這篇文章主要介紹了用vue官方提供的模板vue-cli搭建一個helloWorld案例,需要的朋友可以參考下
安裝環境
安裝node.js並配置環境變數
#安裝淘寶鏡像,npm install -g cnpm --registry=https://registry. npm.taobao.org
安裝webpack,cnpm install webpack -g
安裝腳手架npm install vue-cli -g
#建立專案
在硬碟上找一個資料夾放工程用的,在終端機中進入該目錄,cd目錄路徑
根據模板建立專案,vue init webpack-simple 工程名字<工程名字不能用中文>,vue init webpack 工程名字<工程名字不能用中文>,

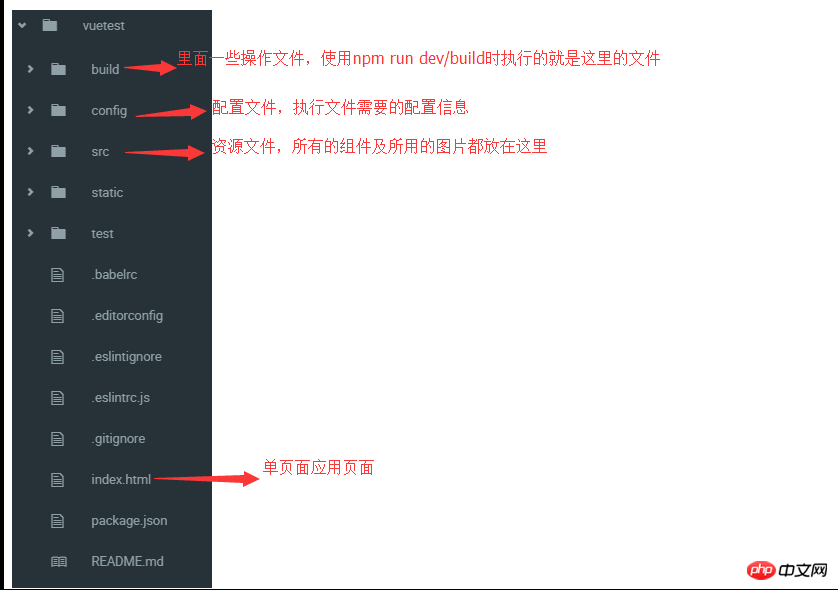
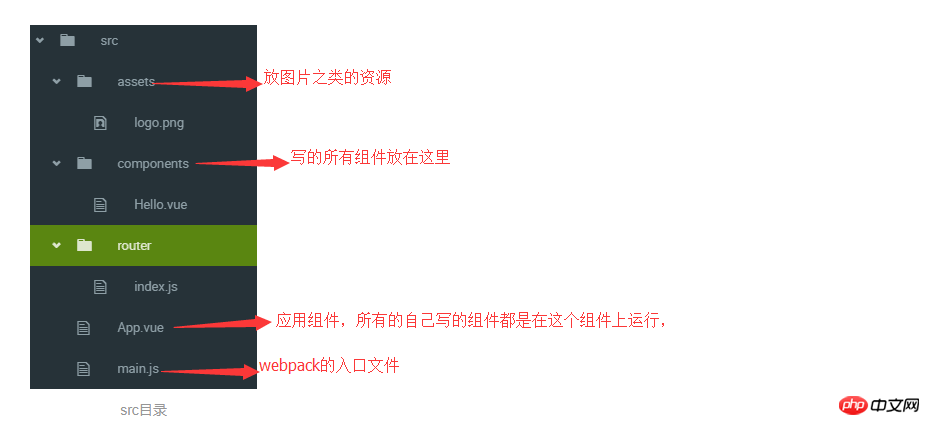
#範本解讀


#cd進入建立的工程目錄
安裝專案依賴,npm install,不要使用cnpm install安裝(會導致後面缺了很多依賴函式庫)
安裝vue 路由模組vue-router和網路請求模組vue-resource,cnpm install vue-router vue-resource --save
在angularJs-$http中如何實作百度搜尋時的動態下拉方塊
在angular中如何使用json物件push到陣列中的方法
jQuery中isPlainObject()使用方法有哪些?
以上是在vue中使用vue-cli如何建構helloWorld的詳細內容。更多資訊請關注PHP中文網其他相關文章!




