這篇文章主要介紹了Vuex 進階之模組化組織詳解,現在分享給大家,也給大家做個參考。

自製vuex LOGO
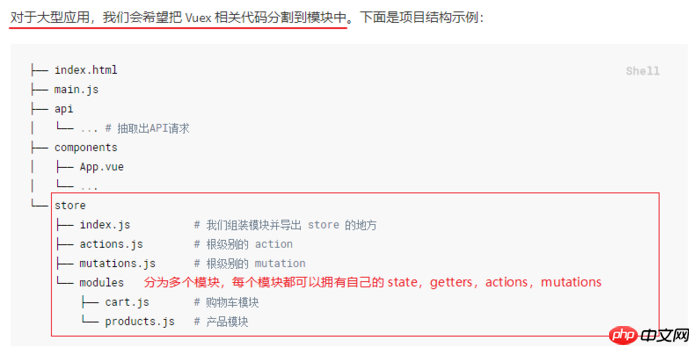
前兩篇講解了一下Vuex 的基本使用方法,可是在實際專案中那麼寫肯定是不合理的,如果元件太多,不可能把所有元件的資料都放到一個store.js 裡的,所以就需要模組化的組織Vuex,先看一下專案結構。

專案結構
一、先執行以下指令:
vue init webpack-simple vuex-demo cd vuex-demo npm install npm install vuex -S npm run dev
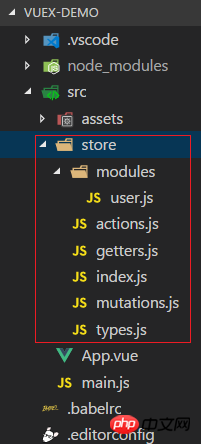
二、依照上圖結構建立檔案目錄

Vuex 模組化目錄
三、寫檔案
我們就延用上兩篇文章中的例子。先說一個各個檔案的作用
types.js 內定義常數,使用常數取代mutation 事件類型
user.js 內寫該user 元件內用到的state 、 getters 、 actions 和mutations,並最後統一導出(類似上個例子中的store.js )
getters.js 內寫原來的getters ,用來取得屬性
actions.js 內寫原來的actions ,就是要執行的動作,如流程的判斷、非同步請求
index.js 是用來組裝actions.js 、 getters.js 、user.js 的,然後進行統一的導出
#1. 在main.js 中匯入index.js 檔案並註冊
import Vue from 'vue'
import App from './App.vue'
import store from './store/index.js'
new Vue({
store,
el: '#app',
render: h => h(App)
})#2. 在types.js 內定義常數並匯出,預設全部大寫
#// 定义类型常量,默认全部大写
const INCREMENT = 'INCREMENT'
const DECREMENT = 'DECREMENT'
export default {
INCREMENT,
DECREMENT
}注意:把這些常數放在單獨的檔案中可以讓你的程式碼合作者對整個app 包含的mutation 一目了然。用不用常數取決於你——在需要多人協作的大型專案中,這會很有幫助。但如果你不喜歡,你完全可以不這麼做。
3. user.js 內寫該user 元件內用到的state 、 getters 、 actions 和mutations
// 导入 types.js 文件
import types from "./../types";
const state ={
count:5
}
// 定义 getters
var getters ={
count(state){
return state.count
}
}
const actions ={
increment({ commit, state }){
// 此处提交的事件与下方 mutations 中的 types.INCREMENT 对应,与原来 commit('increment') 的原理相同,只是把类型名换成了常量
commit(types.INCREMENT)
},
decrement({commit,state}){
if (state.count>10) {
// 此处提交的事件与下方 mutations 中的 types.DECREMENT 对应
commit(types.DECREMENT)
}
}
}
const mutations ={
// 此处的事件为上方 actions 中的 commit(types.INCREMENT)
[types.INCREMENT](state){
state.count++
},
// 此处的事件为上方 actions 中的 commit(types.DECREMENT)
[types.DECREMENT](state){
state.count--
}
}
// 最后统一导出
export default {
state,
getters,
actions,
mutations
}注意:上方mutations 中的[types.INCREMENT ] 寫法,因為types.INCREMENT 是一個對象,所以不能直接當做一個函數名來寫,需要用到ES2015 風格的計算屬性命名功能來使用一個常數作為函數名,方能正常使用,原來的寫法為:
const mutations ={
increment(state){
state.count ++;
}
}4. getters.js 內寫原來的判斷奇偶數方法
// 因为数据从 user.js 中获取,所以需要引入该文件
import user from './modules/user'
const getters = {
isEvenOrOdd(state){
// 注意数据是从 user.js 中获取的,所以写成 user.state.count
return user.state.count % 2 == 0 ? "偶数" : "奇数"
}
}
// 并导出
export default getters;5. actions.js 內寫原來的非同步運算
// 异步操作中需要用到 increment 方法,所以需要导入 types.js 文件
import types from './types'
const actions= {
incrementAsync({ commit, state }) {
// 异步操作
var p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
}, 3000);
});
p.then(() => {
commit(types.INCREMENT);
}).catch(() => {
console.log('异步操作');
})
}
}
// 最后导出
export default actions;6. 在index.js 中組裝actions.js 、 getters.js 、user.js 的,然後統一導出
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import getters from './getters'
import actions from './actions'
import users from './modules/user'
// 导出 store 对象
export default new Vuex.Store({
getters,
actions,
modules:{
users
}
})注意:在匯出store 物件時,因為getters 和actions 在vuex 的核心概念中有默認,可以直接寫入。但是users 不是預設的,所以用到vuex 中的modules 物件進行匯出

#核心概念
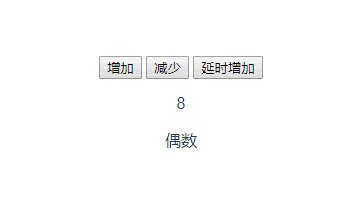
##7. Vue.app 檔案不作任何修改
<template>
<p id="app">
<button @click="increment">增加</button>
<button @click="decrement">减少</button>
<button @click="incrementAsync">延时增加</button>
<p>{{count}}</p>
<p>{{isEvenOrOdd}}</p>
</p>
</template>
<script>
import { mapGetters, mapActions } from "vuex";
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed:mapGetters([
'count',
'isEvenOrOdd'
]),
methods:mapActions([
'increment',
'decrement',
'incrementAsync'
])
}
</script>
以上是在Vuex中詳細解讀模組化組織的詳細內容。更多資訊請關注PHP中文網其他相關文章!




