如何利用微信內嵌H5網頁解決JS倒數失效的問題
最近參考專案開發,遇到這樣一個需求將H5商城頁面嵌套到公司微信公眾號裡,在開發遇到一個棘手的問題,js倒數失效問題,怎麼回事呢?以下說下我使用微信內嵌h5解決的這一問題,需要的朋友參考下吧
專案要求:將H5商城頁嵌套到公司微信公眾號裡
專案本身的開發跟行動裝置網頁並無太多差異,只是這昨天遇到一個問題,說是棘手,到也簡單。
使用者下單後,在選擇付款方式頁面,有倒數計時的邏輯(從下訂單時開始計算,24小時後未支付,會有ws自動取消這個訂單),js程式碼如下:
<script type="text/javascript"><br> var timespan = '20160113'; //后台程序生成24小时时间差值,这里随便写写
var timer;
function UpdateTime() {
if (timespan > 0) {
var hour = Math.floor(timespan / (60 * 60));
var minute = Math.floor((timespan - (hour * 60 * 60)) / 60);
var second = (timespan - (hour * 60 * 60) - (minute * 60));
var word = "支付剩余时间" + (hour<10?("0"+hour):hour) + ":" + (minute<10?("0"+minute):minute) + ":" + (second<10?("0"+second):second) + ",逾期订单将自动取消~";
timespan--;
jQuery(".tc").html("<i class='time'></i>" + word);
timer = setTimeout("UpdateTime()", 1000);
}
else {
$('.content').find('.w_op').hide();
clearTimeout(timer);
jQuery(".tc").html("<i class='time'></i>" + "订单过期,已自动取消~");
window.location.href='@Url.Action("orderDetail", "Order", new { OrderNumber = Model.No })';; //订单过期,跳转到订单详情页
}
}
jQuery(document).ready(function () {
UpdateTime();
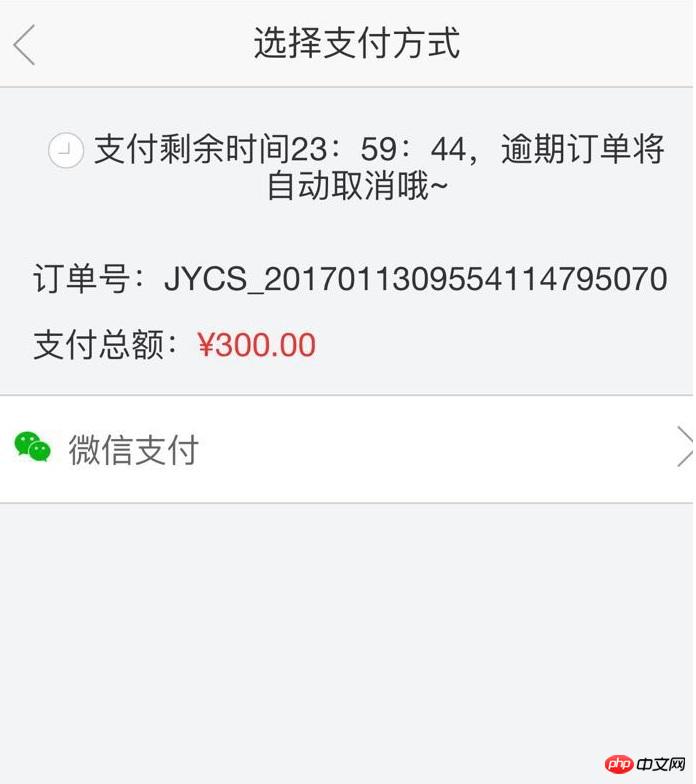
});<br></script>頁面效果如下:

<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0">
#
以上是如何利用微信內嵌H5網頁解決JS倒數失效的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 deepseek生成圖片教程
Feb 19, 2025 pm 04:15 PM
deepseek生成圖片教程
Feb 19, 2025 pm 04:15 PM
DeepSeek:強大的AI圖像生成利器! DeepSeek本身並非圖像生成工具,但其強大的核心技術為眾多AI繪畫工具提供了底層支持。想知道如何利用DeepSeek間接生成圖片嗎?請繼續閱讀!利用基於DeepSeek的AI工俱生成圖像:以下步驟將引導您使用這些工具:啟動AI繪畫工具:在您的電腦、手機瀏覽器或微信小程序中搜索並打開一個基於DeepSeek的AI繪畫工具(例如,搜索“簡單AI”)。選擇繪畫模式:選擇“AI繪圖”或類似功能,並根據您的需求選擇圖片類型,例如“動漫頭像”、“風景
 gateio中文官方網站 gate.io交易平台網址
Feb 21, 2025 pm 03:06 PM
gateio中文官方網站 gate.io交易平台網址
Feb 21, 2025 pm 03:06 PM
Gate.io,一家創立於 2013 年的領先加密貨幣交易平台,為中國用戶提供了完整的中文官方網站。該網站提供廣泛的服務,包括現貨交易、期貨交易和借貸,並提供中文界面、豐富的資源和社區支持等特色功能。
 okx交易平台手續費一覽
Feb 15, 2025 pm 03:09 PM
okx交易平台手續費一覽
Feb 15, 2025 pm 03:09 PM
OKX 交易平台提供了各種類型的費率,包括交易費用、提款費用和融資費用。對於現貨交易,交易費用根據交易量和 VIP 等級而有所不同,採取“做市商模式”,即市場每筆交易收取較低的手續費。此外,OKX 還提供了多種類型的期貨合約,包括幣本位合約、USDT 合約和交割合約,每種合約的費用結構也有所不同。
 芝麻開門登錄註冊入口 gate.io交易所註冊官網入口
Mar 04, 2025 pm 04:51 PM
芝麻開門登錄註冊入口 gate.io交易所註冊官網入口
Mar 04, 2025 pm 04:51 PM
Gate.io(芝麻開門)是全球領先的加密貨幣交易平台,本文提供Gate.io現貨交易完整教程。教程涵蓋賬戶註冊登錄、KYC認證、法幣及數字貨幣充值、交易對選擇、限價/市價交易下單以及訂單和交易記錄查看等步驟,助您快速上手Gate.io平台進行加密貨幣交易。 無論是新手還是老手,都能從本教程中獲益,輕鬆掌握Gate.io交易技巧。
 gateio交易所app老版本 gateio交易所app老版本下載渠道
Mar 04, 2025 pm 11:36 PM
gateio交易所app老版本 gateio交易所app老版本下載渠道
Mar 04, 2025 pm 11:36 PM
Gateio 交易所 app 老版本下載渠道,涵蓋官方、第三方應用市場、論壇社區等途徑,還給出下載注意事項,幫你輕鬆獲取老版本,解決新版本使用不適或設備兼容問題。
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。
 小紅書文案怎麼複製 小紅書文案複製方法圖文教程
Jan 16, 2025 pm 04:03 PM
小紅書文案怎麼複製 小紅書文案複製方法圖文教程
Jan 16, 2025 pm 04:03 PM
學會輕鬆複製小紅書文案!這篇教學手把手教你如何快速複製小紅書影片文案,告別繁瑣步驟。打開小紅書APP,找到你喜歡的視頻,點擊視頻下方的【文案】區域。長按文案文字,在彈出的選項中選擇【提取文字】功能。系統會自動擷取文字,點選左下角的【複製】按鈕。開啟微信或其他應用,例如朋友圈,長按輸入框,選擇【貼上】。點擊發送即可完成複製。就這麼簡單!
 公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用兼容性問題及排查方法許多企業為了保障內網安全,會安裝安全軟件。然而,安全軟件有時...






