關於微信小程式上傳word、txt、Excel、PPT等檔案的詳解
目前小程式沒有能實現此功能的API 所以我這裡透過使用web-view 實作;
實作流程:
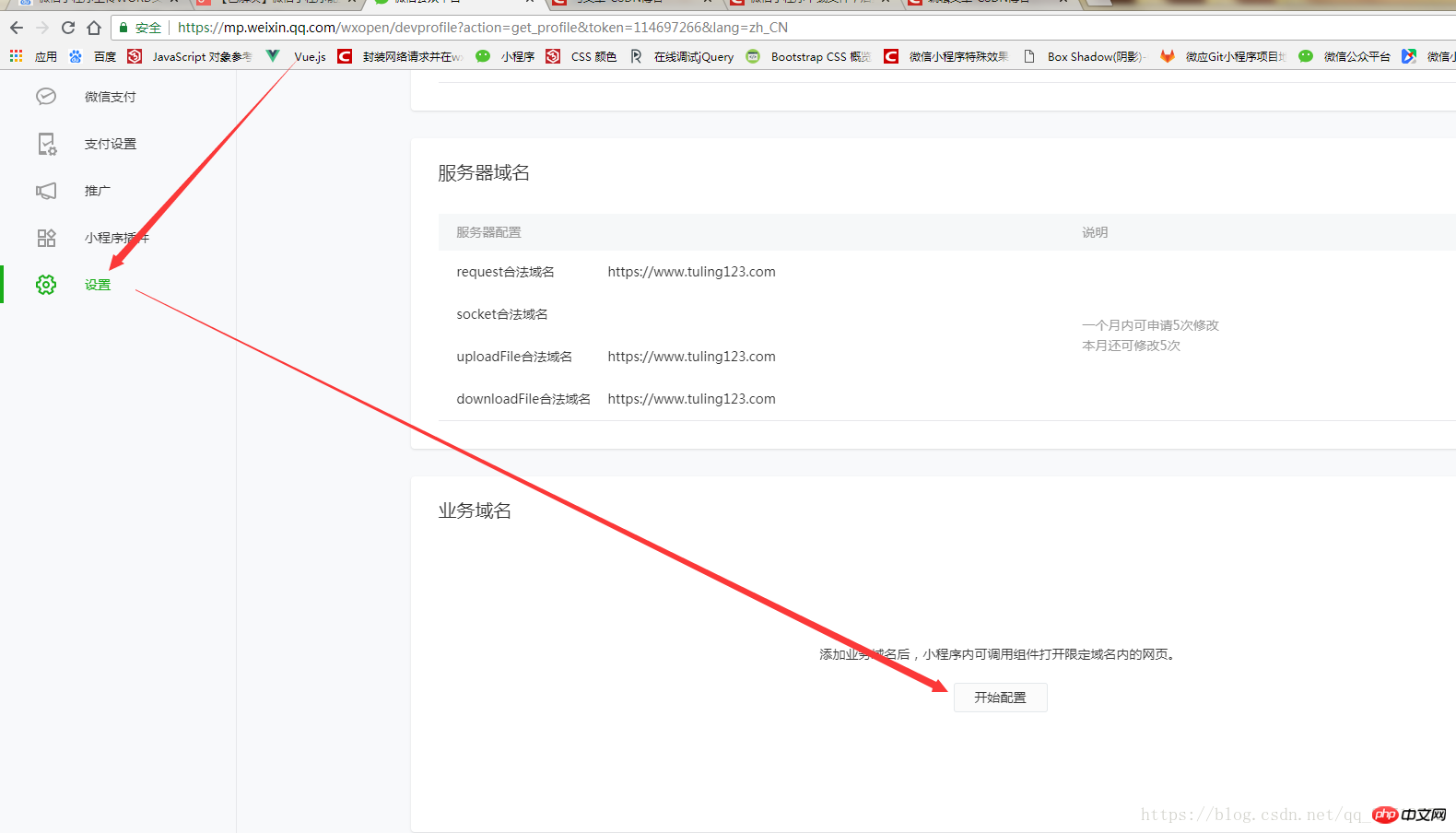
1. 在小程式後台配置業務網域
2. 在伺服器寫一個html,實作表單上傳檔案
3.後端php接收檔案並存到一個伺服器資料夾,把檔案名稱存到資料庫以後檢索用
4.在微信小程式建立一個頁面,裡面使用web-view達到上傳檔案的目的;
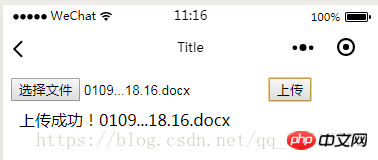
效果圖:


<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.js"></script>
</head>
<body>
<form id="form1" action="https://dwb.lynncain.cn/H5/up_file.php" target="frame1" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="button" value="上传" onclick="upload()">
</form>
<iframe name="frame1" frameborder="0" height="40"></iframe>
<!-- 其实我们可以把iframe标签隐藏掉 -->
<script type="text/javascript">
function upload() {
$("#form1").submit();
var t = setInterval(function() {
//获取iframe标签里body元素里的文字。即服务器响应过来的"上传成功"或"上传失败"
var word = $("iframe[name='frame1']").contents().find("body").text();
if(word != "") {
// alert(word); //弹窗提示是否上传成功
// clearInterval(t); //清除定时器
}
}, 1000);
}
</script>
</body>
</html>登入後複製
<?php
header("Content-Type:text/html;charset=utf8");
header("Access-Control-Allow-Origin: *"); //解决跨域
header('Access-Control-Allow-Methods:POST');// 响应类型
header('Access-Control-Allow-Headers:*'); // 响应头设置
$link=mysql_connect("localhost","root","root");
mysql_select_db("new_test", $link); //选择数据库
mysql_query("SET NAMES utf8");//解决中文乱码问题
error_reporting(0);
if ($_FILES["file"]["error"] > 0)
{
echo "错误: " . $_FILES["file"]["error"] . "<br />";
}
else
{
$dlog["name"]=$_FILES["file"]["name"];
$dlogs=$dlog;
//echo urldecode(json_encode($dlogs));
$name =$_FILES["file"]["name"];
echo '上传成功!';
echo $name;
//插入数据到数据库
$strsql = "insert into name (fileName) values('$name')";
//mysql_query() 函数执行一条 MySQL 查询。SELECT,SHOW,EXPLAIN 或 DESCRIBE 都需要用这个函数执行
$result = @mysql_query($strsql);
// echo "文件名: " . $_FILES["file"]["name"] . "<br />";
// echo "类型: " . $_FILES["file"]["type"] . "<br />";
// echo "大小: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";
}
if (file_exists("upload/" . $_FILES["file"]["name"]))
{
// echo $_FILES["file"]["name"] . " 文件已经存在. ";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],
"upload/" . $_FILES["file"]["name"]);
// echo "文件已经被存储到: " . "upload/" . $_FILES["file"]["name"];
}
?>登入後複製
<!--pages/web/web.wxml--> <web-view src='https://dwb.lynncain.cn/H5/'></web-view>
登入後複製
以上是關於微信小程式上傳word、txt、Excel、PPT等檔案的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





