webpack 樣式載入的實作原理
這篇文章主要介紹了webpack 樣式載入的實作原理,小編覺得還挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
載入css需要用到css-loader和style-loader css-loader將@import 和url 處理成正規的ES6 import ,如果@import指向的是一個外部資源,css-loader會跳過,而只會對內部資源做處理。 css-loader處理之後,style-loader會將輸出的css注入到打包檔案中。 css預設是inline模式,且實作了HMR介面。但inline不太適用於生產環境(全部輸出在頁面上)。還需要用extracttextplugin產生一個單獨的css文件,但先一步一步來。
一,樣式打包
#1.安裝css-loader,style-loader
npm install css-loader style-loader --save-dev
2.修改webpack.config.js增加一個一級子節點
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', 'css-loader'],
}]
},test的正規會符合.css的檔案。 use中的執行順序是從右到左。 loader的執行是連續的,就像管道一樣,先到css-loader再到style-loader。 loaders: ['style-loader', 'css-loader'] 可以理解為:styleloader(cssloader(input)) 。
3.新增樣式
app/mian.css
body {
background: cornsilk;
}然後在index.js中引入
import './main.css';
再運行npm start,在http://localhost:8080/中開啟

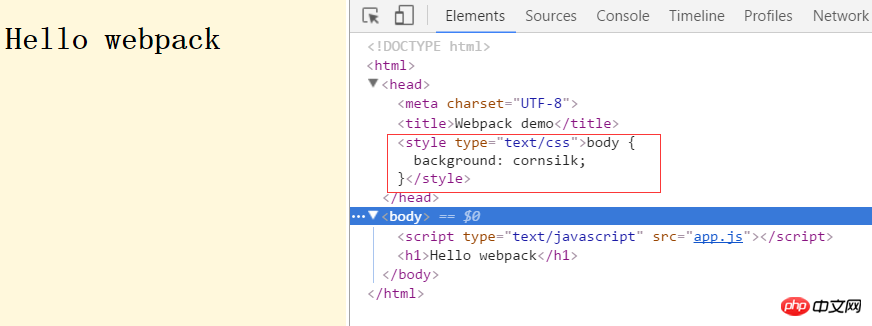
#這時候頁面出現了背景色,而且發現樣式寫入了header中,這個時候你改變色,介面也會無刷新的更新,這正是上一節HMR的效果。

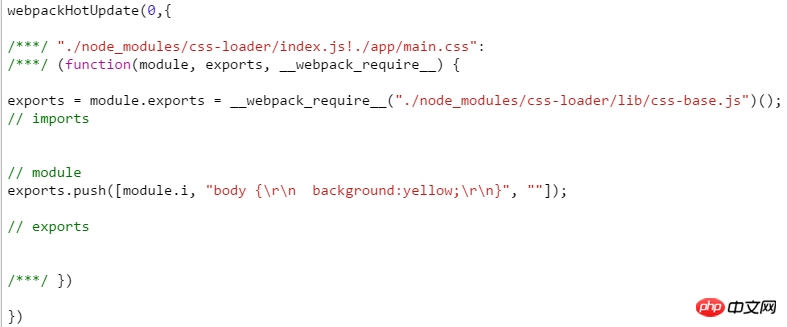
樣式也是透過webpackHotUpdate方法進行更新。
二、載入less
再看一下如何載入less,先安裝less-loader
npm install less less-loader --save-dev
再修改配置檔案:
module:{
rules:[{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader'],
}]
},然後建立一個less檔。 less.less
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));
}
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
p { .box-shadow(0 0 5px, 30%) }
}
body {
background: cornsilk;
}修改index.js
import './less.less';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className="box";
document.body.appendChild(ele);
let demoComponent=component();
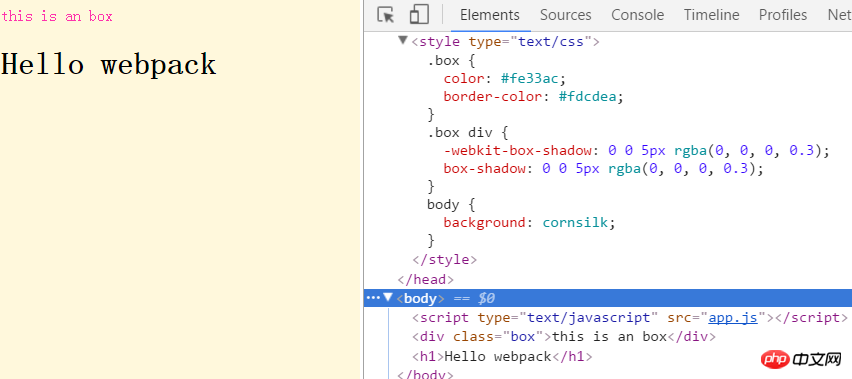
document.body.appendChild(demoComponent);得到效果:

可以看見編譯成功,要注意的是,再使用less的時候import只能是less文件,這時候再import main.css會報錯。這一節對less就做一個簡單的演示,其他樣式預處理同理,下面的內容還是繼續基於css。
三、理解css作用域與css 模組
#一般來說css的作用域都是全域的,我們常在母版頁裡面增加了多個樣式文件,後面的樣式文件會覆蓋前面的樣式文件,常常給我們的調試帶來麻煩。而CSS Modules透過import引入了本地作用域。這樣能夠避免命名空間衝突。 webpack的css-loader是支援CSS Modules的,該怎麼理解呢,先看幾個例子。我們先在設定中開啟(先關掉HMR):
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: {
modules: true,//让css-loader支持Css Modules。
},
},],然後定義一個新的樣式(main.css):
body {
background: cornsilk;
}
.redButton {
background: red;color:yellow;
}給component加一個樣式,先引入main.css 。
import styles from './main.css';
export default function () {
var element = document.createElement('h1');
element.className=styles.redButton;
element.innerHTML = 'Hello webpack';
return element;
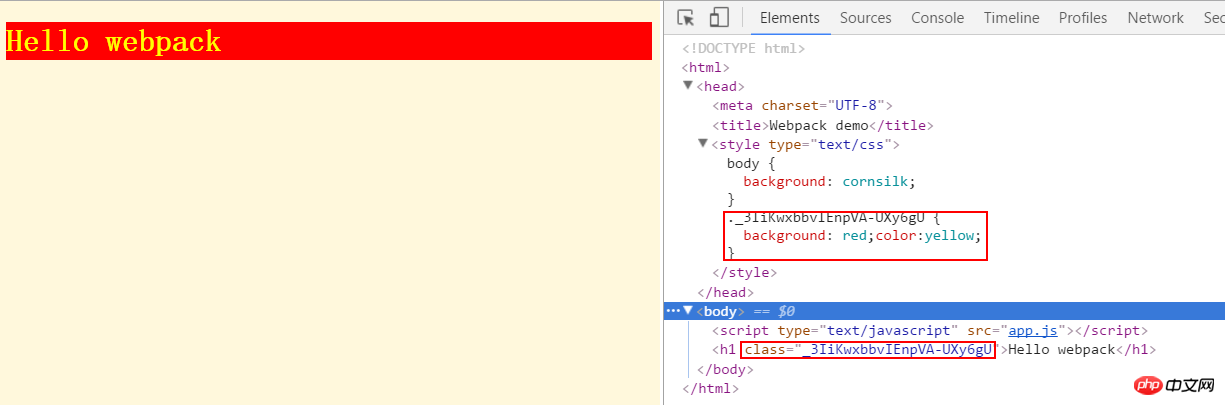
}這時候我們看到介面已經改變了。

再看右邊產生的樣式,我們的樣式名稱已經改變了。回顧整個過程相當於main.css中的每一個類別名稱成了一個模組,在js中可以像取得模組一樣的取得。但是你可能會想,為毛我不能直接給元素賦值,幹嘛要import呢。這是個好問題,我們再新增一個樣式
不同樣式檔的同名類別
#other.css
.redButton {
background:rebeccapurple;color:snow;
}它也有一個.redbutton的類別(但效果是紫色的),然後在index.js中建立一個p元素並給它添加redbutton樣式。
import './main.css';
import styles from './other.css';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an other button";
ele.className=styles.redButton;
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);再看效果

上面這個圖說明了兩問題,一個是我們在index.js中引入了2個樣式文件,在index頁面就輸出了兩個style,讓人有點不爽,但我們後面再解決。另外一個就是雖然兩個樣式檔案中都有redButton這個類,但這兩者還是保持獨立的。這樣就避免了命名空間的相互幹擾。如果你這個時候直接賦值
element.className="redButton";
這樣是取得不到樣式的。直接對元素的樣式預設是全域的。
全域樣式
如果想要讓某個樣式是全域的。可以透過:global來包住。
other.css
:global(.redButton) {
background:rebeccapurple;color:snow;
border: 1px solid red;
}main.css
:global(.redButton) {
background: red;color:yellow;
}这个时候redbutton这两个样式就会合并。需要直接通过样式名来获取。
element.className="redButton";

组合样式
我们再修改other.css,创建一个shadowButton 样式,内部通过composes组合redbutton类。
.redButton {
background:rebeccapurple;color:snow;
border: 1px solid red;
}
.shadowButton{
composes:redButton;
box-shadow: 0 0 15px black;
}修改index.js:
var ele=document.createElement("p");
ele.innerHTML="this is an shadowButton button";
console.log(styles);
ele.className=styles.shadowButton;
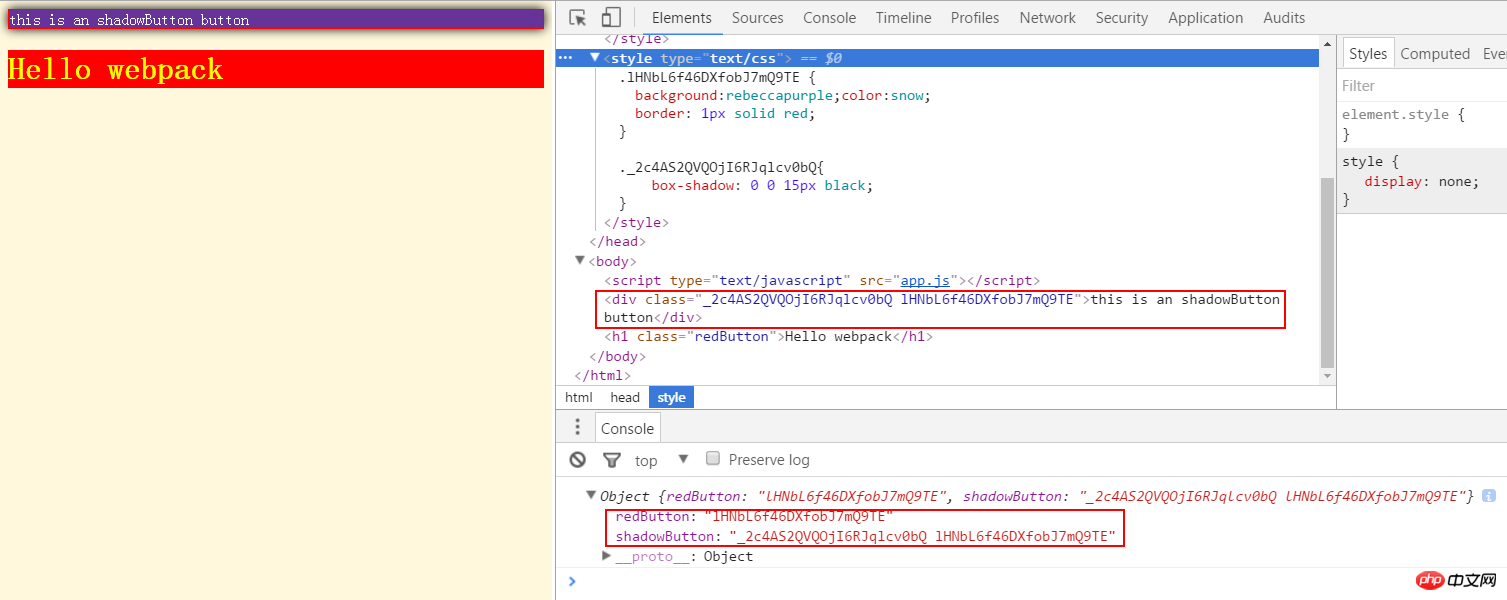
document.body.appendChild(ele);看一下是什么效果:

日志打印出来的是styles对象,它包含了两个类名。可以看见shadowButton是由两个类名组合而成的。p的class和下面的对应。
四、输出样式文件
css嵌在页面里面不是我们想要的,我们希望能够分离,公共的部分能够分开。extracttextplugin 可以将多个css合成一个文件,但是它不支持HMR(直接注释掉hotOnly:true)。用在生产环境挺好的
npm install extract-text-webpack-plugin --save-dev
先安装extracttextplugin这个插件,然后再webpack.config.js中进行配置:
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const extractTxtplugin = new ExtractTextPlugin({
filename: '[name].[contenthash:8].css',
});
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:'css-loader',
fallback: 'style-loader',
})
}]},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
extractTxtplugin
],
}一开始看到这个配置,让人有点懵。首先看fileName,表示最后输出的文件按照这个格式'[name].[contenthash:8].css',name默认是对应的文件夹名称(这里是app),contenthash会返回特定内容的hash值,而:8表示取前8位。当然你也可以按照其他的格式写,比如直接命名:
new ExtractTextPlugin('style.css')
而ExtractTextPlugin.extract本身是一个loader。fallback:'style-loader'的意思但有css没有被提取(外部的css)的时候就用style-loader来处理。注意到现在我们的index.js如下:
import './main.css';
import styles from './other.css';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className=styles.shadowButton;
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}引入了两个css文件。
这个时候我们执行 npm run build

再看文件夹得到一个样式文件。(如果不想看到日志可以直接npm build)

但是我们在第三部分使用了CSS Modules,发现other.css的样式没有打包进来。所以,我们的webpack.config.js还要修改:
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:[ {
loader: 'css-loader',
options: {
modules: true,
},
}],
fallback: 'style-loader',
})
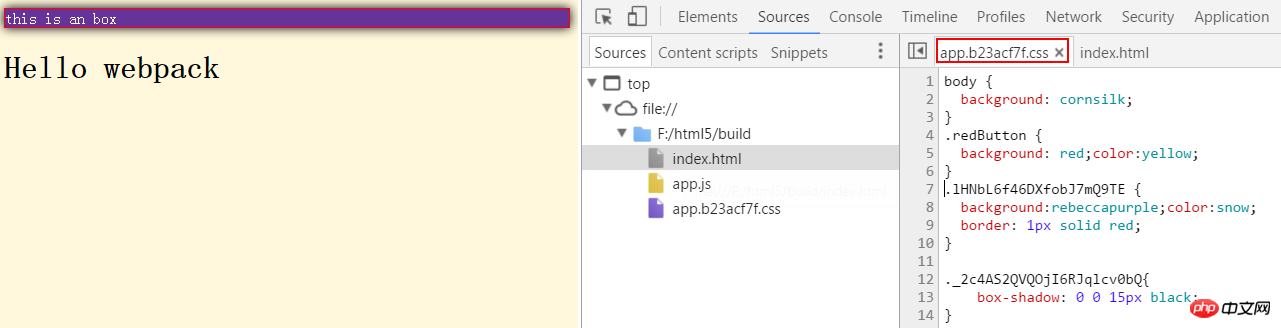
}]},再次build。

发现两个样式打包成了一个文件。只要内容发生了变化,样式的名称就会变化。更
小结:这一篇讲的内容有点多了,从基本的样式打包,到less,然后认识CSS Modules。最后打包输出整个文件。可以说对于新手还是有点复杂,工具带来了便利性,自然也带来了学习的成本。诸多选择和诸多配置的最后,我们要找到一个适合我们自己的配置,并了解各个模块的机制才能面对不同需求的不同搭配。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
使用js遍历添加栏目类添加css再点击其它删除css的实现方法
以上是webpack 樣式載入的實作原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 macOS:如何更改桌面小工具的顏色
Oct 07, 2023 am 08:17 AM
macOS:如何更改桌面小工具的顏色
Oct 07, 2023 am 08:17 AM
在macOSSonoma中,小工具不必隱藏在螢幕外,也不必像在先前版本的Apple的macOS中那樣在通知中心面板中被遺忘。相反,它們可以直接放置在Mac的桌面上–它們也是互動的。不使用時,macOS桌面小工具會採用單色樣式淡入背景,從而減少干擾,並允許您專注於活動應用程式或視窗中手邊的任務。但是,當您單擊桌面時,它們將恢復為全彩色。如果您喜歡單調的外觀,並且希望在桌面上保留這一方面的統一性,那麼有一種方法可以使其永久化。以下步驟示範了它是如何完成的。開啟“系統設定”應用
 VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
VUE3入門教學:使用Webpack進行打包和構建
Jun 15, 2023 pm 06:17 PM
Vue是一款優秀的JavaScript框架,它可以幫助我們快速建立互動性強、高效性好的Web應用程式。 Vue3是Vue的最新版本,它引入了許多新的功能和功能。 Webpack是目前最受歡迎的JavaScript模組打包器和建置工具之一,它可以幫助我們管理專案中的各種資源。本文就為大家介紹如何使用Webpack打包和建構Vue3應用程式。 1.安裝Webpack
 vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
vite和webpack的差別是什麼
Jan 11, 2023 pm 02:55 PM
差異:1、webpack伺服器啟動速度比vite慢;由於vite啟動的時候不需要打包,也就不需要分析模組依賴、編譯,所以啟動速度非常快。 2.vite熱更新比webpack快;vite在HRM方面,當某個模組內容改變時,就讓瀏覽器去重新請求該模組即可。 3.vite用esbuild預先建置依賴,而webpack基於node。 4.vite的生態不如webpack,載入器、插件不夠豐富。
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
如何使用PHP和webpack進行模組化開發
May 11, 2023 pm 03:52 PM
隨著Web開發技術的不斷發展,前後端分離、模組化開發已成為了廣泛的趨勢。 PHP作為一種常用的後端語言,在進行模組化開發時,我們需要使用一些工具來實現模組的管理和打包,其中webpack是一個非常好用的模組化打包工具。本文將介紹如何使用PHP和webpack進行模組化開發。一、什麼是模組化開發模組化開發是指將程式分解成不同的獨立模組,每個模組都有自己的作
 CSS網頁背景圖設計:創造各種背景圖樣式和效果
Nov 18, 2023 am 08:38 AM
CSS網頁背景圖設計:創造各種背景圖樣式和效果
Nov 18, 2023 am 08:38 AM
CSS網頁背景圖設計:建立各種背景圖樣式和效果,需要具體程式碼範例摘要:在網頁設計中,背景圖是一種重要的視覺元素,它可以有效地增強頁面的吸引力和可讀性。本文將介紹一些常見的CSS背景圖設計樣式和效果,並提供對應的程式碼範例。讀者可以根據自己的需求和喜好來選擇和應用這些背景圖樣式和效果,以達到更好的視覺效果和使用者體驗。關鍵字:CSS,背景圖,設計樣式,效果,程式碼示
 webpack怎麼將es6轉成es5的模組
Oct 18, 2022 pm 03:48 PM
webpack怎麼將es6轉成es5的模組
Oct 18, 2022 pm 03:48 PM
設定方法:1.用導入的方法把ES6程式碼放到打包的js程式碼檔案中;2、利用npm工具安裝babel-loader工具,語法「npm install -D babel-loader @babel/core @babel/preset- env」;3、建立babel工具的設定檔「.babelrc」並設定轉碼規則;4、在webpack.config.js檔案中設定打包規則即可。
 使用Spring Boot和Webpack建構前端工程和插件系統
Jun 22, 2023 am 09:13 AM
使用Spring Boot和Webpack建構前端工程和插件系統
Jun 22, 2023 am 09:13 AM
隨著現代Web應用程式的複雜性不斷增加,建立優秀的前端工程和插件系統變得越來越重要。隨著SpringBoot和Webpack的流行,它們成為了一個建構前端工程和插件系統的完美組合。 SpringBoot是一個Java框架,它以最小的配置需求來建立Java應用程式。它提供了許多有用的功能,例如自動配置,使開發人員可以更快、更輕鬆地建立和部署Web應用程式。 W






