HTML5 progress進度條詳解
HTML5 progress進度條詳解
HTML5 progress 元素簡介
progress是HTML5的新元素,表示定義一個進度條,用途很廣泛,可以用在檔案上傳的進度顯示,檔案下載的進度顯示,也可以當作一種loading的載入狀態條使用。
html5 progress進度條語法
|
點這裡查看html5 progress進度列的樣子。
html5 progress 屬性
#progress max
max屬性表示進度條的進度最大值,如果有此值,必須是大於0的有效浮點數。 max的預設值是1.
progress value
value屬性表示進度條完成的進度之,value值的範圍為0~ max之間。如果沒有設定max屬性,那麼value屬性值的範圍要在0~1之間。
如果沒有value值,那麼完成進度是不確定的。這時候表示任務正在進行中,但不知道多久可以完成。這時候的progress在webkit瀏覽器中我們可以用作loading來使用,表示正在頁面載入中,或是ajax要求後台資料中。

上圖截自chrome瀏覽器。
沒有設定value值的progress就像是載入中loading,中間的進度區塊來回遊蕩。
沒有value的progress在window7下的模樣如下圖:

##確實有點醜,不過是繼承了windows的典型風格。
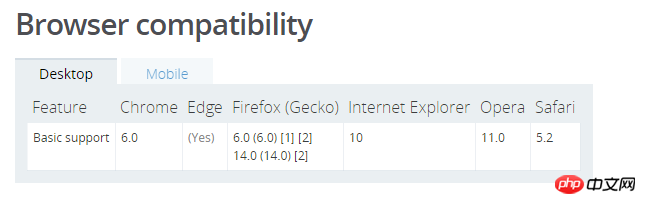
html5 progress相容性
#progress在IE10 瀏覽器都支援

html5 progress 進度效果展示
#progress動畫效果模擬程式碼如下:
######
<progress value="0" max="100">您的浏览器不支持progress元素</progress>
<br/><br/>
<input type="button" value="开始" onclick="goprogress()"/>
<script>
function goprogress(){
var pro=document.getElementsByTagName("progress")[0];
gotoend(pro,0);
}
function gotoend(pro,value){
var value=value+1;
pro.value=value;
if(value<100) {
setTimeout(function(){gotoend(pro, value);},20)
}else{
setTimeout(function(){alert("任务完成")},20);
}
}
</script>登入後複製 |
點擊這裡查看progress動畫模擬。
html5 progress相關樣式設定
#我們以實作一個progress的自訂樣式例子,來講述progress有哪些樣式可以供我們設定。

#我們要把progress改變成上面這種模樣。
程式碼如下:
<progress value="20" class="mypro" max="100">
您的浏览器不支持progress元素
</progress>
.mypro{
background:orange;
border:1px solid red;
border:2px solid #000;
width:300px;
height:50px;
-webkit-appearance: none;
}
::-ms-fill{
background:deeppink;
}
::-moz-progress-bar{
background:deeppink;
}
::-webkit-progress-bar{
background:orange;
}
::-webkit-progress-value{
background:deeppink;
}登入後複製 |
progress可以設定width,height,border等常用屬性。
對於IE10 ,firefox瀏覽器,可以用background設定進度條的背景色。
對於webkit瀏覽器,使用::-webkit-progress-bar設定進度條的背景色。
對於IE10 ,用::-ms-fill設定進度條完成進度的背景色。
對於firefox,用::-moz-progress-bar設定進度條完成進度的背景色。
對於webkit瀏覽器,使用::-webkit-progress-value設定進度列完成進度的背景色。
#注意:::-webkit-progress-bar設置的是進度條的背景色,而::-moz-progres-bar設定的是進度條完成進度的背景色,正好是反著的。
且對webkit瀏覽器,在IOS上要用-wekbit-appearance:none來清空progress的預設樣式,才能讓背景色,進度顏色起作用。
點擊這裡,查看自訂progress進度條樣式。
html5 progress結語
我們可以在ajax2上傳檔案中,upload.onprogress事件回呼中使用progress可以很方便的顯示檔上傳的進度。也可以在FileReader預覽圖中使用的onprogress事件中使用progress元素顯示圖片讀取的進度。
本文解釋了HTML5 progress進度條,更多相關內容請關注php中文網。
相關推薦:
以上是HTML5 progress進度條詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 &gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML&lt; Progress&gt;元素,其目的,樣式和與&lt; meter&gt;元素。主要重點是使用&lt; progress&gt;為了完成任務和LT;儀表&gt;對於stati
 &lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html&lt; datalist&gt;元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 &lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML&lt; meter&gt;元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了&lt; meter&gt;從&lt; progress&gt;和前
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 &lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了&lt; iframe&gt;將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。







