使用Vue開發時間轉換指令該怎麼做?
我們就來實現這樣一個Vue自訂指令v-time,將表達式傳入的時間戳實時轉換為相對時間。下面我為大家帶來了使用Vue開發一個即時性時間轉換指令,需要的朋友參考下吧
#前言
最近有一個說法,如果你看見某個網站的某個功能,你就大概能猜出背後的業務邏輯是怎麼樣的,以及你能動手開發一個一毛一樣的功能,那麼你的前端技能算是進階中高級水平了。例如咱們今天要聊的這個主題:如何用Vue開發一個即時性的時間轉換指令?
接下來正文從這開始~

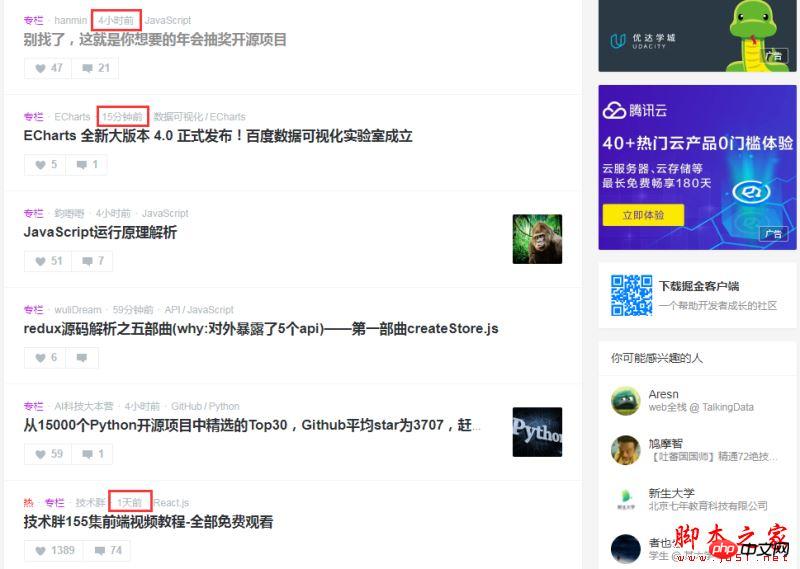
如上圖所示(我是截取的某技術社群首頁的部分頁面),大家看到用紅色邊框勾選的時間文字了吧。很多網站發佈動態的時候,都會有一個相對本機時間轉換後的相對時間。那你知道這個功能實現的背後原理是什麼嗎?如果有興趣的,請備好瓜子,茶水,繼續往下讀。
一般在伺服器的儲存時間格式是Unix時間戳,例如 2018-01-17 06:00:00的時間戳記是1516140000。前端在拿到資料後,將它轉換為可持續的時間格式再顯示出來。為了顯示即時性,在一些社交類產品中,甚至會即時轉換為幾秒前、幾分鐘前、幾小時前等不同的格式,因為這樣比直接轉換為年、月、日、時、分、秒,顯得對使用者更加友好,體驗更人性化。
今天,我們就來實作這樣一個Vue自訂指令v-time,將表達式傳入的時間戳實時轉換為相對時間。為了方便演示效果,我們初始化時定義了兩個時間。
首先來看html結構:
<p id="app" v-cloak> <p v-time="timeNow"></p> <p v-time="timeBefore"></p> </p>
以及初始化一個Vue實例:
var app = new Vue({
el:'#app',
data:{
timeNow:(new Date()).getTime(),
timeBefore:686219755822
}
})timeNow是目前的時間,timeBefore是一個寫死的時間:1991-09- 30。
先來分析時間轉換的邏輯:
1分鐘以前,顯示「剛剛」。
1分鐘~1小時之間,顯示「xx分鐘前」。
1小時~1天之間,顯示「xx小時前」。
1天~1個月(31天)之間,顯示「xx天前」。
大於1個月,顯示「xx年xx月xx日」。
這樣羅列出來,邏輯就一目了然了。為了讓判斷更簡單,我們在這裡統一使用時間戳來進行大小判斷。在寫指令v-time之前,需要先寫一系列與時間相關的函數 ,我們宣告一個物件Time,把它們都封裝到裡面。
var Time = {
//获取当前时间戳
getUnix:function(){
var date = new Date();
return date.getTime();
},
//获取今天0点0分0秒的时间戳
getTodayUnix:function(){
var date = new Date();
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取今年1月1日0点0分0秒的时间戳
getYearUnix:function(){
var date = new Date();
date.setMonth(0);
date.setDate(1);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取标准年月日
getLastDate:function(time){
var date = new Date(time);
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
return date.getFullYear() + '-' + month + '-' + day;
},
//转换时间
getFormatTime:function(timestamp){
var now = this.getUnix(); // 当前时间戳
var today = this.getTodayUnix(); // 今天0点的时间戳
var year = this.getYearUnix(); // 今年0点的时间戳
var timer = (now - timestamp) / 1000; // 转换为秒级时间戳
var tip = '';
if(timer <= 0){
tip = '刚刚';
}else if(Math.floor(timer/60) <= 0){
tip = '刚刚';
}else if(timer < 3600){
tip = Math.floor(timer/60) + '分钟前';
}else if(timer >= 3600 && (timestamp - today >= 0)){
tip = Math.floor(timer/3600) + '小时前';
}else if(timer/86400 <= 31){
tip = Math.ceil(timer/86400) + '天前';
}else{
tip = this.getLastDate(timestamp);
}
return tip;
}
}當然,如果你對JavaScript的Date型別不太了解,可以先去runoob.com上面去了解。

接著說回來,Time.getFormatTime()方法就是自訂指令v-time所需要的,參數為毫秒時間戳,傳回已經整理好的時間格式的字串。
最後,來看我們如何用Vue自訂一個指令v-time:
Vue.directive('time',{
bind:function(el, binding){
el.innerHTML = Time.getFormatTime(binding.value);
el.__timeout__ = setInterval(function(){
el.innerHTML = Time.getFormatTime(binding.value);
}, 60000)
},
unbind:function(el){
clearInterval(el.__timeout__);
delete el.__timeout__;
}
})在bind鉤子裡,將指令v-time表達式的值binding.value作為參數傳入Time.getFormatTime()方法中得到格式化時間,在透過el.innerHTML寫入指令所在元素。定時器el.__timeout__每分鐘觸發一次,更新時間,並且在unbind鉤子裡清除掉。
你可能會問,這個binding.value是什麼?
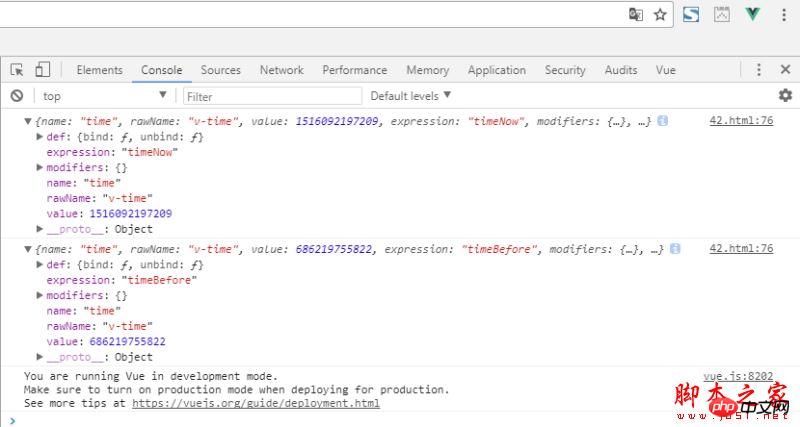
當然,你可以透過console.log(binding)方法在控制台列印一下,就一目了然了。

在這裡,我先補充下,自訂指令的選項是由幾個鉤子函數組成的,有bind、insert、update、componentUpdated、unbind。而其中的bind和unbind只呼叫一次。每個鉤子函數都有幾個參數可用,例如我們上面用到的el和binding。
el指令所綁定的元素可以用來直接操作DOM。而binding是一個對象,包含許多屬性,如上圖所示:
name:指令名稱
rawName:自訂指令
value:指令的綁定值
expression:綁定值的字串形式
modifiers:一個包含修飾符的物件
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是使用Vue開發時間轉換指令該怎麼做?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






