本文章有許多知識與圖片引用它處,如果有所涉及請諒解,本文章只用於個人學習。
Arguments(類別數組物件)
#主要儲存給函數傳入的參數



ele.style.border這種方式在js中只能取得行內樣式,所以引用currentStyle和getComputedStyle,但它們不能更改屬性,只能取得屬性,且有相容性。
currentStyle(相容IE)
getComputedStyle(相容火狐,Google)
寫法ele .currentStyle[“attr”]或ele.currentStyle.attr
window.getComputedStyle(ele,null)[attr]或window.getComputedStyle(ele,null).attr
onfocus(獲得焦點)onblur(失去焦點)
onfocus在元素獲得焦點時觸發
#onblur在元素失去焦點時觸發
shift()刪除數組第一項 aTmp.shift()
unshift()新增陣列第一項 aTmp.unshift(「Java」)
pop()刪除陣列最後一項 aTmp.pop()#pop.
push()新增陣列最後一項 aTmp.push(「Java」)concat()連接多個陣列
##join將陣列中所有元素合成一個字串


#splice()從陣列中新增/刪除元素,再新增上元素
arr.splice(2,1,”Javs”)刪除陣列中從第2項開始(包括第2項)的1項,再在原位置上新增Java
arr.splice(2,3,”Java”)刪除陣列中從第2項開始的3項,再在原位置上新增Java
addHandler()為物件新增事件函數,有三個參數。
範例: EventUtil.addHandler( elem , event , function() ); 對象,事件,函數
removeHandler()為物件移出目前新增的事件,有三個函數。
範例: EventUtil.removeHandler( elem , event , function()); 對象,事件,函數
addEventListener()用於新增事件,有三個參數
例如: elem.addEventListener( event , function() , use); 事件,函數,執行順序(冒泡[false]或捕獲[true])
#removeEventListener()用於給指定元素刪除事件,有三個參數
例如: elem .removeEventListener( event , function() , use) 事件,函數,執行順序;
attachEvent()為物件新增事件,兩個函數
範例: elem.attachEvent( “on” event , function() ); 事件,且函數
detachEvent()刪除指定事件,兩個參數,必須是attachEvent()新增的事件才能被detachEvent()刪除
範例: elem.detachEvent( “on” event , function() ); 事件,函數
#attachEvent與detachEvent處理事件前面需要加on
#removeEventListener在HTML元素上移出綁定事件,addEventListener在HTML元素上綁定事件。
FF,chrome,opera,safar,IE9支援
detachEvent在HTML元素上移出綁定事件, attachEvent在HTML元素上綁定事件
只有IE支援
所以為了適應跨瀏覽器將兩個都寫上,在根據具體的瀏覽器判斷,使用哪一種
範例:elem.addEventListener ? elem.addEventLIistener(sEvent , fnHandler , false ) : elem.attachEvent( “on” sEvent , fnHandler )
判斷是否存在addEventListener如果存在用addEventListener,如果不存在用attachEvent。
match()函數
#
檢索並傳回檢索到的字符,物件可以是字串,可以是正規表示式
例1:var str = “Hello world!”
document.write(str.match(“world”) “
”) //world
範例2:var str = “1 plus 2 equal3”
Document.write(str.match(/\d /g)) # #keycode()事件
傳回鍵盤敲的鍵的ASCII值
一般與onkeyup和onkeydown一起使用
範例var x = event.keyCode;
onkeydown()事件
在鍵盤上按下一個鍵就會觸發事件
範例:;
onkeypress()事件
在鍵盤按下一個鍵並釋放之後就會觸發
onkeyup()事件
在鍵盤按鍵被放開之後會觸發
三個事件的順序為onkeydown,onkeypress,onkeyup
#滑鼠點選事件
onclick,onmousedown, onmouseup,oncontextmenu,ondblclick
#onclick
##當滑鼠點擊元素時,觸發事件
onmousedown
當滑鼠按鍵被按下時,觸發事件
onmouseup
當滑鼠按鍵按下然後放開時,觸發事件
oncontextmenu
當使用者在元素上右鍵時,觸發事件
ondblclick
當滑鼠雙擊元素時,觸發事件

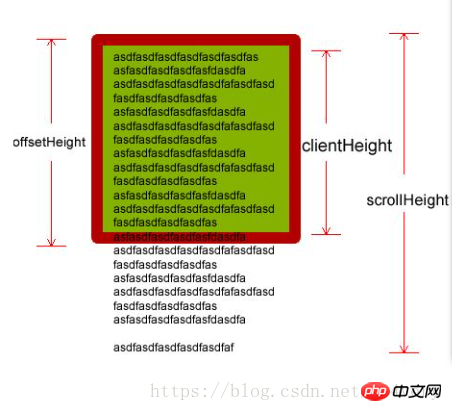
offsetWidth: width padding border
clientWidth: width padding 不包含border
scrollWidth: 大小是內容大小
ctrlKey()
#回傳一個布林值,指示當事件發生時,Ctrl鍵是否被按下
setCapture()
把滑鼠事件擷取到目前文件指定的物件,但只能擷取滑鼠事件(onmousedown,onmouseup,onmousemove,onclick,ondbclick,onmouseover,onmouseout)而不能捕獲鍵盤事件。
releaseCapture()
與setCapture()對應,釋放滑鼠事件,setCapture()與releaseCapture()是IE的專用方法。
obj.style.left與obj.offsetLeft都是相對於父元素的值,此外,obj.style.left回傳的是字串即例28px是可讀寫的(即可修改的),obj,offsetLeft回傳的是數值例28只可讀取(不能修改),obj.style.top與obj.offsetTop也是。
appendChild( newChild )
一個參數,在父節點的內部的尾部追加一個新的節點
範例:target.appendChild( newChild )
insertBefore()
範例:target. insertBefore( newChild , targetChild )
兩個參數,將新節點插入目標節點的前面
##target被加入節點和現有節點的父節點。
newChild將要插入的節點。
targetChild現有的節點,新節點將會插入它的前面,這個值可以是null。
insertAfter()
target.insertAfter( newChild , targetChild )
#沒有提供這種方法,需要自己寫一個函數使用
兩個參數,第一個參數與insertBefore相同,第二個參數表示新節點將會插入它的後面
# ########函數為:############Function insertAfter( newElement , targetElement ){############ var parent = targetElement.parentNode; ############ if(parent.lastChild == targetElement){############ parent。 ### }############ else{##################### else{###################### parent.insertBefore(newElement,,targetElement.nextSibling);####}
}
# ##childNodes
#使用childNodes屬性可以傳回一個陣列中,陣列包含這個父節點中的所有子節點。
firstChild
#firstChild是傳回目標元素節點的子節點的第一個,相當於childNodes[0 ]。
lastChild#lastChild是回傳目標元素節點的子節點的最後一個,相當於childNodes[length- 1]。
範例:target.childNodes[1] 取得目標節點下的第二個節點##
nextSibling傳回某個元素同一層級之後緊接在後的節點
previousSibling
傳回某個元素同一層級之前的一個節點
範例:document.getElementById(“item”).nextSibling
offsetParent 指與位置有關的上級元素只讀
parentNode 指與位置無關的上級元素只讀
Math.ceil()對一個數值進行向上取整
##傳回大於或等於的整數
Math.floor()對數值進行向下取整
傳回小於或等於的整數
Math.round()四捨五入傳回一個與數值最接近的值
#範例:Math.ceil(x);
a||b
## 如果a是true,那麼不管b是true還是false,都回傳true,因此不用判斷b(即不用再執行b)了,這個時候剛好判斷到a,因此回傳a。如果a是false,那麼就要判斷b(執行b),如果b是true,回傳true,如果是false,則回傳false,其實就是回傳b。
a&&b
如果a是false,那麼b不管是true還是false,都回傳false,因此不用判斷b(即不用執行b)了,這個時候剛好判斷到a,回a。
如果a是true,那就要判斷b,那麼不管b是true還是false,都回傳b。
這個便可以用來判斷選擇執行
範例:maxWidth < getOffset.left(oUl[0 ]) &&(oUl[0].style.left = -oUl[0].clientWidth “px”);
即若maxWidth大於或等於oUl [0]的距父元素左端值,那麼前面為false,則不用執行後面
# 如果maxWidth小於oUl[0]的左端值,那麼前面為true,要執行後面則oUl[0]的距父元素左端值為負。
數值轉換
兩個參數,第一個為要轉換的數值(可以為布林值,可以為不同進位的值),第二個為要轉換的進位(可以省略,預設為轉換為十進位)。轉換時,從第一個字符開始,掠過空格直到找到第一個非空格字符,如果字符是字母則返回NaN,如果為數字則開始轉換。小數忽略小數點之後轉換為整數,如果數字後面有字母,則轉換到字母前後面省略。其他按需要的進位轉換。 範例:var num1 = parseInt(“0xF”) //15
Number()
只有一個參數,為需要轉換的數值,基本轉換基本上與parseInt()一致,如從第一個字元開始,會忽略空格和字符,而且只能轉換為十進制的整數或小數(小數點後13位),可以轉換布林值。 範例:var num1 = Number(“0011”) //11
#parseFloat() 只有一個參數為需要轉換的數值,會辨識第一個小數,忽略第二個小數及其之後的東西,只能轉換為十進制,其他基本上與parseInt()一致。
return#用於傳回呼叫函數,所得的結果。
return;#表示到此結束,呼叫函數結束,執行權交給頁面。
return: false;
#傳回錯誤的處理結果以及阻止程式碼繼續執行。 一般是用來阻止預設動作的執行。
###return: true;#############傳回正確的處理結果。 ######
本文說明了Javascript一些總結,更多相關內容請關注php中文網。
相關推薦:
#以上是Javascript總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




