在vue中如何實現watch自動檢測資料變化
本篇文章主要介紹了vue watch自動偵測資料變化即時渲染的方法,現在分享給大家,也為大家做個參考。
本文介紹了vue watch自動偵測資料變化即時渲染的方法,分享給大家,具體如下:
首先確認 watch是一個對象,一定要當成對象來用。
物件就有鍵,有值。
鍵:就是你要監控的那個傢伙,比如說$route,這個就是要監控路由的變化。或者是data中的某個變數。
值可以是函數:就是當你監控的傢伙變化時,需要執行的函數,這個函數有兩個形參,第一個是當前值,第二個是變化後的值。
值也可以是函數名稱:不過這個函數名稱要用單引號來包裹。
第三種情況厲害了。
值是包含選項的物件:選項包括有三個。
第一個handler:其值是回呼函數。即監聽到變化時應該執行的函數。
第二個是deep:其值是true或false;確認是否深入監聽。 (一般監聽時是不能監聽到物件屬性值的變化的,陣列的值變化可以聽到。)
第三個是immediate:其值是true或false;確認是否以目前的初始值執行handler的函數。
watch實例

上次講到可以使用this.$set或vm.set來動態的改變,已經渲染在頁面上的資料(添加,刪除)重新計算重新渲染。
有時候你會需要,動態的改變某個資料或值,然後根據你改變的值再做出其它的處理操作(如:顯示,隱藏,增,刪)等,如下面程式碼範例:
這裡舉個Tab的例子:
在vue的專案裡新建一個Tab的元件頁面
<template>
{{index}}
<p>
<p @click="showFun(0)">Tab1</p>
<p @click="showFun(1)">Tab2</p>
<p @click="showFun(2)">Tab3</p>
</p>
<p>
<p v-if="index == 0">cont1</p>
<p v-if="index == 1">cont1</p>
<p v-if="index == 2">cont1</p>
</p>
</template>
<script>
export default {
data(){
return {
index: 0 // 索引
}
},
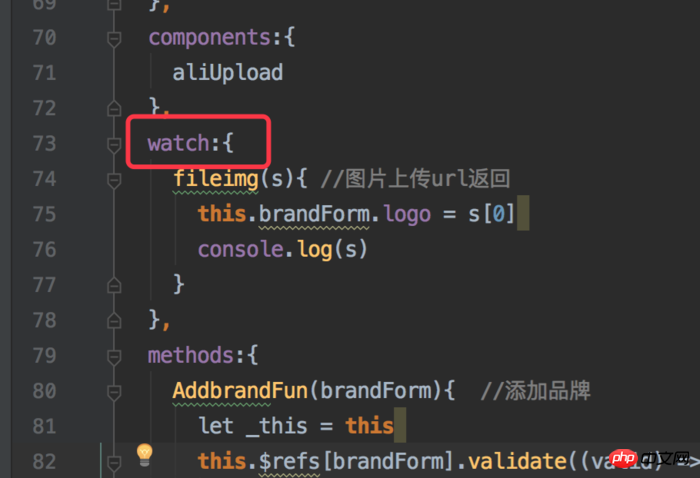
watch:{ // 实时检测
index(idx){ //实时监听index的变化
console.log(idx) //在这里你可以再根据idx的值,做出其它的操作
}
},
methods:{
showFun(idx){
this.index = idx
}
}
}
</script>watch可以讓你自訂偵聽器,當需要在資料變更時執行非同步或開銷較大的操作時,這個方式是最有用的
我再舉一個搜尋的例子:
<template>
<input v-model="value" /> // 搜索框
</template>
<script>
export default {
data(){
return {
value: '' // 值
}
},
watch:{
value(val){ // 实时监听数据变化
this.wat_fun(val)
}
},
methods:{
wat_fun(val){ // 这里可以调用搜索api接口
console.log(val)
}
}
}
</script>上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是在vue中如何實現watch自動檢測資料變化的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






