這篇文章主要介紹了nodejs結合Socket.IO實現的即時通訊功能,結合實例形式詳細分析了nodejs結合Socket.IO實現即時通訊的相關操作技巧與注意事項,需要的朋友可以參考下
本文實例講述了nodejs結合Socket.IO實現的即時通訊功能。分享給大家參考,具體如下:
動態web
在html5以前,web的設計上並沒有考慮過動態,他一直是圍繞著文檔設計的,我們看以前比較老的網站,基本上都是某一刻用來顯示單一的文檔的,用戶請求一次web頁面,獲取一個頁面,但是隨著時間的推移,人們想要web做更多的事情了,而不是簡單的要顯示文檔,而javaScript一直處於開發人員推動web頁面功能的發展中心。
Ajax無疑是動態Web頁面的一個重大發展,他不再需要我們即使更新一點內容,也需要刷新整個頁面了,但是有些方面,又體現了他的不足。如果從伺服器請求數據,他固然號,但是如果伺服器想要將數據推送到瀏覽器呢。 Ajax技術無法輕鬆的支援將資料推送到客戶,雖然可以,但是需要跨國很多的障礙才行,而且不同的瀏覽器工作方式也不同,例如IE和FireBox他們的核心就不一樣,從而工作方式也不一樣。
WebSocket是在對伺服器和客戶端之間實現雙向通訊問題的對應。他的思想是,從頭開始,設計一個開發人員可以使用的標準以便以一直的方式創建應用程序,而不是通過複雜的,並不總是能設置所有瀏覽器的工作。他的思想是網頁伺服器和瀏覽器之間保持持久打開,這使得不管是伺服器還是瀏覽器都可以在想要的時候推送資料。因為連線是持久的,所以資料的交換非常的快,也就成了即時的了。
Socket.IO
說了那麼多,我們介紹一下正主,Socket.IO是Node.js的一個模組,他提供透過WebSocket進行通訊的簡單方式,WebSocket協定很複雜,但是Socket.IO提供了伺服器和客戶端雙方的元件,所以只需要一個模組就可以給應用程式加入對WebSocket的支援。而且還能支援不同的瀏覽器。
基礎的Socket.IO
Socket.IO既能在服務端也能在客戶端工作,要使用它,必須將其新增至伺服器端的JavaScript在 (Node.js)和客戶端的JavaScript(JQuery)中,這是以為內通訊通常是雙向的,所以Sokcet.IO需要能在兩邊工作。
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');而且必須將Socket.IO庫包含起來,才能加入Socket.IO的功能。
var io = require('socket.io').listen(server);
然後加入一個事件來回應客戶端到底是連線了,還是斷開了。事件如下:
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});是不是覺得非常的簡單,下面我們來看看完整的程式碼實作是如何實現的吧:
簡單Socket.IO應用
新app.js
新資料夾socket.io,在這個資料夾下新app.js,寫如下程式碼:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});新index.html
##新index.html文件,程式碼如下:<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Socket.IO Example</title> </head> <body> <h1>Socket.IO Example</h1> <script src="/socket.io/socket.io.js"></script> <script> var socket = io.connect('http://127.0.0.1:3000'); </script> </body> </html>
新package.json
#新建package.json來引入模組。{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}npm install socket.io
npm install
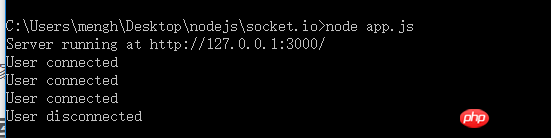
node app.js
 ##這裡會詳細的記錄又多少個用於連接了,也有多少個用戶斷開連接了,這樣就能統計我們網頁的訪問量了。
##這裡會詳細的記錄又多少個用於連接了,也有多少個用戶斷開連接了,這樣就能統計我們網頁的訪問量了。
從伺服器發送資料到客戶端上邊的實例我們已經實現了連接或斷開伺服器做記錄了,但是我們要是想要推播訊息怎麼辦,例如我們好友的QQ上線了,騰訊都會咳嗽一下來提醒我們有好友上線。下面我們就來做這個功能功能。
傳送給單一使用者io.sockets.on('connection',function(socket){
socket.emit('message',{text:'你上线了'});
});
io.sockets.on('connection',function(socket){
socket.broadcast.emit('message',{'你的好某XXX上线了'});
});
在客戶端我們可以新增偵聽事件來接收資料。
var socket = io.connect('http://127.0.0.1:3000');
socket.on('message',function(data){
alert(data.text);
})通过这些功能,我们就在第一个例子的基础上,实现用户数量的统计。这里只需要在服务端设置一个变量,count,如果有一个上线,那么就数量+1,并通知所有用户,最新的在线人数。
新建app.js
var http = require('http');
var fs = require('fs');
var count = 0;
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
count++;
console.log('User connected' + count + 'user(s) present');
socket.emit('users',{number:count});
socket.broadcast.emit('users',{number:count});
socket.on('disconnect',function(){
count--;
console.log('User disconnected');
socket.broadcast.emit('users',{number:count});
});
});创建index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<h2>How many users are here?</h2>
<p id="count"></p>
<script src="http://***.***.**.***:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var count = document.getElementById('count');
socket.on('users',function(data){
console.log('Got update from the server');
console.log('There are ' + data.number + 'users');
count.innerHTML = data.number
});
</script>
</body>
</html>创建package.json文件
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}安装模块npm install
启动服务器node app.js
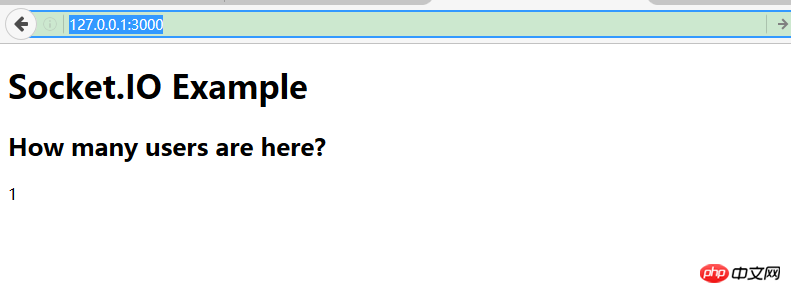
打开浏览器,输入http://127.0.0.1:3000,可以看到如下图片:

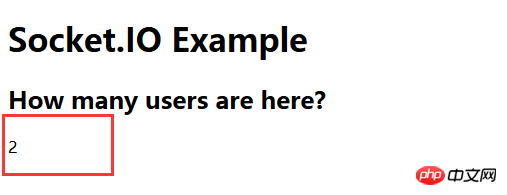
再打开一个连接http://127.0.0.1:3000,可以看到如下结果:

可以看到如果我们打开两个连接,那么两个页签都会显示当前又两个用户在线,如果关闭其中一个,我们可以看到又显示只有一个用户在线。
将数据广播给客户端
接下来我们来看看Socket.IO是如何实现客户端与客户端的通信呢。
要想实现该功能,首先需要客户端将消息发送到服务端,·然后服务端发送给除自己之外的其他客户。服务器将消息发送给客户端的方法在上一个例子中我们已经实现了,那么我们需要的是客户端把接收到的消息发送给服务器。
下边的代码思想是利用表单来实现的。
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://***.***.***.**:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>实现的思想是,将JQuery和SocketIO库包含进来,只是浏览器拦截127.0.0.1:3000的服务,使用Jquery的submit方法加入侦听期,等候用户提交表单。
发送消息给Socket>IO服务器,文本区域的内容位消息发送。
添加return false ,防止表单在浏览器窗口提交。
在上边已经说过服务器如何广播消息,下边我们说一下客户端如何显示客户端发送的消息。
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
})实例实现
创建messaging的新文件夹
在文件夹下创建package.json文件,代码如下:
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}创建app.js文件,代码如下:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
socket.on('message',function(data){
socket.broadcast.emit('push message',data);
});
});创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://222.222.124.77:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>
</body>
</html>加载模块npm install
启动服务器node app.js
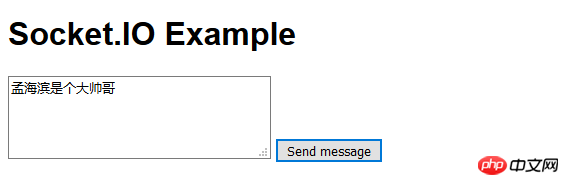
然后打开浏览器的多个页签,都输入http://127.0.0.1:3000
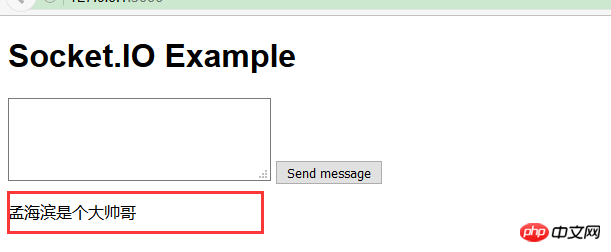
可以看到我们再任何一个窗口输入内容,都会在其他的页面显示我们输入的内容,效果如下:


小结
这篇博客好长,其实说了这么多,还是有很多的东西没有说,但是我们还是讨论了Socket.IO如何实现动态的,通过服务端能显示用户的连接,和统计链接次数统计,到最后的消息的通知和聊天功能的实现。在我们的生活中这种例子比比解释,例如QQ,例如淘宝的抢购,都是可以通过这种方式实现的,这样我们就能实时的实现动态的功能了。尤其是12306这个网站,我得和他们说说了,哈哈。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用nodejs如何實現即時通訊的詳細內容。更多資訊請關注PHP中文網其他相關文章!




