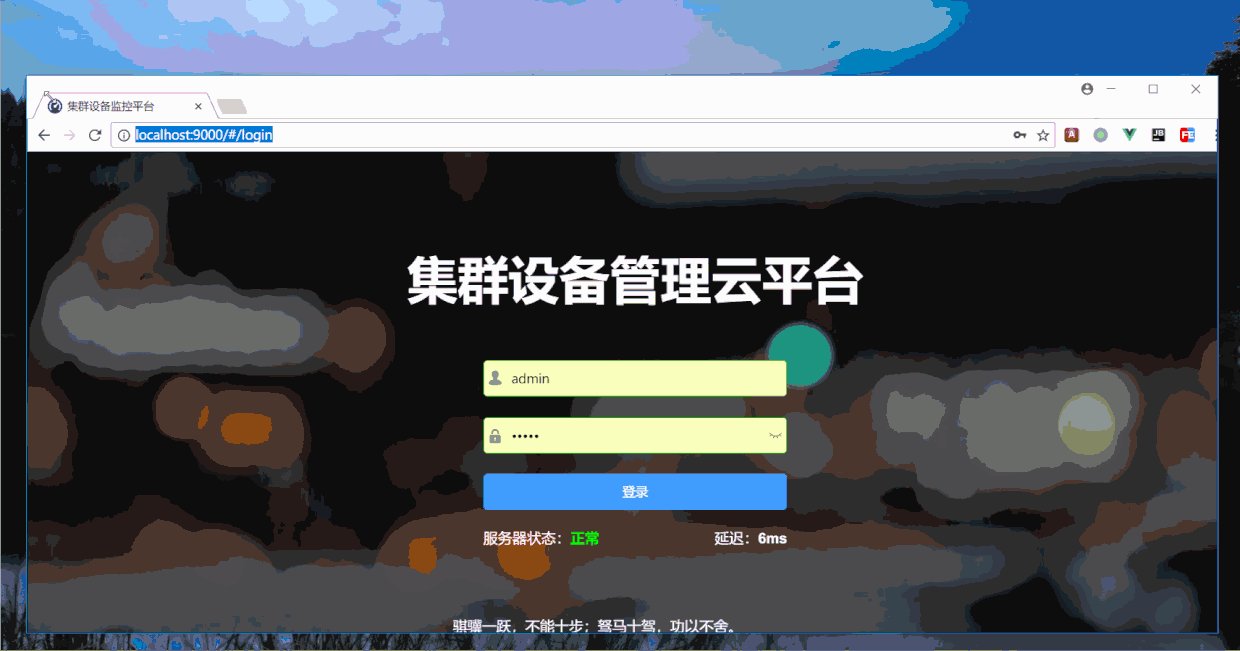
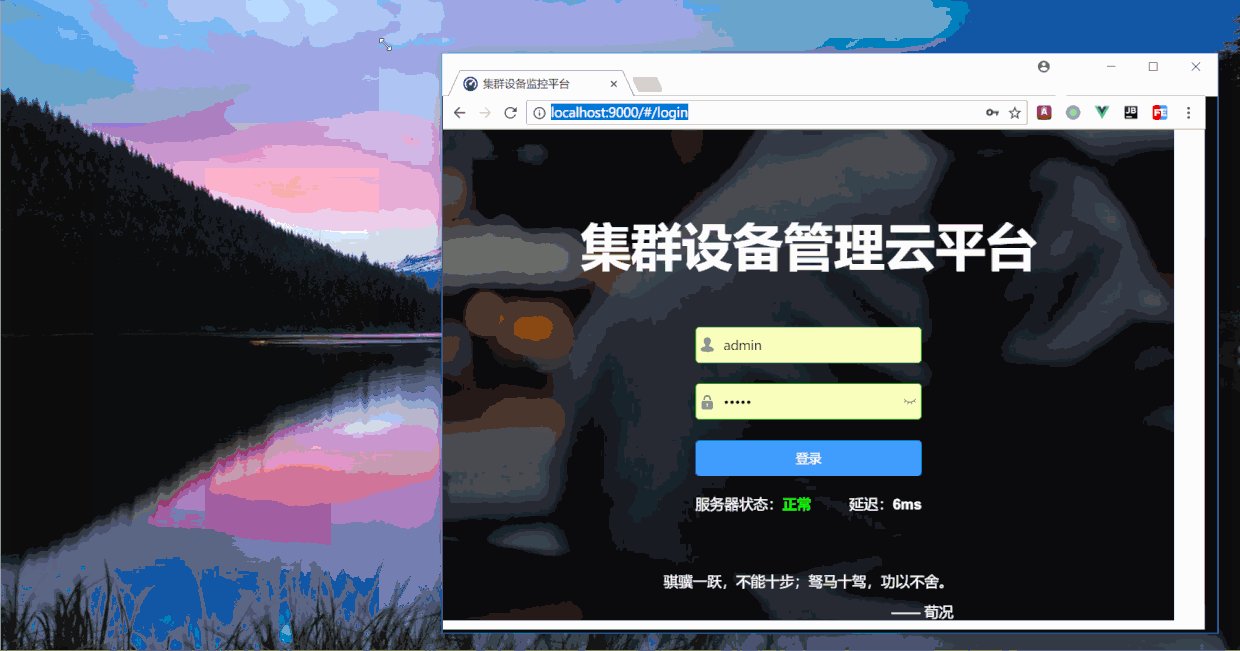
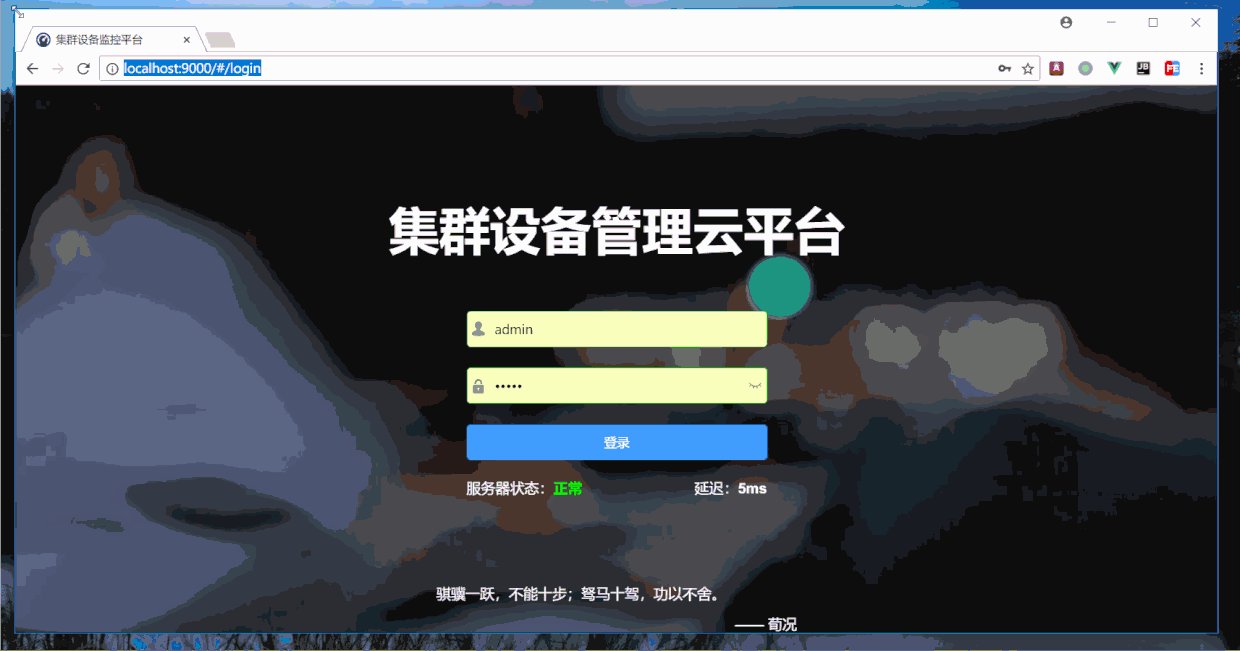
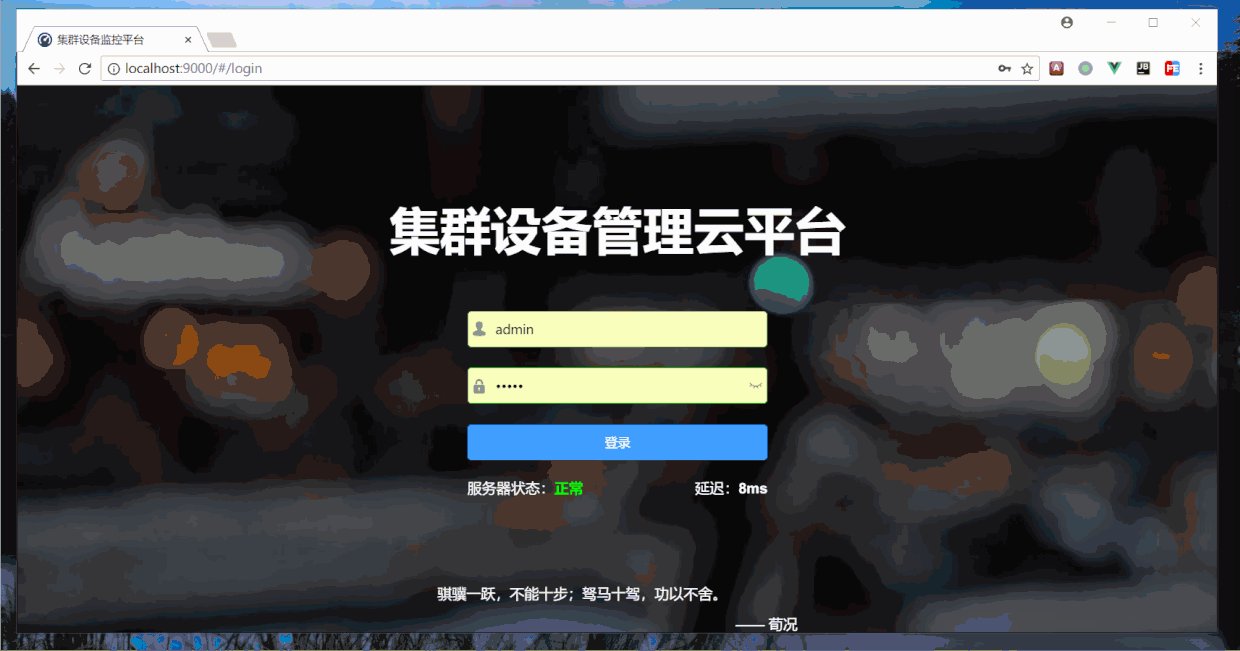
本文講述如何實現擁有酷炫背景視頻的登錄頁面,瀏覽器窗口隨意拉伸,背景視頻及前景登錄組件均能完美適配,背景影片可始終鋪滿窗口,前景組件始終居中,影片的內容始終得到最大限度的保留,可以獲得最佳的視覺效果。並且基於 Vue.js 2.0 全家桶。具體效果如下圖:
最終效果可以翻到文章最後觀看。

1. 背景影片Web 頁面的既有實現方式
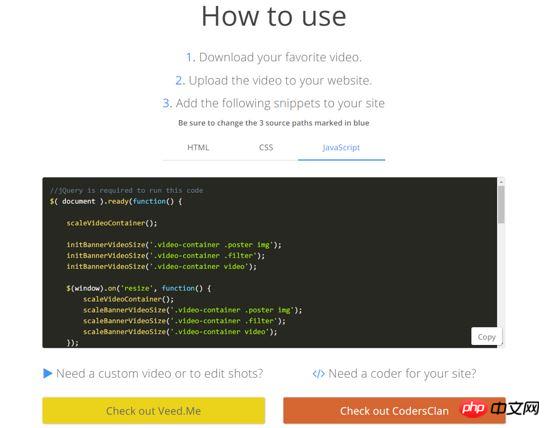
國外有一個很好的網站「Coverr」 ,提供了完善的教學和影片資源,幫助前端開發者建立酷炫的背景影片首頁,網站效果示例如下圖所示:

教學如下:

從圖中以及我的實作可以得到以下觀點:
該教學使用了jQuery 。由於我們想要使用 Vue.js,則 jQuery 可完全取代掉。
教學的 CSS、JavaScript 程式碼都過於冗餘。
直接運行範例,發現效果並不好,瀏覽器視窗隨意拉伸時,背景影片並不能完美適應「會出現黑邊等瑕疵」,效果未達到預期。
2. 設計完美的背景影片Web 頁面
首先基於腳手架工具vue-cli 來建立一個使用vue-loader 的項目,建置完畢後,在對應目錄下建立「.vue」文件,作為登入頁面的範本文件,具體細節不再贅述。本節內容僅限於該.vue檔。
2.1 HTML 範本
基於需求,對Coverr 提供的HTML 範本進行了細微修改,結果如下:
<template> <p class="homepage-hero-module"> <p class="video-container"> <p :style="fixStyle" class="filter"></p> <video :style="fixStyle" autoplay loop class="fillWidth" v-on:canplay="canplay"> <source src="PATH_TO_MP4" type="video/mp4"/> 浏览器不支持 video 标签,建议升级浏览器。 <source src="PATH_TO_WEBM" type="video/webm"/> 浏览器不支持 video 标签,建议升级浏览器。 </video> <p class="poster hidden" v-if="!vedioCanPlay"> <img :style="fixStyle" src="PATH_TO_JPEG" alt=""> </p> </p> </p> </template>
模板中,filter 類的p 標籤是一層背景影片的蒙版,可以透過蒙版控制影片的亮暗以及色溫等。
video 標籤為標準的 HTML5 標籤,提供兩種格式的影片以及一張圖片佔位符,背景影片在載入後即自動播放。
Coverr 提供的原始模板,直接調試,頁面只顯示圖片,而無法播放視頻,透過使用 Vue.js 的 v-if 指令解決了該問題。
2.2 CSS
對原始模板CSS 程式碼進行了大幅精簡,修改後的CSS 程式碼如下所示:
<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img,
.video-container video {
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
}
</style>由於大多數樣式都被專案全域修改了,所以在此專用於此範本的樣式只剩下三條,簡單說明如下:
容器p 鋪滿瀏覽器視窗
蒙版p 位於影片的上方,以起到蒙版的作用。
2.3 JavaScript 程式碼
<script>
export default {
name: 'login',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() {
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
</script>以上程式碼中最重要的部分是對 window 物件的 onresize 事件的監聽。當視窗大小更改時,程式同步修改 video 及蒙版 dom 的尺寸,使得影片的最窄的邊始終撐滿瀏覽器的窗口,而長的邊左右兩邊被均勻地裁減。
這樣操作,可以使得影片不會被拉伸,影片中心始終位於瀏覽器的中心,並且在隨意拉伸瀏覽器視窗時,影片的內容始終得到最大限度的保留,並且可以獲得最好的視覺效果。
最終效果如下:

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是使用Vue.js 2.0如何實現背景影片登入頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小紅書怎麼登入以前的帳號?它換綁後原來號碼遺失了怎麼辦?
Mar 21, 2024 pm 09:41 PM
小紅書怎麼登入以前的帳號?它換綁後原來號碼遺失了怎麼辦?
Mar 21, 2024 pm 09:41 PM
隨著社群媒體的快速發展,小紅書成為許多年輕人分享生活、探索新產品的熱門平台。在使用過程中,有時使用者可能會遇到登入先前帳號的困難。本文將詳細探討如何解決小紅書登入舊帳號的問題,以及如何應對更換綁定後可能遺失原帳號的情況。一、小紅書怎麼登入以前的帳號? 1.找回密碼登入如果長時間未登入小紅書,可能導致帳號被系統回收。為了恢復存取權限,你可以嘗試透過找回密碼的方式重新登入帳號。操作步驟如下:(1)開啟小紅書App或官網,點選「登入」按鈕。 (2)選擇「找回密碼」。 (3)輸入你註冊帳號時所使用的手機號碼
 wallpaperengine登入別的號碼後下載別人的桌布怎麼辦
Mar 19, 2024 pm 02:00 PM
wallpaperengine登入別的號碼後下載別人的桌布怎麼辦
Mar 19, 2024 pm 02:00 PM
當你在自己電腦上登過別人steam帳號之後,剛好這個別人的帳號也有wallpaper軟體,切換回自己帳號之後steam就會自動下載別人帳號訂閱的桌布,使用者可以透過關閉steam雲端同步解決。 wallpaperengine登入別的號碼後下載別人的桌布怎麼辦1、登陸你自己的steam帳號,在設定裡面找到雲端同步,關閉steam雲端同步。 2.登陸你之前登陸的別人的steam帳號,打開wallpaper創意工坊,找到訂閱內容,然後取消全部訂閱。 (以後防止找不到壁紙,可以先收藏再取消訂閱)3、切換回自己的stea
 《陰陽師》茨木童子典藏皮膚登入即領,禪心雲外鏡新造型即將上線!
Jan 05, 2024 am 10:42 AM
《陰陽師》茨木童子典藏皮膚登入即領,禪心雲外鏡新造型即將上線!
Jan 05, 2024 am 10:42 AM
山野間萬鬼嘶鳴,隱沒兵刃交接之聲,越嶺奔赴而來的鬼將,心中戰意洶湧,以炎火為號,率百鬼衝鋒迎戰。 【熾焱百煉•茨木童子典藏皮膚上線】鬼角熾焰怒燃,鎏金眼眸迸發桀駿戰意,白玉甲片裝飾戰袍,彰顯大妖不羈狂放的氣勢。雪白飄揚的袖擺上,赤焰攀附交織,金紋烙印其中,燃點一片緋艷妖異色彩。妖力凝聚而成的鬼火咆哮而至,烈焰令群巒為之震動,煉獄間歸來的妖鬼啊,一同懲戒進犯之人吧。 【專屬動態頭像框•熾焱百煉】【專屬插畫•焰火將魂】【傳記鑑賞】【獲取方式】茨木童子典藏皮膚·熾焱百煉將於12月28日維護後上架皮膚商店,
 Discuz後台登入問題解決方法大揭秘
Mar 03, 2024 am 08:57 AM
Discuz後台登入問題解決方法大揭秘
Mar 03, 2024 am 08:57 AM
Discuz後台登入問題解決方法大揭秘,需要具體程式碼範例隨著網路的快速發展,網站建置變得越來越普遍,而Discuz作為一款常用的論壇建站系統,受到了許多站長的青睞。然而,正是因為其功能強大,有時候我們在使用Discuz的過程中會遇到一些問題,例如後台登入問題。今天,我們就來大揭秘Discuz後台登入問題的解決方法,並且提供具體的程式碼範例,希望能幫助到有需要
 快手電腦版怎麼登入-快手電腦版的登入方法
Mar 04, 2024 pm 03:30 PM
快手電腦版怎麼登入-快手電腦版的登入方法
Mar 04, 2024 pm 03:30 PM
近日有一些小夥伴諮詢小編快手電腦版怎麼登入?下面就為大家帶來了快手電腦版的登入方法,有需要的小夥伴可以來了解了解哦。第一步:先在電腦的瀏覽器上百度搜尋快手官網。第二步:在搜尋結果清單裡面選取第一條。第三步:進入快手官網主頁面後,點選影片的選項。第四步:點選右上角的使用者頭像。步驟五:在彈出的登入選單裡面點選二維碼登入。步驟六:之後打開手機上的快手,點選左上角的圖示。第七步:點選二維碼標誌。第八步:在我的二維碼介面點擊右上角的掃描圖示之後,掃描電腦上的二維碼即可。第九步:最後電腦版的快手就登入成
 如何在 Windows 11/10 上安裝 GitHub Copilot
Oct 21, 2023 pm 11:13 PM
如何在 Windows 11/10 上安裝 GitHub Copilot
Oct 21, 2023 pm 11:13 PM
GitHubCopilot是編碼人員的下一個級別,它基於AI的模型可以成功預測和自動完成您的程式碼。但是,您可能想知道如何在您的裝置上加入這個AI天才,以便您的編碼變得更加容易!但是,使用GitHub並不是很容易,初始設定過程是一個棘手的過程。因此,我們創建了這個逐步教程,介紹如何在Windows11、10上的VSCode中安裝和實作GitHubCopilot。如何在Windows上安裝GitHubCopilot此過程有幾個步驟。因此,請立即執行以下步驟。步驟1–您必須在電腦上安裝最新版本的可視
 夸克怎麼登入兩個設備
Feb 23, 2024 pm 10:55 PM
夸克怎麼登入兩個設備
Feb 23, 2024 pm 10:55 PM
夸克怎麼登入兩個設備?夸克瀏覽器是支援同時登陸兩個設備的,但是多數的小夥伴不知道夸克瀏覽器如何登陸兩個設備,接下來就是小編為用戶帶來的夸克登陸兩個設備方法圖文教程,有興趣的用戶快來一起看看吧!夸克瀏覽器使用教學夸克怎麼登入兩個裝置1、先開啟夸克瀏覽器APP,主頁點選【夸克網盤】;2、接著進入夸克網盤介面,選擇【我的備份】服務功能;3、最後選擇其中的【切換設備】即可更換新設備登陸兩個。
 百度網盤網頁版怎麼進?百度網盤網頁版登入入口
Mar 13, 2024 pm 04:58 PM
百度網盤網頁版怎麼進?百度網盤網頁版登入入口
Mar 13, 2024 pm 04:58 PM
百度網盤不僅能儲存各種軟體資源,還能分享給別人,支援多端同步,如果你的電腦沒有下載客戶端,可以選擇進入網頁版使用。那麼百度網盤網頁版要怎麼登入呢?下面就來看看詳細介紹。 百度網盤網頁版登入入口:https://pan.baidu.com(複製連結至瀏覽器開啟) 軟體介紹 1、分享 提供文件分享功能,使用者將文件整理,分享給需要的小夥伴。 2、雲端 不佔用太多內存,大多數檔案都保存在雲端,有效節省電腦空間。 3、相簿 支援雲相簿功能,將照片匯入到雲盤中,然後整理,方便大家查看。






