$選擇器--是如何將DOM封裝成jquery對象
前言:說到jquery不得不說的就是強大的jquery的選擇器功能啦。此功能很強大,也單獨分離sizzle模組供只需用到選擇器功能的朋友使用。 (該篇先不說jquery選擇器的強大功能,先說說jquery是如何將DOM元素封裝成jquery對象的)
一、Dom對象和jquery對象
<body> <script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script> <p id="box">测试</p> <script> var oBox = document.getElementById('box'); var oBox2 = document.querySelector('#box'); var $Box = $('#box'); console.log(oBox); console.log(oBox2); console.log($Box); </script> </body> </html>
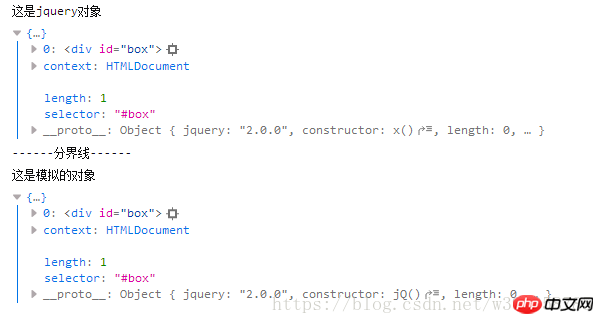
執行結果:

#從中我們就可以看出區別了,$()把DOM對象封裝成jquery對象,而DOM對像也就保存在jquery[0]中,這也就是為什麼我們說的把jquery物件轉換成DOM物件只需用jquery[0]或jquery.get(0)了。
#二、模擬jquery--根據id,封裝jquery物件
這裡先簡化一下,看看封裝jquery物件的一部分過程
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<p id="box">测试</p>
<script>
var $Box = $('#box');
console.log('这是jquery对象');
console.log($Box);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector){
return new jQ.fn.init(selector);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector){
var match, elem, rquickExpr = /^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]*))$/;
match = rquickExpr.exec( selector );
//console.log(match); //正则匹配找出id的值
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementById(match[2]);
this[0] = elem;
this.context=document;
this.length = 1;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
console.log('这是模拟的对象');
console.log($$('#box')); //输出封装的对象
</script>
</body>②輸出結果:(火狐瀏覽器上開啟的)

chrome瀏覽器在顯示上有會些不同
jquery顯示的是類數組物件形態。
③、解析
#對於上面程式碼有很多看不明白的朋友建議看一下我前面寫的文章【jquery原始碼】
 開始學習原始碼之前需要解決的一些問題。
開始學習原始碼之前需要解決的一些問題。
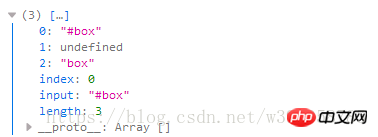
正規符合我是直接複製了原始碼中的正則,可以輸出該正規處理後的結果來看看。
三、模擬jquery--根據標籤名,封裝jquery物件
 直接上程式碼
直接上程式碼
<body>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
console.log('这是jquery对象');
var aLi1 = $('li');
console.log(aLi1);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector,context){
return new jQ.fn.init(selector, context);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector, context){
var match, elem;
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementsByTagName(selector);
for(var i =0,len=elem.length; i<len; i++){
this[i] = elem[i];
}
this.context=document;
this.length = elem.length;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
console.log('这是模拟的对象');
console.log($$('li')); //输出封装的对象
</script>
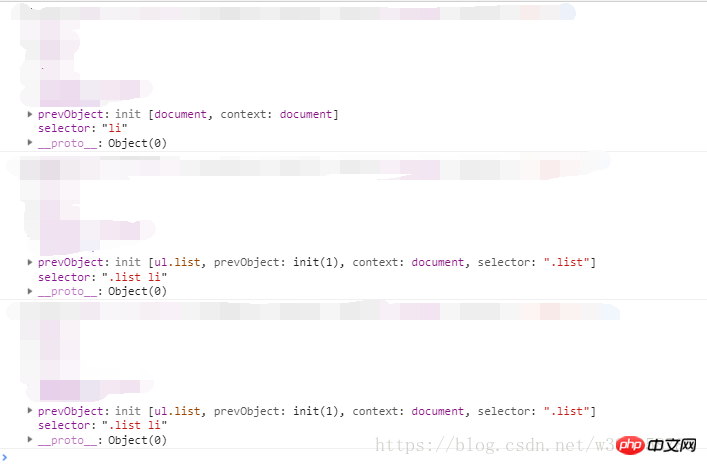
</body>輸出結果:

##這裡只是單純的模擬,jq處理起來遠遠沒有那麼簡單,jquery還進行了大量的判斷(下面的文章會繼續說這個問題)。也可以在jquery物件中發現prevObject屬性,該屬性保存的是上一層的查找物件。看看下面的例子就能明白了。
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
var aLi1 = $('li');
console.log(aLi1);
var aLi2 = $('li','.list');
console.log(aLi2);
var aLi3 = $('.list').find('li');
console.log(aLi3);
</script>
</body>
#本文講解了$選擇器--是如何將DOM封裝成jquery對象,更多相關內容請注意php中文網。
以上是$選擇器--是如何將DOM封裝成jquery對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
dom是一種文件物件模型,同時也是用於html程式設計的接口,透過dom來操作頁面中的元素。 DOM是HTML文件的記憶體中物件表示,它提供了使用JavaScript與網頁互動的方式。 DOM是節點的層次結構(或樹),其中document節點為根。
 vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3ref綁定dom或元件失敗原因分析場景描述在vue3中常用到使用ref綁定元件或dom元素的情況,很多時候,明明使用ref綁定了相關元件,但是經常ref綁定失敗的情況。 ref綁定失敗情況舉例ref綁定失敗的絕大多數情況是,在ref和元件綁定的時候,該元件還未渲染,所以綁定失敗。或是元件剛開始未渲染,ref未綁定,當元件開始渲染,ref也開始綁定,但是ref和元件並未綁定完成,這個時候使用元件相關的方法就會出現問題。 ref綁定的元件使用了v-if,或他的父元件使用了v-if導致頁面
 Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
1.原生js取得DOM節點:document.querySelector(選擇器)document.getElementById(id選擇器)document.getElementsByClassName(class選擇器)....2.vue2中取得目前元件的實例物件:因為每個vue的元件實例上,都包含一個$refs對象,裡面儲存著對應的DOM元素或元件的參考。所以在預設情況下,元件的$refs指向一個空物件。可以先在元件上加上ref="名字",然後透過this.$refs.
 dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有:1、「document」、「element」、「Node」、「Event」和「Window」等5種DOM物件;2、「window」、「navigator」、「location」、「history」和「screen」等5種BOM物件。
 PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
在網頁開發中,DOM(DocumentObjectModel)是一個非常重要的概念。它可以讓開發者輕鬆地對一個網頁的HTML或XML文件進行修改和操作,例如新增、刪除、修改元素等。而PHP內建的DOM操作庫也為開發者提供了豐富的功能,本文將介紹PHP中的DOM操作指南,希望可以幫助大家。 DOM的基本概念DOM是一個跨平台、獨立於語言的API,它可以將
 bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom在作用和功能、與JavaScript的關係、相互依賴性、不同瀏覽器的兼容性和安全性考量等方面都有區別。詳細介紹:1、作用和功能,BOM的主要作用是操作瀏覽器窗口,它提供了瀏覽器窗口的直接訪問和控制,而DOM的主要作用則是將網頁文檔轉換為一個對象樹,允許開發者透過這個物件樹來取得和修改網頁的元素和內容;2、與JavaScript的關係等等。
 dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom 內建物件有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、文檔.cookie。
 dom和bom實現了什麼
Nov 20, 2023 pm 02:28 PM
dom和bom實現了什麼
Nov 20, 2023 pm 02:28 PM
DOM實現了對網頁內容的動態訪問和更新,BOM則提供了與瀏覽器視窗進行交互的API,包括控制瀏覽器的行為、獲取瀏覽器和用戶環境的信息,DOM主要用於操作網頁內容,而BOM則主要用於操作瀏覽器視窗和與瀏覽器交互,兩者共同構成了Web前端開發中重要的基礎,為開發者提供了豐富的方法來控制和操作網頁及瀏覽器,實現交互性強、使用者體驗良好的Web應用程式。






