CSS Border屬性之solid的使用介紹
這篇文章主要介紹了關於CSS Border屬性之solid的使用介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下Border(畫邊框),它是CSS的一個屬性,用它可以給能確定範圍的HTML標記(如TD、p等等)畫邊框,可以給文本加邊框,給導航菜單加分隔線,下面與大家分享個實例,有興趣的朋友可以了解下
製作過網頁的人都有為畫線而煩惱的經歷,先來認識一下「Border」(畫邊框),它是CSS的一個屬性,用它可以給能確定範圍的HTML標記(如TD、p等等)畫邊框,它可以定義邊框線的類型、寬度和顏色,利用這個特性,可以製作一些特殊效果。下面把透過實例來說明其應用技巧。
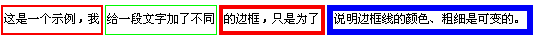
1、在文字加上邊框 
上面的範例中,給一段文字加了不同的邊框,只是為了說明邊框線的顏色、粗細是可變的。
第一個邊框的CSS程式碼是: style="max-width:90%";
「border」後面的三個參數的意義是:邊框線的寬度是:thin(細線);邊框線的類型:solid(實線);邊框線的顏色:red(紅色)。
邊框線的寬度有三個標準值:thin(細線)、medium(中粗線)和thick(粗線),
此外,也可以自訂寬度,如:1pt、5px、2cm等。
邊框線的類型有九個確定值:none(無邊框線)、 dotted(由點組成的虛線)、 dashed(由短線組成的虛線)、 solid(實線)、 double(雙線,雙線寬度加上它們之間的空白部分的寬度就等於border-width定義的寬度)、 groove(3D溝槽狀的邊框)、 ridge(3D脊狀的邊框)、 inset(3D內嵌邊框,顏色較深)、 outset(3D外嵌邊框,顏色較淺),
注意:如果系統不支援這些邊框的屬性值,那麼“dotted”、“dashed”、“double”、“groove”、“ridge” 、「inset」和「outset」都會被「solid」取代。
邊框線的顏色:可以用十六進位的顏色代碼,如#00ffcc。
從上面可以看出,給文字加邊框確實很簡單,上例中後面那幾個邊框的設置,我不講你也明白了吧!這裡告訴你一點小技巧,給一段文字加邊框,可把CSS加在〈P〉標記裡;給幾段文字加邊框,先把那幾段文字用p標記括起來,再把CSS加在〈 p〉標記裡;若是要為一行文字加上幾個不同的邊框,則需要把文字放在表格裡,再把CSS分別加到〈TD〉標記裡。
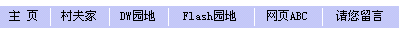
2、為導覽選單加分隔線 
上面這個範例中的小白線,當然可以用圖象來做,但我在這裡是用CSS的「border」的擴充屬性畫了邊框的一條邊,這樣程式碼要少的多。畫邊框的單邊與上例的邊框的四條邊類似,一個邊框的四條邊的屬性如下:
邊框線名稱:border-top(上邊框線)、border-right(右邊框線)、border -bottom(下邊框線)和boder-left(左邊框線);每條邊框線的類型、寬度和顏色的值與「boder」屬性相同。如本例要定義每個儲存格的左邊框線為白色線,線的寬度為「1px」的實線,則CSS程式碼是這樣的:
style="border-left: 1px solid #ffffff"。
在單獨定義邊框線時,若不給出某個值,那麼就取其預設的初始值。在dreamweaver中定義CSS非常方便,不用寫程式碼;把常用的邊框線一次定義好,放在外連式CSS檔案中,要用時呼叫一下就行了,非常方便。
3、在一個邊框中採用不同寬度和顏色的邊框線
在本例中的效果,當然可以用上例中的方法來實現,但那樣代碼過多,可採用另一種合併的方法,把四條邊的屬性值分類放在一起,如本例的程式碼是這樣的:
style="border-style:solid; border-width: thin thin thick thick;border-color:#00ff00 #00ff00 #0000ff #0000ff" 。
从上面可以看出,我把边框线的类型、宽度和颜色归类在一起定义了,这里请注意几点:
一、四条边框线的位置顺序是:上边框线、右边框线、下边框线、左边框线;
二、我在本例中边框线的类型只取了一种实线类型,实际上四条边也可以分别定义不同的类型;
三、属性值可以定义一个、两个、三个或者四个。如果仅定义一个属性值,则其余三个自动取相同值,如:border-style:solid与border-style:solid solid solid solid的效果完全一样;如果仅给出两个或三个值,那么缺失边的属性值把取与对边相同的值。如:boder-width:thin thick与border-width:thin thick thin thick效果相同,border-width:1px 2px 3px与border-width:1px 2px 3px 2px的效果相同。
Border属性的灵活应用,可以产生许多特殊效果,方法与上面介绍的相同。
例子:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是CSS Border屬性之solid的使用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows 11 上調整視窗邊框設定的方法:變更顏色和大小
Sep 22, 2023 am 11:37 AM
Windows 11 上調整視窗邊框設定的方法:變更顏色和大小
Sep 22, 2023 am 11:37 AM
Windows11將清新優雅的設計帶到了最前沿;現代介面可讓您個性化和更改最精細的細節,例如視窗邊框。在本指南中,我們將討論逐步說明,以協助您在Windows作業系統中建立反映您的風格的環境。如何更改視窗邊框設定?按+開啟“設定”應用程式。 WindowsI前往個人化,然後按一下顏色設定。顏色變更視窗邊框設定視窗11「寬度=」643「高度=」500「>找到在標題列和視窗邊框上顯示強調色選項,然後切換它旁邊的開關。若要在「開始」功能表和工作列上顯示主題色,請開啟「在開始」功能表和工作列上顯示主題
 如何在 Microsoft Word 中製作自訂邊框
Nov 18, 2023 pm 11:17 PM
如何在 Microsoft Word 中製作自訂邊框
Nov 18, 2023 pm 11:17 PM
想讓你的學校計畫的頭版看起來令人興奮嗎?沒有什麼比工作簿首頁上的漂亮、優雅的邊框更能使其從其他提交中脫穎而出了。但是,MicrosoftWord中的標準單行邊框已經變得非常明顯和無聊。因此,我們展示了在MicrosoftWord文件中建立和使用自訂邊框的步驟。如何在MicrosoftWord中製作自訂邊框建立自訂邊框非常容易。但是,您將需要一個邊界。步驟1–下載自訂邊框網路上有大量的免費邊界。我們已經下載了一個這樣的邊框。步驟1–在Internet上搜尋自訂邊框。或者,您可以轉到剪貼
 excel邊框設定方法科普
Mar 20, 2024 am 10:30 AM
excel邊框設定方法科普
Mar 20, 2024 am 10:30 AM
Excel出現在我們日常工作和生活中已經不是一件罕見的事情了,無論是員工資訊、薪資表的製作或是學生入學資訊和成績單的製作,Excel都是一款比較好用的工具。當要列印Excel的時候需要設定邊框來實現列印需求。本文小編為大家科普幾個Excel邊框設定方法。方法1、利用功能選項卡按鈕,這應該是大家常用的方法,方便快捷,具體操作:選取需要新增邊框的儲存格區域B2:H10,依序點選【開始】選項卡-【邊框】右側下拉按鈕-【所有框線】,完成新增框線。方法2、選取需要新增邊框的儲存格區域B2:H10
 如何使用CSS實現元素的邊框動畫效果
Nov 21, 2023 pm 02:26 PM
如何使用CSS實現元素的邊框動畫效果
Nov 21, 2023 pm 02:26 PM
如何使用CSS實現元素的邊框動畫效果導語:在網頁設計中,為了增加使用者的視覺體驗和頁面的吸引力,常常會使用一些動畫效果來使頁面元素更加生動和有趣。其中,邊框動畫是一種很常見的效果,它可以讓元素邊框呈現出變化、閃爍或流動的動態效果。本文將介紹如何使用CSS來實現元素的邊框動畫效果,並提供具體的程式碼範例。一、實現邊框顏色變化動畫要實現邊框顏色變化的動畫效果,可以
 如何使用PHP為圖片新增邊框
Aug 26, 2023 am 10:12 AM
如何使用PHP為圖片新增邊框
Aug 26, 2023 am 10:12 AM
如何使用PHP為圖片添加邊框在網頁開發和圖像處理中,經常需要為圖片添加邊框,以提升圖片的美觀度和視覺性。本文將介紹如何使用PHP為圖片添加邊框的方法,並附有程式碼範例。首先,我們要確保伺服器上已安裝了PHP的GD庫。 GD庫是一個用於處理影像的開源庫,可用於建立、操作和輸出影像。大多數伺服器預設已經安裝了GD庫,但如果沒有安裝,可以透過PHP的擴充功能管理工
 CSS屬性實現漸層邊框效果的技巧
Nov 18, 2023 pm 02:53 PM
CSS屬性實現漸層邊框效果的技巧
Nov 18, 2023 pm 02:53 PM
CSS屬性實現漸變邊框效果的技巧,需要具體程式碼範例在網頁設計中,邊框是一個重要的元素,能夠為頁面帶來更豐富的視覺效果。而如果能夠在邊框上實現漸變效果,將進一步增加頁面的吸引力。本文將介紹一些使用CSS屬性實現漸變邊框效果的技巧,並提供具體的程式碼範例。使用"border-image"屬性實現漸變邊框<style>.gradient-
 border在html中是什麼意思
Feb 26, 2021 pm 03:49 PM
border在html中是什麼意思
Feb 26, 2021 pm 03:49 PM
border在html中是邊框的意思。 border是邊框屬性,可以在一個宣告中設定所有邊框樣式,語法為【Object.style.border=borderWidth borderStyle borderColor】。
 CSS屬性實現邊框動畫效果的技巧
Nov 18, 2023 pm 01:26 PM
CSS屬性實現邊框動畫效果的技巧
Nov 18, 2023 pm 01:26 PM
CSS屬性實現邊框動畫效果的技巧,需要具體程式碼範例隨著Web技術的不斷發展,頁面設計的需求也越來越高。在頁面設計中,動畫效果是吸引使用者註意力的重要手段之一。其中,邊框動畫效果可以為頁面增添生氣和活力。本文將介紹一些CSS屬性的使用技巧,幫助你實現各種各樣的邊框動畫效果。一、使用transition屬性實現過渡效果transition屬性可以定義元素在不同狀態






