這篇文章主要介紹了基於HTML5的線上影片播放方案,討論了編碼和瀏覽器支援等相關方面的問題,需要的朋友可以參考下
如今在這個特殊的時代下: flash將死未死,微軟和IE的歷史問題,html5標準未定,蘋果和谷歌的閉源和開源之爭,移動互聯網的大勢所趨,瀏覽器各自為戰…這些都導致web開發者在設計視頻解決方案的時候相當困惑。本文圍繞著這個主題,來探討一下相關的技術,原理和工具。
編碼與格式的誤解
很多人將編碼和格式誤認為是同一個東西,往往以視訊檔案的後綴來唯一確定視訊檔案的支援程度。而事實上,用一句話來概括就是:視訊的檔案後綴(假設沒有惡意修改後綴)實際上代表一種封裝格式,而視訊或音訊的編碼演算法與封裝格式本身無直接的關係:同樣的封裝格式(即同樣的字尾)可以封裝不同編碼演算法的視訊和音訊。而影片播放設備或軟體是否支援影片的播放,不僅要看封裝格式,還要看編碼演算法。認清這一點是理解和排除問題的基礎。
封裝格式規定了影片的所有內容,包括影像,聲音,字幕,系統控制等,其中以影像和聲音最為關鍵。
從MPEG說起
MPEG是一個定義視訊規格的國際組織,他們曾經推出的MPEG-1和MPEG-2其實分別就是大家熟知的VCD和DVD ,不過這都是遠古的東西了。我們來看看跟本文主題相關的MPEG-4規範。
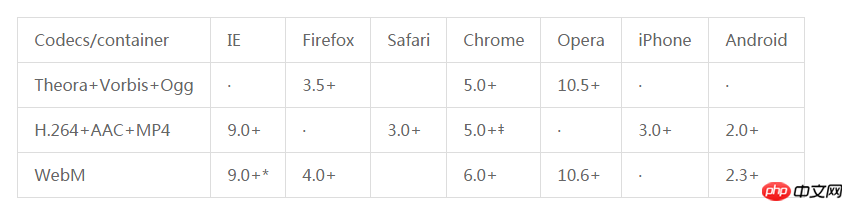
MPEG-4規範規定了檔案後綴名為.mp4,目前包含三種影像編碼和壓縮演算法:Xvid\pX\AVC(H.264),其中Xvid和pX也可以統稱為MPEG- 4 Part 2或MPEG-4 Visual,而更知名的H.264和AVC是相同的概念。音訊方面則是AAC。以下關於相容的內容,來自維基百科和格式工廠以及筆者的測試:
Android瀏覽器:支援pX和AVC,Xvid應該不支援
iPhone和iPad(iOS):支援pX和AVC,Xvid不支援
Chrome:支援AVC,不支援pX和Xvid。谷歌曾在2011年初宣布由於許可問題,將移除Chrome瀏覽器對AVC(H.264)的支援。但是直到目前的版本,AVC仍在被支援。另外,實際測試下來,如果是pX和AAC封裝在mp4中的話,chrome可以播放,但只有聲音(AAC)。
Firefox和Opera:還是由於許可的問題,Firefox和Opera逐漸動搖了對AVC的支持,筆者在最新的Firefox中測試AVC仍然可以播放(維基百科的解釋是可能與系統本身俱有解碼器有關) ;至於pX和Xvid,筆者在Firefox下的測試結果是不支援。從維基百科的兼容列表來看,Opera對AVC支援的不好。
IE:筆者的IE11能夠支援AVC,不支援pX和Xvid
WebM的倡議
由於AVC(H.264)的授權問題,以Chrome、Firefox、Opera為首的開源陣營開始動搖對AVC的支持,儘管目前這些瀏覽器仍然能夠支援AVC,但是它們也傾向於一個稱為WebM的開源多媒體項目,該項目包括一個叫VP8的新的開源視訊編解碼方案。目前VP8已經發展到了VP9。作為封裝格式的WebM具有.webm的後綴和video/webm的MIME類型。音響方面,可使用Vorbis/Opus。從相容性來看,Chrome、Firefox、Opera對VP8的相容性相當理想,但Safari和IE幾乎無法支援。
開源的Ogg
Ogg幾乎與WebM相同,開源,被廣泛的在開源平台支援。其視訊編碼方案稱為Theora(有VP3發展而來,由Xiph.org基金會開發,可用於任何封裝格式),音訊為Vorbis。後綴通常為.ogv或.ogg,MIME類型為video/ogg。在相容性上,Chrome、Firefox、Opera能夠支援(但Opera在行動平台上無法支援),但是Safari和IE幾乎無法支援。
Html5方案
以上的討論實際上的大前提是:影片基於Html5的

*IE9 「只有當使用者安裝了VP8的編解碼器時」才能支援VP8。
‡Google Chrome 2011年宣布 放棄H.264, 但是「還沒兌現」。可以看出現在主流的仍然是MP4(AVC),但是為了解決“開源陣營”對AVC的搖擺不定,可以選擇利用video的多源方案,在AVC的基礎上額外提供對webm或ogg的支持:
<video poster="movie.jpg" controls> <source src="movie.webm" type='video/webm; codecs="vp8.0, vorbis"'> <source src="movie.ogg" type='video/ogg; codecs="theora, vorbis"'> <source src="movie.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'> <p>This is fallback content</p> </video>
瀏覽器會根據自己的偏好來選擇具體加載那種格式的串流文件,當然服務端必須對同一個影片提供多種格式的支持,具體可以這麼做:
提供一个WebM的视频版本(VP8+Vorbis)
提供一个MP4的视频版本(H.264+AAC(low complexity))
提供Ogg版本(Theora+Vorbis)
服务端推荐使用nginx,尽量注意MIME类型的配置正确
旧版本的IE和flash
在html5流行之前,通用的视频播放解决方案是flash和flv(flash从9开始支持h.264的mp4)。但是随着ios设备的流行,flash已经不是万能药了,越来越多的视频网站提供多元的解决方案,而且偏向于html5:也就是说,通过检测agent是否支持html5来决定使用video还是flash。在面对IE8以下的浏览器时,flash几乎是唯一的选择(silverlight的接受度普遍不高)。
当然针对flash和flv的方案,也有多种实现方法,笔者能够想到的有如下两种:
服务端根据agent的类型,输出不同的html,如果支持html5就输出video+mp4(avc)和webm(或者ogg),否则输出flash相关的标签或脚本
使用html5shiv和html5-video是IE也能够支持video标签,并且使用Flash播放器来代替原生的video播放。
将object内嵌在video中:
<video id="movie" width="320" height="240" preload controls>
<source src="pr6.webm" type="video/webm; codecs=vp8,vorbis" />
<source src="pr6.ogv" type="video/ogg; codecs=theora,vorbis" />
<source src="pr6.mp4" />
<object width="320" height="240" type="application/x-shockwave-flash"
data="flowplayer-3.2.1.swf">
<param name="movie" value="flowplayer-3.2.1.swf" />
<param name="allowfullscreen" value="true" />
<param name="flashvars" value="config={'clip': {'url': 'http://wearehugh.com/dih5/pr6.mp4', 'autoPlay':false, 'autoBuffering':true}}" />
<p>Download video as <a href="pr6.mp4">MP4</a>, <a href="pr6.webm">WebM</a>, or <a href="pr6.ogv">Ogg</a>.</p>
</object>
</video>
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5
video播放器全屏(fullScreen)实现的方法
以上是HTML5實現的線上影片播放的詳細內容。更多資訊請關注PHP中文網其他相關文章!




