一、糾結文章的風格
話說藝靈這個網站成立到現在快3年了,3年來,沒怎麼獲利。藝靈堅持不定期更新文章,對於文章的風格也不斷的調整。也不知道看官們都喜歡什麼風格的文章,一直也沒有看官反饋意見......
今天呢,藝靈將再次更換一種全新的風格--嘗試採用由淺入深,由原理到簡單案例再到實戰流程的風格寫一些教程文章。歡迎各位看官提出自己寶貴的意見。至於文章風格的改變,無疑是藝靈想盡可能讓看官能夠更直白、更清楚的明白文章講的是什麼、有什麼用途以及看官能夠學到些什麼。 (如果看官覺得讀完文章後有所收穫,可以拿起手機掃下文章下面的付款碼,贊助下藝靈的付出,謝謝。)
二、引入案例
2.1、引入案例
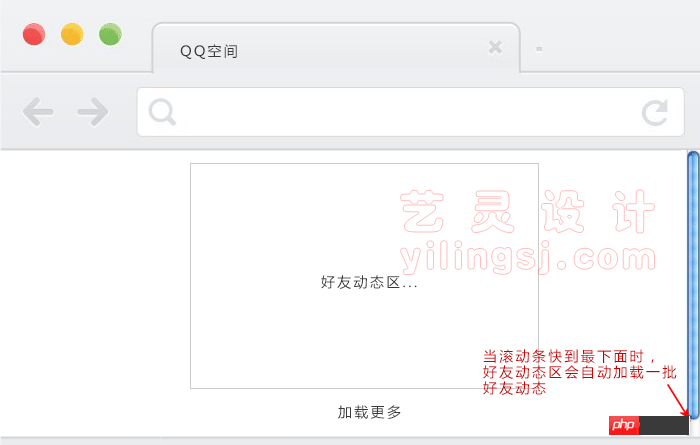
不知道看官們玩qq空間不,如果玩過qq空間的看官應該能看到這樣一個現象:瀏覽好友動態時,快瀏覽到最下面的時候,系統會自動載入一批好友動態。配結構圖一張:

今天呢,我們將來分析這個效果的原理,然後做一個簡單的案例,明天再結合php sql進行一個真實的案例講解。
三、準備工作
我們還是先來看下如果想要實現這個功能都需要具備些什麼吧!
1、任一款編輯器,例如:Dreamweaver 、HBuilder、Sublime Text、EditPlus、Notepad 等;
2、會p css佈局;
3、有js或jq基礎;
4、會使用ajax;
5、會 php及sql語句查詢;
下面我們將針對上面的準備工作進行一一突破!
3.1、解決編輯器問題
編輯器這玩意兒,就不需要多說了吧。直接上網搜尋就是,然後下載下來後再解壓縮、安裝之類的步驟。如果看官不會此步驟,建議瀏覽文章→→Dreamweaver Cs6安裝 ,並依照文章來進行安裝Dreamweaver 軟體。
3.2、解決p css佈局問題
前面說過,今天只講一個簡單的案例,所以我們只需要一個簡單的佈局即可。佈局的話就以上面的分析圖為例。在上程式碼前,藝靈建議看官根據上面的分析圖進行自己寫程式碼,標籤隨便用,但要注意核心內容。
3.2.1、html佈局
<br/>
<!--主内容区--> <p class="main"> <p class="main-body"> 默认展示的内容 </p> <p id="ylsj-load">点击加载更多内容......</p> </p>
有了佈局,我們還需要css對其進行美化。
3.2.2、css樣式
<br/>
<style type="text/css">
.main{width:1190px;border:1px solid #ccc;margin:10px auto}
.main-body,.ylsj-main{height:1600px;background:#ddd;margin:0 auto}
.ylsj-main{background:#B5F3C3;}
#ylsj-load{width:90%;border:1px solid #ccc;height:40px;line-height:40px;margin:10px auto;font-size:12px;color:#888;border-radius:8px;text-align:center}
</style>來張上面原始碼展示的效果圖吧!配圖:
好了,佈局這一步也搞定了,接下來開始有點難度了喔!
四、js/jq做什麼?
不知道看官有沒有註意,此時藝靈已將jq單獨拿出來講了,畢竟這個不是一兩行程式碼就能說得清的。我們還是來進行進一步分析下這個案例的效果吧!
預設情況下,我們從上向下瀏覽好友動態,此時如同瀏覽正常網頁;當快瀏覽完好友動態時,普通的網頁是見到了底部,已經沒有內容了,而騰訊的呢?他是自動又進行了加載,然後將數據插入到頁面中,由於頁面有了新的數據,所以此時瀏覽器滾動條距離底部還有很長一段距離,此時我們彷彿又回到了之前的狀態,繼續下拉瀏覽。當再次快要拉到底的時候,數據又進行加載並填充,然後又是繼續瀏覽,如此反复......
那麼問題來了! <br/>1、如何知道使用者快要瀏覽完內容呢? <br/>2、快瀏覽完時怎麼去觸發自動載入事件呢?
既然有問題,那我們就得去解決問題。
不知道看官有沒有註意剛才藝靈的描述,描述中有一個關鍵點滾動條!
那滾動條可幹嘛呢?在我們這個案例中扮演什麼角色呢?
我們可以計算滾動條距離頁面頂部的距離呀!
計算這個距離有什麼用呢?
單獨這個距離是沒什麼用,但別忘記了,html源碼中還有一個#ylsj-load的標籤!有沒有發現上面的配圖中並沒有看到這個#ylsj-load?
咦!對啊,我怎麼沒有看到呢?去哪了?
沒看到就對了,要是看到了,那就起不到作用了!
之所以看到不到,是因為他在下面,被預設內容撐下去了。前面說了,瀏覽器滾動後可以得出一個滾動的高度,此時這個#ylsj-load距離頂部也是有一個高度的。當#ylsj-load快要顯示的時候也就表示著快到拉到底了,配圖: 此時我們就需要去觸發載入了。
此時我們就需要去觸發載入了。
至此,我们刚提的两个问题就已经解决了,现在来写jq代码吧!
4.1、jq判断是否快到拉到底部
4.1.1、jq判代码
<br/>
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库-->
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script>
/*页面滚动*/
$(window).scroll(function(){
var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/
var h=$(this).height();/*获取当前窗口的高度*/
var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/
/*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/
if(h1-t<h){
/*弹出一个窗口,提示用户下面没有内容了*/
alert('别往下拉了,下拉就没有了!');
}
});
</script>此时我们去刷新页面,尝试向下拉动滚动条,快到底部时可以看到有弹窗提示。配图:
既然可以看到弹窗,表示我们的js代码成功了。接下来就是添加数据了。
4.2、触发点击事件添加数据
今天我们不讲ajax和php,明天再讲。今天只讲一个简单的点击加载数据操作。
由于我们今天没有数据,那就用一个盒子充当数据吧。
现在数据有了,但又有新的问题!<br/>1、点击事件怎么写?<br/>2、新的“数据”如何插入到页面中?
4.2.1、点击事件
<br/>
<script>
$('#ylsj-load').click(function(){
alert('点我想干嘛?加载数据??');
});
</script>此时我们手动去点击“点击加载更多内容......”这个按钮会看到有弹窗提示,配图:
4.2.2、插入内容
$(this).before('<p class="ylsj-main">加载的数据外框架<\/p>');
我们将上面的代码放到4.2.1中,替换掉原alert弹框。再次点击时配图:
好了,差不多了。但是有一个问题:现在是点击才去进行加载,如何做到让他自动加载呢???
这个作为今天的作业吧。友情提示:建议回头看4.1.1的代码片段。明日会继续进行后续讲解。
<br/>
上次留下的问题不知道看官们有没有解决,没有解决的看下面的答案吧。
4.4、自动加载思路
我们在4.1中已经可以判断出滚动条是否快到拉到底部,在4.2中我们又做出了点击事件和加载“数据”的步骤,所以我们这个自动加载可以将4.1和4 2结合起来。也就是说:当滚动条快拉到底部时,我们让它去触发点击事件。
4.5、自动加载源码
4.5.1、完整jquery代码
<br/>
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script>
$(window).scroll(function(){
var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/
var h=$(this).height();/*获取当前窗口的高度*/
var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/
/*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/
if(h1-t<h){
/*这里将之前的弹窗改成点击事件*/
$('#ylsj-load').click();
}
});
var i=0;
$('#ylsj-load').click(function(){
i++;
$(this).before('<p class="ylsj-main bg_'+i+'">加载的数据外框架,已加载'+i+'次<\/p>');
});
</script>案例欣赏:
怎么样,是不是有点感觉了?
接下来我们继续向下进行。
五、使用ajax发送请求
5.1、ajax格式
这个ajax的话呢,其实也不是多难,我们还是要先写好框架,然后再进行替换上面的代码。
5.1.1、ajax发送请求代码
<br/>
$.ajax({
type:"/*类型,post或get*/",
url:'要请求的php文件地址',
data:{/*要传递的参数*/},
dataType:"/*数据类型,html、json、xml等*/",
success:function(data){
/*成功时返回数据*/
},error:function(jqXHR){
/*失败时进行提示*/
}
});上面的代码怎么用呢?
其实我们只要稍微思考下就行了。上面是代码,代码需要去执行啊!既然是需要去执行,那什么时候才去执行呢???
当然是点击的时候去触发ajax了!好,我们继续来完善我们的代码。
5.2、ajax和jquery进行结合
5.2.1、ajax和jquery进行结合
<br/>
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库-->
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script>
var i=0;/*定义一个变量,等会用来控制多次触发*/
$(window).scroll(function(){
var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/
var h=$(this).height();/*获取当前窗口的高度*/
var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/
/*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/
if(h1-t<h){
if(i==0){/*防止快速下拉时多次触发*/
i=1;/*改变i的值*/
/*这里将之前的弹窗改成点击事件*/
$('#ylsj-load').click();
}
}
});
$('#ylsj-load').click(function(){
/*将原来这里的内容替换成ajax动态获取数据*/
$.ajax({
type:"/*类型,post或get*/",
url:'要请求的php文件地址',
data:{/*要传递的参数*/},
dataType:"/*数据类型,html、json、xml等*/",
success:function(data){
/*成功时返回数据*/
i=0;/*然后恢复状态,否则继续下拉时不能继续执行*/
},error:function(jqXHR){
/*失败时进行提示*/
}
});
});
</script>上面的代码中还有一些参数没有修改,因为这些参数要根据我们接下来的php进行修改。
六、php文件
6.1、分析php文件做什么事情
这个php文件里面有什么内容呢?具体内容还是要根据我们具体的案例来进行写代码。
举个例子:我们要做一个下拉时自动加载文章的效果。既然是加载文章,所以我们需要知道以下这些数据:文章标题、文章简介、文章缩略图、发表日期、来源网站、作者、阅读量、评论数等等。这些数据都需要通过这个php文件传递给我们上面的ajax。
6.2、sql语句查询信息
既然是傳遞數據,我們就需要去查詢數據。不可能說直接把訊息寫死,這是不切實際的!所以,這個php檔案中還要有我們的sql語句。
哦賣糕的!前面的jquery還能稍微理解,後面的ajax完全不能理解,更不用提什麼php和sql查詢了。想必部分看官會有這樣的感想。
那怎麼辦呢?依照文章思路去學習對應的知識唄!如果只知道copy程式碼而不知道原理及流程的話,換個地方又不會使用了。
七、最後
下拉時自動載入的原理大致就是這樣,對於原始碼,基本上就是大同小異。下次藝靈將會呼叫幾個網站管理系統中的資料來做成插件,到時需要的看官可依照自己的需求進行下載對應的插件。
本篇文章講解了$.ajax php實戰教程之下拉時自動加載更多文章原理,更多相關內容請關注php中文網。
相關推薦:
關於zx-image-view圖片預覽插件,支援旋轉、縮放、移動的相關操作
以上是$.ajax+php實戰教程之下拉時自動載入更多文章原理講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




