webpack中如何操作dev與prd
這次帶給大家webpack中如何操作dev與prd,webpack中操作dev與prd的注意事項有哪些,以下就是實戰案例,一起來看一下。
概述
本月迎來了v4 正式版的發布,本文用於學習新特性和總結開發必用plugin & loader,從dev到prd,走你~
Big changes
#Environment
Node.js 4 is no longer supported. Source Code was upgraded to a higher ecmascript version.
Usage
You have to choose (mode or --mode) between two modes now: production or development
本次新版本中引入了mode 配置項,開發者可在none,development(開發) 以及production(產品)三種模式間選擇。此配置項預設情況下預設使用 production 模式。
development 模式給你極致的開發體驗,包含瀏覽器調試相關工具,極快的增量編譯,豐富全面的報錯資訊...
production 模式則包含大量發版優化,程式碼壓縮,絲般潤滑的運行時優化,開發相關程式碼的排除,易用,etc.
none 不使用預設,等於舊版中全部自己配置的原始狀態。
eg:
webpack --mode development
Usage
#Some Plugin options are now validated
#CLI 有 been move to webpack-cli, you need to install webpack-cli to use the CLI
The ProgressPlugin (--progress) now displays plugin names
At least for plugins migrated to the new plugin system
#新版將webpack 命令列工具拆分到單獨的倉庫中,所以需要額外安裝webpack- cli。
npm init -y //初始化项目 npm install webpack webpack-cli -D //安装webpack webpack-cli 依赖 npx webpack --mode development // npx可以直接运行node_modules/.bin目录下面的命令
或透過設定package.json的script build
"scripts": {
"build": "webpack --mode development",
},載入loader方法總結
use
module: {
rules:[
{
test: /\.css$/,
use: ['style-loader','css-loader']
}
]
}css-loader用來解析處理CSS檔案中的url路徑,要把CSS檔案變成一個模組
多個loader是有順序要求的,從右往左寫,因為轉換的時候是從右往左轉換
此外掛程式先用css-loader處理css文件,再用style-loader把CSS檔案變成style標籤插入head中
loader
module: {
rules:[
{
test: /\.css$/,
loader: ["style-loader", "css-loader"]
},
]
}use loader
module: {
rules:[
{
test: /\.css$/,
use:[
{ loader:"style-loader"},
{
loader: 'css-loader',
options: {sourceMap: true}
}
]
}
]
}這三種loader的寫法,最後打包的結果相同
loader中的options配置項目可以用"?"跟在加載器後面
eg:
{
test: /\.jpeg$/,
use: 'url-loader?limit=1024&name=[path][name].[ext]&outputPath=img/&publicPath=output/',
}為以下配置的簡寫
{
test: /\.jpeg$/,
use: {
loader:'url-loader',
options:{
limit:1024,
name:[path][name].[ext],
outputPath:img/
publicPath:output/'
}
}
}開發必備的loader&plugins
css-loader
babel-loader
講ES6程式碼轉換為ES5
{
test: /\.js/,
use: {
loader: 'babel-loader',
query: {
presets: ["env", "stage-0", "react"]
}
}
},babel-loader的預設可以加入query中,也可以在專案根目錄新增.babelrc 檔案
.babelrc
{
"presets": [
"env",
"stage-0",
"react"
]
}html-webpack-plugin
外掛程式的基本功能就是產生html檔案。原理很簡單:
將webpack中entry配置的相關入口thunk 和 extract-text-webpack-plugin抽取的css樣式 插入到該插件提供的template或templateContent設定項指定的內容基礎上產生一個html文件,具體插入方式是將樣式link插入到head元素中,script插入到head或body。
const HtmlWebpackPlugin = require('html-webpack-plugin');
new HtmlWebpackPlugin({
template: './src/index.html',//指定产的HTML模板
filename: `index.html`,//产出的HTML文件名
title: 'index',
hash: true,// 会在引入的js里加入查询字符串避免缓存,
minify: {
removeAttributeQuotes: true
}
}),可以用cnpm search html-webpack-plugin 找出想用loader的用法
less-loader sass-loader
#優化向prd進發
提取公共的css程式碼
它會將所有的入口chunk(entry chunks)中引用的*.css,移動到獨立分離的CSS 檔案。因此,你的樣式將不再內嵌到 JS bundle 中,而是會放到一個單獨的 CSS 檔案(即 styles.css)當中。如果你的樣式檔案大小較大,這會做更快提前加載,因為 CSS bundle 會跟 JS bundle 並行加載。
npm i extract-text-webpack-plugin@next -D
const ExtractTextWebpackPlugin = require('extract-text-webpack-plugin');
let cssExtract = new ExtractTextWebpackPlugin({
filename: 'css/css.css',
allChunks: true
});module:{
rules:[
{
test: /\.css$/,//转换文件的匹配正则
loader: cssExtract.extract({
use: ["css-loader?minimize"]
})
},
]
}
plugins:[
...... ,
+ cssExtract
]尽量减少文件解析,用resolve配置文件解析路径,include
rules: {
test: /\.js$/,
loader:'babel-loader',
include: path.resolve(__dirname, 'src'),//只转换或者编译src 目录 下的文件
exclude: /node_modules/ //不要解析node_modules
}resolve.mainFields
WebpackTest | | | - src | | - index.js | | - lib | | - fetch | | | browser.js | node.js | package.json | | - webpack.config.js
当从 npm 包中导入模块时(例如,引入lib下的库),此选项将决定在 package.json 中使用哪个字段导入模块。根据 webpack 配置中指定的 target 不同,默认值也会有所不同。
package.json
lib文件夹下的package.json中配置相对应模块的key
{
"name": "fetch",
"version": "1.0.0",
"description": "",
"node": "./node.js",
"browser": "./browser.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}webpack.config.js
在resolve解析对象中,加入lib的路径
resolve: {
extensions: ['.js', '.json'],
mainFields: ['main', 'browser', 'node'],
modules: [path.resolve('node_modules'), path.resolve('lib')]
}index.js
这样在index.js中引用第三方库时,会去查找modules下的路径中是否配置了所需的文件,知道在package.json中找到mainFields中的key对应文件,停止。
let fetch = require('fetch');
console.log(fetch);打包后 console.log出的对象

如果交换mainFields中的key顺序
mainFields: ['main', 'node','browser']
打包后 console.log出的对象,因为找到了key=node对应的文件就停止了查找

DllReferencePlugin
这个插件是在 webpack 主配置文件中设置的, 这个插件把只有 dll 的 bundle(们)(dll-only-bundle(s)) 引用到需要的预编译的依赖。
新建webpack.react.config.js
const path = require('path');
const webpack = require('webpack')
module.exports = {
entry: {
react: ['react', 'react-dom']
},
output: {
path: path.join(__dirname, 'dist'),// 输出动态连接库的文件名称
filename: '[name]_dll.js',
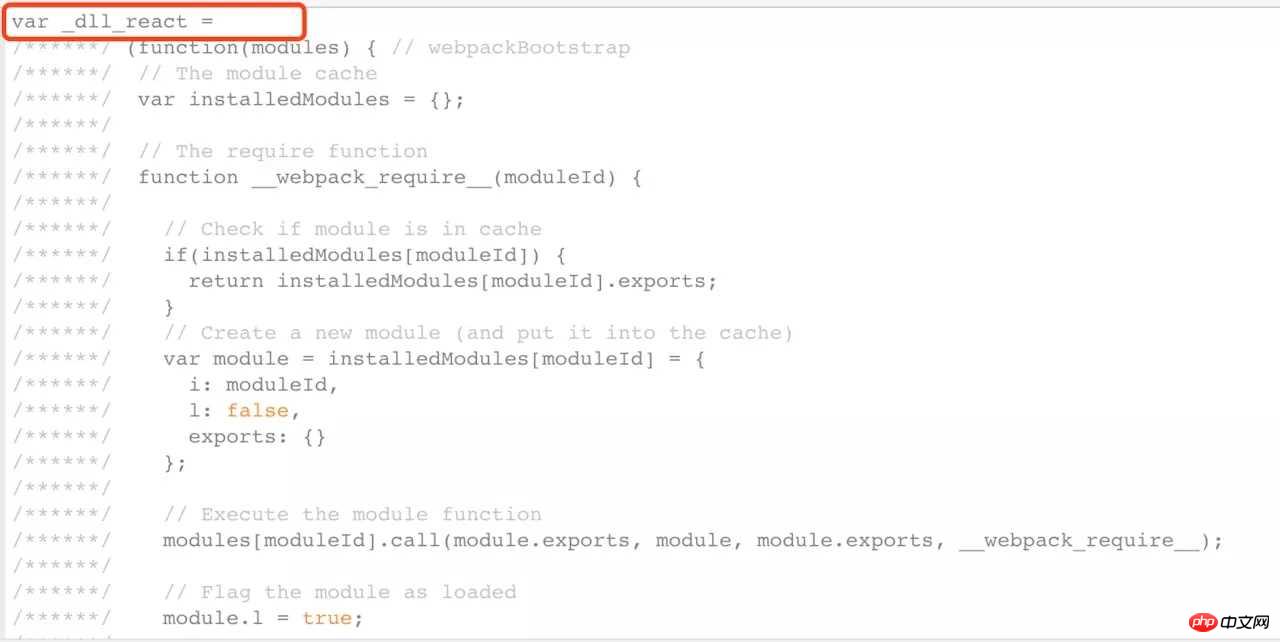
library: '_dll_[name]'//全局变量的名字,其它会从此变量上获取到里面的模块
},
// manifest 表示一个描述文件
plugins: [
new webpack.DllPlugin({
name: '_dll_[name]',
path: path.join(__dirname, 'dist', 'manifest.json')//最后打包出来的文件目录和名字
})
]
}在entry入口写入要打包成dll的文件,这里把体积较大的react和react-dom打包
output中的关键是library的全局变量名,下文详细说明dll&manifest工作原理
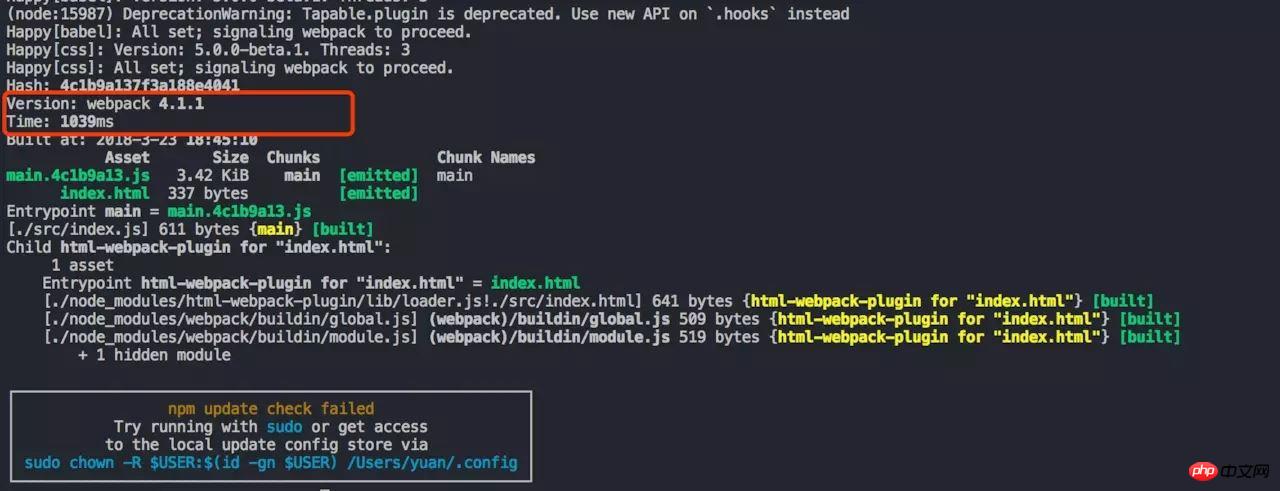
打包dll文件
webpack --config webpack.react.config.js --mode development
打包出来的manifest.json节选

打包出来的react_dll.js节选

可见manifest.json中的 name值就是
output:{
library:_dll_react
}manifest.json就是借书证,_dll_react就像图书馆书籍的条形码,为我们最终找到filename为react_dll.js的参考书
使用“参考书”
在webpack.config.js中加入“借书证”
new webpack.DllReferencePlugin({
manifest: path.join(__dirname, 'dist', 'manifest.json')
})再运行
webpack --mode development
打包速度显著变快

打包后的main.js中,react,react-dom.js也打包进来了,成功~
import React from 'react';\n//import ReactDOM from 'react-dom';
(function(module, exports, __webpack_require__) {
"use strict";
eval("\n\n//import name from './base';\n//import React from 'react';\n//import ReactDOM from 'react-dom';\n//import ajax from 'ajax';\n//let result = ajax('/ajax');\n\n//ReactDOM.render(<h1>{result}</h1>, document.getElementById('root'));\n// fetch fetch.js fetch.json fetch文件夹\n//let fetch = require('fetch');\n//console.log(fetch);\n//let get = require('../dist/bundle.js');\n//get.getName();\nconsole.log('hello');\n\nvar name = 'zfpx';\nconsole.log(name);\nif (true) {\n var s = 'ssssssssssssssssssssssss';\n console.log(s);\n console.log(s);\n console.log(s);\n console.log(s);\n}\n\n//# sourceURL=webpack:///./src/index.js?");
/***/ })
/******/ });相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是webpack中如何操作dev與prd的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vivo X200 Pro:更好的相機和 V4 AI 晶片被調侃。 X100和X90 Proto將配備Vivo X100 Ultra的相機功能
Jul 31, 2024 pm 08:23 PM
Vivo X200 Pro:更好的相機和 V4 AI 晶片被調侃。 X100和X90 Proto將配備Vivo X100 Ultra的相機功能
Jul 31, 2024 pm 08:23 PM
Vivo尚未公開宣布X100繼任者的名稱,但其官方微博簡介上的各種預告片已經在談論下一代旗艦相機,特別是將取代索尼IMX9的傳感器技術
 win10安裝snmp失敗錯誤碼0x8024402C的解決方法
Feb 13, 2024 am 08:30 AM
win10安裝snmp失敗錯誤碼0x8024402C的解決方法
Feb 13, 2024 am 08:30 AM
snmp協議是簡單網路管理協議,該協議能夠支援網路管理系統,用於監測連接到網路上的設備是否有任何引起管理上關注的情況,不過近期不少的用戶們反應win10安裝snmp失敗錯誤代碼0x8024402C怎麼辦?使用者可以以管理員的身分啟動Powershell來進行設置,以下就讓本站來為使用者來仔細的介紹一下win10安裝snmp失敗錯誤碼0x8024402C的解決方法吧。 win10安裝snmp失敗錯誤碼0x8024402C的解決方法一、以管理員的身分啟動Powershell1、第一步在win10系
 Ubuntu 20.04系統安裝Carla詳細教學。
Feb 19, 2024 pm 08:20 PM
Ubuntu 20.04系統安裝Carla詳細教學。
Feb 19, 2024 pm 08:20 PM
Carla是一款開源的自動駕駛模擬平台,專為開發和測試自動駕駛演算法而設計。以下是在Ubuntu20.04系統上安裝Carla的詳細教學:安裝依賴項:開啟終端機窗口,執行以下指令安裝Carla的依賴項:sudoaptupdatesudoaptinstall-ybuild-essentialclang-10llvm-10python3-pipiytython3-devlibpng-devlib -devlibhdf5-devlibsquish-de
 VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
Vue是一款優秀的JavaScript框架,它可以幫助我們快速建立互動性強、高效性好的Web應用程式。 Vue3是Vue的最新版本,它引入了許多新的功能和功能。 Webpack是目前最受歡迎的JavaScript模組打包器和建置工具之一,它可以幫助我們管理專案中的各種資源。本文就為大家介紹如何使用Webpack打包和建構Vue3應用程式。 1.安裝Webpack
 vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
差異:1、webpack伺服器啟動速度比vite慢;由於vite啟動的時候不需要打包,也就不需要分析模組依賴、編譯,所以啟動速度非常快。 2.vite熱更新比webpack快;vite在HRM方面,當某個模組內容改變時,就讓瀏覽器去重新請求該模組即可。 3.vite用esbuild預先建置依賴,而webpack基於node。 4.vite的生態不如webpack,載入器、插件不夠豐富。
 如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
隨著Web開發技術的不斷發展,前後端分離、模組化開發已成為了廣泛的趨勢。 PHP作為一種常用的後端語言,在進行模組化開發時,我們需要使用一些工具來實現模組的管理和打包,其中webpack是一個非常好用的模組化打包工具。本文將介紹如何使用PHP和webpack進行模組化開發。一、什麼是模組化開發模組化開發是指將程式分解成不同的獨立模組,每個模組都有自己的作
 微軟在 Dev 頻道中發布 Windows 11 build 25140 並修復
Apr 19, 2023 pm 05:22 PM
微軟在 Dev 頻道中發布 Windows 11 build 25140 並修復
Apr 19, 2023 pm 05:22 PM
微軟正在為在Dev頻道註冊的Insiders推出新的Windows11版本,使版本號達到25140。在上週的版本中引入了文件資源管理器中的選項卡之後,此更新更加溫和,專注於各種問題的修復。有一個更明顯的改進,它與Euphemia字體有關,其中包括一些使用加拿大音節文字的語言,例如因紐特語。升級後的字體使200多個字元更清晰易讀,並改進了它們的螢幕渲染,此外它還支援作為Unicode14標準一部分的新字元。除此之外,它都是修復,包括一些專注於檔案總管標籤的修復
 為什麼Tiny11 Windows在沒有TPM和Secure Boot的情況下如此小巧卻十分安全? - 根據Dev的解釋
Apr 23, 2023 pm 01:55 PM
為什麼Tiny11 Windows在沒有TPM和Secure Boot的情況下如此小巧卻十分安全? - 根據Dev的解釋
Apr 23, 2023 pm 01:55 PM
微型Windows11雖然許多人喜歡Windows11的外觀或感覺,但有些人只是想削減他們認為臃腫的東西,因為他們的硬體可能不足以順利運行新作業系統,或者只是為了好玩。一款名為ThisIsWin11(TIW11)的流行第三方Windows11調整和自訂應用程式演變為Debloos或DebloatOS,顧名思義,它允許作業系統去膨脹。如果有人不習慣用它自己調整東西,他們也可以選擇今天早些時候發布的Tiny11。這款精簡的Windows11Pro22H2mod需要8G






