關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作
圖片預覽插件,支援圖片切換、旋轉、縮放、移動…
瀏覽器支援:IE10 , (IE9不支援旋轉功能)
源碼位址:https://github .com/zx1984/image-view
示範網址:https://zx1984.github.io/image-view/dist/
預設鍵盤動作
方向鍵:左
left右right前後圖片切換,上方up下down順時針逆時針旋轉捲動滑鼠:縮放
註:支援自訂按鍵配置,詳見參數說明。
# 效果圖preview



示範網址:https:// zx1984.github.io/image-view/dist/
使用use
npm
npm install zx-image-view --save-dev# 或npm i zx-image-view -D
ES6
import { ZxImageView } from 'zx-image-view'瀏覽器Brower
<p id="imgList">
<img src="/static/imghw/default1.png" data-src="a.jpg" class="lazy" data-index="0" alt="關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作" >
<img src="/static/imghw/default1.png" data-src="b.jpg" class="lazy" data-index="1" alt="關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作" >
<img src="/static/imghw/default1.png" data-src="c.jpg" class="lazy" data-index="2" alt="關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作" >
<img src="/static/imghw/default1.png" data-src="d.jpg" class="lazy" data-index="3" alt="關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作" ></p><script src="dist/js/zx-image-view.min.js"></script><script>
// 初始化参数
var options = { // 见参数说明处
}; // 图片数组1
var imgArray1 = [ 'http://xxx.com/a.jpg', 'http://xxx.com/b.jpg', 'http://xxx.com/c.jpg', 'http://xxx.com/d.jpg'
]; // 图片数组2
var imgArray2 = [
{
url: 'http://xxx.com/a.jpg', // 初始化旋转角度
angle: 90
},
{
url: 'http://xxx.com/b.jpg',
angle: 0
},
{
url: 'http://xxx.com/c.jpg',
angle: 180
},
{
url: 'http://xxx.com/d.jpg'
angle: 90
}
];</script>使用方法1
var ziv1 = new ZxImageView(options, imgArray1);// 点击缩略图,查看大图var $el = document.getElementById('imgList');
$el.addEventListener('click', function (e) {
if (this.nodeName === 'IMG') { // 获取图片索引
var index = this.getAttribute('data-index'); // 查看图片
ziv1.view(index);
}
})使用方法2
var ziv2 = new ZxImageView(imgArray2);
使用方法3
var ziv3 = new ZxImageView(); ziv3.init(imgArray2);
使用方法4
var ziv4 = new ZxImageView();// 业务场景,针对后台管理列表页,每条数据(动态)有多张图片,需独立预览,不需要多次实例化ZxImageView// 查看imgArray2第3张图片ziv4.view(2, imgArray2);
開發調試
npm run start# http://localhost:9000/
參數options
| 參數 | 型別 | |
|---|---|---|
| ||
| Floor | 背景遮罩(黑色)透明度,取值 | 0-1,預設值 | 0.6
| iconfont | String | |
| keyboard | Object | |
| movable | Boolean | 移動圖片,預設值true |
| paginationable | Boolean | 分頁mouseover切換圖片,預設值true |
| rotatable | Boolean | 旋轉圖片,預設值true |
| scalable | Boolean | 縮放圖片,預設值true |
| showClose | | |
| ||
|
顯示關閉預覽視窗按鈕,預設值
true| #showPagination | Boolean | 顯示分頁欄,預設值 | true |
|---|---|---|---|
| #Boolean | 顯示左右切換箭頭按鈕,預設值 | true | |
| Boolean | #顯示工具列,預設值 | false||
參數 | #可選鍵名稱 | ||
| close | String | ||
| next | String | 任意鍵 | 下一張
注意:参数中只能包含有且一个mousewheel配置;任何配置均不支持组合键。
keyboard参数可选属性见页尾–附录
// 初始化参数let _config = { // 分页mouseover切换图片
paginationable: true, // 显示关闭按钮
showClose: true, // 显示上一张/下一张箭头
showSwitchArrow: true, // 显示分页导航栏
showPagination: true, // 缩放
scalable: true, // 旋转
rotatable: true, // 移动
movable: true, // 键盘配置
keyboard: {
prev: 'a',
next: 'd',
rotate: ['up', 'down'],
scale: 'mousewheel'
}
}new ZxImageView(_config);方法 methods
destroy() 销毁当前图片查看dom对象
init(imageArray, index) 初始化图片数据
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| imageArray | Array | 是 | 图片url数组 |
| index | Number | 否 | imageArray的索引,默认显示的第index + 1张图片;默认为0; 如果index > imageArray.length将被忽略 |
* view(index, angle, imageArray) 查看第index + 1张图片
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| index | Number | 是 | imageArray的索引,显示的第index + 1张图片 |
| angle | Number | 否 | 图片旋转角度,90的整数倍 |
| imageArray | Array | 否 | 图片url数组,将更新初始化的图片数组 |
附錄
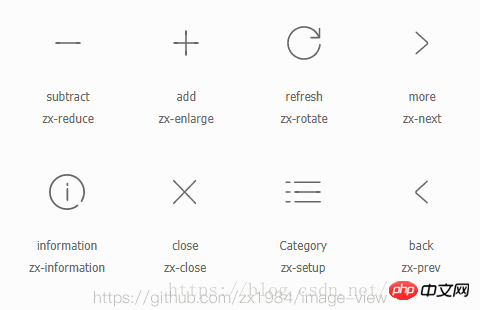
iconfont樣式名稱說明
#字體樣式.zx,圖示樣式如下圖:

http://www.iconfont.cn/
-
#支援自訂鍵盤按鈕名稱/keyboard參數選用屬性
| 屬性 | |
|---|---|
| escape | |
| 主鍵盤 |
|
#backquote | ~|
digit1 | 1(!)|
digit2 | 2(@)|
digit3 | 3(#)|
digit4 | 4($)|
digit5 | 鍵|
| digit6 |
| 鍵
| digit7 |
| 鍵
| digit8 |
| 鍵
| digit9 |
| 鍵
| digit0 |
| 鍵
| equal |
| 鍵
| minus |
| 鍵
| a-z |
至Z | 鍵
| bracketLeft |
| 鍵
| bracketRight |
| 鍵
| semicolon |
| 鍵
|
|
|
|
|
|
| quote |
| 鍵
| #backslash |
| 鍵
| period | |
|
comma |
|
| #/(?) | 鍵 |
| space | 空白鍵 |
| 數字鍵盤 | |
| numpad0 | 0 |
| numpad1 | 1 |
| #numpad2 | 2 |
| numpad3 | 3 |
| numpad4 | 4 |
| numpad5 | #5 |
| numpad6 | 6 |
| ##7 | |
numpad9 |
|
#/分或除
|
|
| ##* | 乘以 |
| - | 減 |
| 加上 | |
| #numpadDecimal | |
| 小數點 | |
| home | Home 鍵 |
|---|---|
| End 鍵 |
PageUp 鍵
以上是關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






