這篇文章主要介紹了使用HTML5的Canvas繪製曲線的簡單方法,是HTML5入門學習中的基礎知識,需要的朋友可以參考下
Canvas2D自帶的曲線方法
最近在研究3D柔體的計算,所以在狂補一些知識。常常會涉及一些數值分析方面的東西,主要是曲線的各種插值演算法。突然想起了Canvas2D本身也是可以繪製曲線的,使用的是二次和三次的貝茲曲線。其實我也一直沒用它的過這個方法,現在就來試試吧~
這篇只是說說簡單的曲線繪製,咱就不說一大堆複雜的原理了。況且貝茲曲線這東西的原理本身很簡單,看看維基百科就能明白。其實很多繪圖工具中的簡單曲線繪製都是使用貝茲曲線的,如果你用過windows自帶繪圖工具中的曲線就一定不陌生。可以先拖出一條直線,然後點選某個位置讓直線扭曲。一開始的拖曳動作就是決定曲線的兩個頂點,點擊動作就是要增加中間點。在windows自帶的繪圖工具使用的是三次貝茲曲線,你可以增加兩個中間點。貝茲曲線和一般的多項式插值不同,它的中間點只是作為控制點用的,並不是曲線必須經過的
頂點。而且它還可以做出閉曲線。 Canvas2D中有提供兩個繪製曲線的方法
quadraticCurveTo:二次貝茲曲線
bezierCurveTo:三次貝茲曲線
線條是從當前位置開始畫的,可以用當前位置開始繪製的方法。有了曲線的起始位置後,還需要中間點和結束位置。把這些位置座標傳給繪製函數即可。例如二次貝茲曲線需要一個中間點和一個結束位置,所以要傳兩個座標給quadraticCurveTo函數。座標是由x和y組成的,也就是說這個函數有4個參數。 bezierCurveTo也是一樣的,只是它有兩個中間點而已。下面咱就來用看
<canvas id="canvas" width="200" height="200"></canvas>
<script>
var g=canvas.getContext("2d");
//普通的直线
g.beginPath();
g.strokeStyle="#CCC";
g.moveTo(0,0);
g.lineTo(200,0);
g.lineTo(0,200);
g.lineTo(200,200);
g.stroke();
//贝兹曲线
g.beginPath();
g.strokeStyle="#F00";
g.moveTo(0,0);
g.bezierCurveTo(200,0, 0,200, 200,200);
g.stroke();
</script>
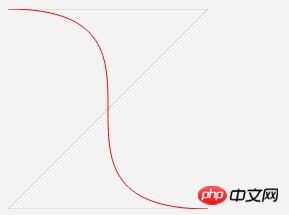
這個按照Z字形的軌跡給定四個點,畫出了普通的直線和貝茲曲線。這只是普通的曲線而已,貝茲曲線的厲害之處是它可以畫出閉曲線,比如這樣一段代碼
g.beginPath(); g.strokeStyle="#00F"; g.moveTo(100,0); g.bezierCurveTo(-100,200, 300,200, 100,0); g.stroke();

把三次貝茲曲線的開始位置和結束位置設定到同一點就可以畫出閉曲線。因為貝茲曲線的插值方向不是按照座標軸走的,所以可以畫出閉曲線。如果想讓多項式插值畫出閉曲線我們就得轉換參數,使用極座標系來完成。
我使用的例子都是三次貝茲曲線。其實二次的也一樣,只是少了個中間點就畫不出我想要的東西了。我就不再囉嗦一大堆了,這篇就這樣吧= =。 。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是HTML5的Canvas實作繪製曲線的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




