在vue中如何使用echarts
本篇文章主要介紹了在vue中透過axios非同步使用echarts的方法,現在分享給大家,也給大家做個參考。
現實的工作中, 數據不可能是像之前的demo演示的那樣把數據寫死的. 所有的數據都應該通過發送請求進行獲取, 所以, 這篇文章, 我將在Vue項目中使用Echarts: 在Vue中引入Echarts中的資料提取出來, 放入到static/data.json檔案中,請求該檔案取得資料。
一、實作非同步載入資料
(一) 引入vue-resource
透過npm下載axios
#//命令行中输入 npm install axios --save
在main.js中引入axios並註冊
// main.js import http from './http' Vue.prototype.$http = http //挂载到原型上
(二)設定data.json
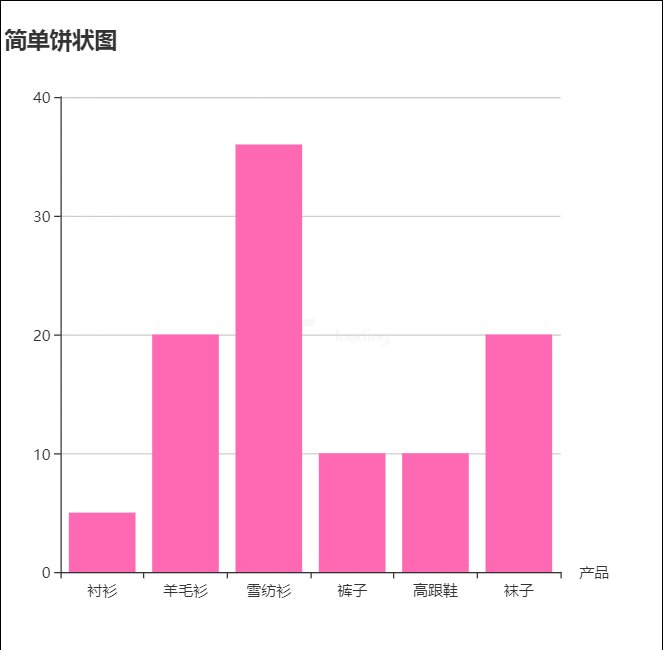
將該柱狀圖的沒有資料的option抽取到data.json中, 程式碼如下:
{
"title": { "text": "简单饼状图" },
"tooltip": {},
"xAxis": {
"data": ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
"name": "产品"
},
"yAxis": {},
"series": [{
"name": "销量",
"type": "bar",
"data": [5, 20, 36, 10, 10, 20],
"itemStyle": {
"normal": {
"color": "hotpink"
}
}
}]
}(三)在async-bar-chart.vue中請求資料
從aysnc- barChart-option.js中引入option
在methods中加入drawBarChart()方法
- ##在mounted()鉤子函數中呼叫drawBarChart( )
<template>
<p id="myChart" :style="{width: '800px', height: '400px'}"></p>
</template>
<script>
export default {
name: 'echarts',
data() {
return {
msg: 'Welcome to Your Vue.js App',
goods: {}
}
},
mounted() {
this.drawLine();
},
created() {
this.$http.get('./static/dat.json').then(res => {
const data = res.data;
this.goods = data
console.log(this.goods);
console.log(Array.from(this.goods.xAxis.data));
})
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
this.$http.get("./static/dat.json") .then((res) => {
const data = res.data;
const list = data.series.map(good=>{
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
})
}
}
}
</script>
#二. 新增載入動畫
如果資料載入時間較長,一個空的座標軸放在畫布上也會讓使用者覺得是不是產生bug 了,因此需要一個loading 的動畫來提示使用者資料正在載入。 ECharts 預設有提供了一個簡單的載入動畫。只需要呼叫 showLoading 方法顯示。資料載入完成後再呼叫 hideLoading 方法隱藏載入動畫。 在drawLine()方法中加入showLoading()和hideLoading(), 程式碼如下:
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {}, //{text: '异步数据加载示例'},
tooltip: {},
xAxis: {
data: [] //["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [] //[5, 20, 36, 10, 10, 20]
}]
});
//显示加载动画
myChart.showLoading();
this.$http.get("./static/dat.json").then((res) => {
setTimeout(() => { //未来让加载动画效果明显,这里加入了setTimeout,实现3s延时
const data = res.data;
const list = data.series.map(good => {
let list = good.data;
return [...list]
})
console.log(list);
console.log(Array.from(...list));
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({
title: data.title,
xAxis: [{
data: data.xAxis.data
}],
series: [{
name: '销量',
type: 'bar',
data: Array.from(...list) //[5, 20, 36, 10, 10, 20]
}]
});
}, 3000)
})
}
}
React-native橋接Android如何實現,具體步驟又是什麼?
以上是在vue中如何使用echarts的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






