關於axios有關Vue.use方面的問題
這篇文章主要為大家介紹了關於axios不能使用Vue.use()的相關資料,文中透過範例程式碼介紹的非常詳細,對大家的理解和學習具有一定的參考學習價值,需要的朋友可以參考借鑒
前言
最近在學習axios,在使用過程遇到了一些問題,覺著有必要給大家分享下,關於axios的基本知識大家可以參考這篇文章:axios基本入門用法教程,下面話不多說了,來一起看看詳細的介紹吧。
問題
相信很多人在用Vue使用別人的元件時,會用到Vue.use() 。例如:Vue.use(VueRouter) 、 Vue.use(MintUI) 。但用 axios時,就不需要用 Vue.use(axios) ,就能直接使用。那這是為什麼吶?
答案
因為 axios 沒有 install。
什麼意思呢?接下來我們自訂一個需要 Vue.use() 的元件,也就是有 install 的元件,看完後就明白了。
定義元件
產生模版 vue init webpack-simple custom-global-component
custom-global-component 為新建的資料夾名稱
然後一路回車
cd custom-global-component 進入該資料夾
npm install 安裝本次所需的模組
npm run dev 運行項目
如果能正常打開,進行下一步
這是目前專案目錄:

專案目錄
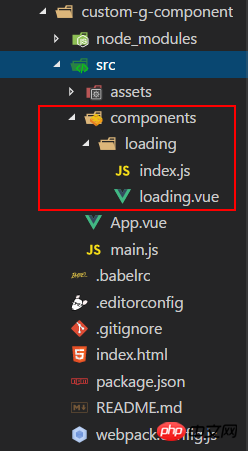
1.建立如下圖中的資料夾與檔案

專案目錄
2.在Loading.vue 中定義一個元件
<template>
<p class="loading-box">
Loading...
</p>
</template>
// 引入组件
import LoadingComponent from './loading.vue'
// 定义 Loading 对象
const Loading={
// install 是默认的方法。当外界在 use 这个组件的时候,就会调用本身的 install 方法,同时传一个 Vue 这个类的参数。
install:function(Vue){
Vue.component('Loading',LoadingComponent)
}
}
// 导出
export default Loading
// 其中'./components/loading/index' 的 /index 可以不写,webpack会自动找到并加载 index 。如果是其他的名字就需要写上。
import Loading from './components/loading/index'
// 这时需要 use(Loading),如果不写 Vue.use()的话,浏览器会报错,大家可以试一下
Vue.use(Loading)
<template>
<p id="app">
<h1>vue-loading</h1>
<Loading></Loading>
</p>
</template>
,就能直接使用,是因為開發者在封裝axios 時,沒有寫install 這一步。至於為啥沒寫,那就不得而知了。
上面是我整理給大家的,希望今後對大家有幫助。
在微信小程式中如何實作多檔案下載#在JS中詳細講解Object物件利用vue.js如何實作彈框只彈一次#詳細解讀javascript中的trie前綴樹################################################## ##在Vue中詳細解讀todoMVC程式碼######以上是關於axios有關Vue.use方面的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在Vue應用程式中使用axios時出現「Uncaught (in promise) Error: Request failed with status code 500」怎麼辦?
Jun 24, 2023 pm 05:33 PM
在Vue應用程式中使用axios時出現「Uncaught (in promise) Error: Request failed with status code 500」怎麼辦?
Jun 24, 2023 pm 05:33 PM
在Vue應用程式中使用axios是十分常見的,axios是一種基於Promise的HTTP客戶端,可以用於瀏覽器和Node.js。在開發過程中,有時會出現「Uncaught(inpromise)Error:Requestfailedwithstatuscode500」的錯誤提示,對於開發者來說,這個錯誤提示可能有些難以理解和解決。本文將會探討這
 Vue中資料請求的選擇:Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Vue中資料請求的選擇:Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Vue中資料請求的選擇:AxiosorFetch?在Vue開發中,處理資料請求是一個非常常見的任務。而選擇使用哪種工具來進行資料請求,則是需要考慮的問題。在Vue中,最常見的兩種工具是Axios和Fetch。本文將會比較這兩種工具的優缺點,並給出一些範例程式碼來幫助你做出選擇。 Axios是一個基於Promise的HTTP客戶端,可以在瀏覽器和Node.
 在Vue應用程式中使用axios時出現「TypeError: Failed to fetch」怎麼辦?
Jun 24, 2023 pm 11:03 PM
在Vue應用程式中使用axios時出現「TypeError: Failed to fetch」怎麼辦?
Jun 24, 2023 pm 11:03 PM
最近,在使用Vue應用程式開發過程中,我遇到了一個常見的問題:「TypeError:Failedtofetch」錯誤提示。這個問題出現在使用axios進行HTTP請求時,後端伺服器沒有正確回應請求時發生。這種錯誤提示通常表示請求無法到達伺服器,可能是由於網路原因或伺服器未回應造成的。出現這個錯誤提示後,我們該怎麼辦呢?以下是一些解決方法:檢查網路連接由於
 在Vue應用程式中使用axios時出現「Error: Network Error」怎麼解決?
Jun 25, 2023 am 08:27 AM
在Vue應用程式中使用axios時出現「Error: Network Error」怎麼解決?
Jun 25, 2023 am 08:27 AM
在Vue應用程式中使用axios時出現「Error:NetworkError」怎麼解決?在Vue應用程式的開發中,我們常常會使用到axios進行API的請求或資料的獲取,但是有時我們會遇到axios請求出現「Error:NetworkError」的情況,這時我們該怎麼辦呢?首先,需要了解「Error:NetworkError」是什麼意思,它通常表示網路連
 高效利用Vue和Axios實現前端資料的批次處理
Jul 17, 2023 pm 10:43 PM
高效利用Vue和Axios實現前端資料的批次處理
Jul 17, 2023 pm 10:43 PM
高效利用Vue和Axios實現前端資料的批次處理在前端開發中,資料的處理是一個常見的任務。當我們需要處理大量資料時,如果沒有有效的方法,處理資料將會變得十分繁瑣和低效。 Vue是一種優秀的前端框架,而Axios是一個流行的網路請求庫,它們可以協同工作來實現前端資料的批次處理。本文將詳細介紹如何有效利用Vue和Axios來進行資料的批次處理,並提供相關的程式碼範例
 怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
怎麼使用vue3+ts+axios+pinia實現無感刷新
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia實作無感刷新1.先在專案中下載aiXos和pinianpmipinia--savenpminstallaxios--save2.封裝axios請求-----下載js-cookienpmiJS-cookie-s//引入aixosimporttype{AxiosRequestConfigig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Java axios與spring前後端分離傳參規範是什麼
May 03, 2023 pm 09:55 PM
Java axios與spring前後端分離傳參規範是什麼
May 03, 2023 pm 09:55 PM
一、@RequestParam註解對應的axios傳參方法以下面的這段Springjava程式碼為例,介面使用POST協議,需要接受的參數分別是tsCode、indexCols、table。針對這個Spring的HTTP接口,axios該如何傳參?有幾種方法?我們來一一介紹。 @PostMapping("/line")publicList
 axios和SpringBoot前端怎麼呼叫後端介面進行資料交互
May 13, 2023 am 10:34 AM
axios和SpringBoot前端怎麼呼叫後端介面進行資料交互
May 13, 2023 am 10:34 AM
一、介紹一個完善的系統,前後端互動是必不可少的,這個過程可以分成下面幾步:前端向後端發起請求後端接口接收前端的參數後,開始層層調用方法處理數據後端將最終資料回傳給前端介面前端請求成功後,將資料渲染至介面二、專案結構前端技術:axios後端技術:SpringBoot(這也無所謂,但你一定要有控制層的存取路徑,也就是所謂的請求位址對應的方法,可以用SSM框架,SSH框架,都可以)上面是大致的文件結構,相信大家後端的資料處理都沒問題,無非就是:控制層接收前端請求,呼叫對應的業務層介面方法業務層實現






