JS事件詳細剖析
這次帶給大家JS事件詳細剖析,使用JS事件的注意事項有哪些,下面就是實戰案例,一起來看一下。
上個週末花點時間根據之前看源碼的理解自己用ES6 實現了一個eventemitter8,然後也發佈到npm 上了,讓我比較意外的是才發布兩天在沒有readme 介紹,沒有任何宣傳的情況下居然有45個下載,我很好奇是誰下載的,會不會用。我花了不少時間半抄半原創的一個 JavaScript 時間處理庫 now.js (npm 傳送門:now.js) ,在我大力宣傳的情況下,4個月的下載量才177。真是有心栽花花不開,無心插柳成蔭!
eventemitter8 大部分是我根據看源碼理解後寫出來的,有一些方法如listeners,listenerCount 和 eventNames 一下子想不起來到底做什麼,回頭重查。測試案例不少是參考了 eventemitter3,在此對 eventemitter3 的開發者們和 Node.js 事件模組的開發者們表示感謝!
#下面來講我對JavaScript 事件的理解:

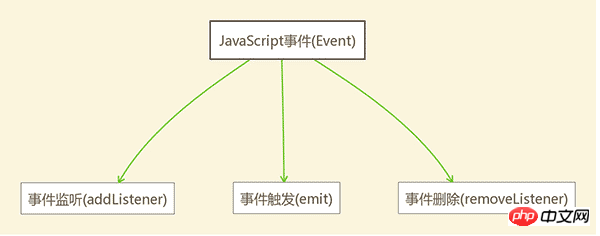
#從上圖可以看出,JavaScript 事件最核心的包括事件監聽(addListener)、事件觸發(emit)、事件刪除(removeListener)。
事件監聽(addListener)
首先,監聽肯定要有監聽的目標,或者說是對象,那為了達到區分目標的目的,名字是不可少的,我們定義為type。
其次,監聽的目標一定要有某種動作,對應到 JavaScript 裡其實就是某種方法,這裡定義為 fn。
譬如可以監聽一個 type 為 add,方法為某一個變數 a 值加1的方法 fn = () => a 1的事件。如果我們也想監聽一個讓變數 b 加2的方法,我們第一個反應可能是建立一個 type 為 add2,方法 為 fn1 = () => b 2 的事件。你可能會想,這太浪費了,我能不能只監聽一個名字,讓它執行多於一個方法的事件。當然是可以的。
那麼怎麼做呢?
很簡單,把監聽的方法放在一個陣列裡,遍歷陣列順序執行就可以了。以上範例變成 type 為 add,方法為[fn, fn1]。
如果要細分的話也可以分為可以無限次執行的事件 on 和 只允許執行一次的事件 once (執行完後立即將事件刪除)。待後詳述。
事件觸發(emit)
單有事件監聽是不夠的,必須要有事件觸發才能算完成整個過程。 emit 就是去觸發監聽的特定 type 對應的單一事件或一系列事件。拿前面的例子來說單一事件就是去執行 fn,一連串事件就是去遍歷執行 fn 和 fn1。
事件刪除(removeListener)
嚴格意義上來講,事件監聽和事件觸發已經能完成整個過程。事件刪除可有可無。但很多時候,我們還是需要事件刪除的。例如前面講的只允許執行一次事件 once,如果不提供刪除方法,很難保證你什麼時候會再執行它。通常情況下,只要是不再需要的事件,我們都應該刪除它。
核心部分講完,下面簡單的對 eventemitter8的原始碼進行解析。
原始碼解析
全部原始碼:
const toString = Object.prototype.toString;
const isType = obj => toString.call(obj).slice(8, -1).toLowerCase();
const isArray = obj => Array.isArray(obj) || isType(obj) === 'array';
const isNullOrUndefined = obj => obj === null || obj === undefined;
const _addListener = function(type, fn, context, once) {
if (typeof fn !== 'function') {
throw new TypeError('fn must be a function');
}
fn.context = context;
fn.once = !!once;
const event = this._events[type];
// only one, let `this._events[type]` to be a function
if (isNullOrUndefined(event)) {
this._events[type] = fn;
} else if (typeof event === 'function') {
// already has one function, `this._events[type]` must be a function before
this._events[type] = [event, fn];
} else if (isArray(event)) {
// already has more than one function, just push
this._events[type].push(fn);
}
return this;
};
class EventEmitter {
constructor() {
if (this._events === undefined) {
this._events = Object.create(null);
}
}
addListener(type, fn, context) {
return _addListener.call(this, type, fn, context);
}
on(type, fn, context) {
return this.addListener(type, fn, context);
}
once(type, fn, context) {
return _addListener.call(this, type, fn, context, true);
}
emit(type, ...rest) {
if (isNullOrUndefined(type)) {
throw new Error('emit must receive at lease one argument');
}
const events = this._events[type];
if (isNullOrUndefined(events)) return false;
if (typeof events === 'function') {
events.call(events.context || null, rest);
if (events.once) {
this.removeListener(type, events);
}
} else if (isArray(events)) {
events.map(e => {
e.call(e.context || null, rest);
if (e.once) {
this.removeListener(type, e);
}
});
}
return true;
}
removeListener(type, fn) {
if (isNullOrUndefined(this._events)) return this;
// if type is undefined or null, nothing to do, just return this
if (isNullOrUndefined(type)) return this;
if (typeof fn !== 'function') {
throw new Error('fn must be a function');
}
const events = this._events[type];
if (typeof events === 'function') {
events === fn && delete this._events[type];
} else {
const findIndex = events.findIndex(e => e === fn);
if (findIndex === -1) return this;
// match the first one, shift faster than splice
if (findIndex === 0) {
events.shift();
} else {
events.splice(findIndex, 1);
}
// just left one listener, change Array to Function
if (events.length === 1) {
this._events[type] = events[0];
}
}
return this;
}
removeAllListeners(type) {
if (isNullOrUndefined(this._events)) return this;
// if not provide type, remove all
if (isNullOrUndefined(type)) this._events = Object.create(null);
const events = this._events[type];
if (!isNullOrUndefined(events)) {
// check if `type` is the last one
if (Object.keys(this._events).length === 1) {
this._events = Object.create(null);
} else {
delete this._events[type];
}
}
return this;
}
listeners(type) {
if (isNullOrUndefined(this._events)) return [];
const events = this._events[type];
// use `map` because we need to return a new array
return isNullOrUndefined(events) ? [] : (typeof events === 'function' ? [events] : events.map(o => o));
}
listenerCount(type) {
if (isNullOrUndefined(this._events)) return 0;
const events = this._events[type];
return isNullOrUndefined(events) ? 0 : (typeof events === 'function' ? 1 : events.length);
}
eventNames() {
if (isNullOrUndefined(this._events)) return [];
return Object.keys(this._events);
}
}
export default EventEmitter;程式碼很少,只有151行,因為寫的簡單版,且用的ES6,所以才這麼少;Node.js的事件和eventemitter3可比這多且複雜不少,有興趣可自行深入研究。
const toString = Object.prototype.toString; const isType = obj => toString.call(obj).slice(8, -1).toLowerCase(); const isArray = obj => Array.isArray(obj) || isType(obj) === 'array'; const isNullOrUndefined = obj => obj === null || obj === undefined;
這4行就是一些工具函數,判斷所屬類型、判斷是否為 null 或 undefined。
constructor() {
if (isNullOrUndefined(this._events)) {
this._events = Object.create(null);
}
}建立了一個EventEmitter 類,然後在建構函式裡初始化一個類別的_events 屬性,這個屬性不需要要繼承任何東西,所以用了Object .create(null)。當然這裡 isNullOrUndefined(this._events) 還去判斷了一下 this._events 是否為 undefined 或 null,如果是才需要建立。但這不是必要的,因為實例化一個 EventEmitter 都會呼叫建構函數,都是初始狀態,this._events 應該是不可能已經定義了的,可去掉。
addListener(type, fn, context) {
return _addListener.call(this, type, fn, context);
}
on(type, fn, context) {
return this.addListener(type, fn, context);
}
once(type, fn, context) {
return _addListener.call(this, type, fn, context, true);
}接下来是三个方法 addListener、on、once ,其中 on 是 addListener 的别名,可执行多次。once 只能执行一次。
三个方法都用到了 _addListener 方法:
const _addListener = function(type, fn, context, once) {
if (typeof fn !== 'function') {
throw new TypeError('fn must be a function');
}
fn.context = context;
fn.once = !!once;
const event = this._events[type];
// only one, let `this._events[type]` to be a function
if (isNullOrUndefined(event)) {
this._events[type] = fn;
} else if (typeof event === 'function') {
// already has one function, `this._events[type]` must be a function before
this._events[type] = [event, fn];
} else if (isArray(event)) {
// already has more than one function, just push
this._events[type].push(fn);
}
return this;
};方法有四个参数,type 是监听事件的名称,fn 是监听事件对应的方法,context 俗称爸爸,改变 this 指向的,也就是执行的主体。once 是一个布尔型,用来标志是否只执行一次。
首先判断 fn 的类型,如果不是方法,抛出一个类型错误。fn.context = context;fn.once = !!once 把执行主体和是否执行一次作为方法的属性。const event = this._events[type] 把该对应 type 的所有已经监听的方法存到变量 event。
// only one, let `this._events[type]` to be a function
if (isNullOrUndefined(event)) {
this._events[type] = fn;
} else if (typeof event === 'function') {
// already has one function, `this._events[type]` must be a function before
this._events[type] = [event, fn];
} else if (isArray(event)) {
// already has more than one function, just push
this._events[type].push(fn);
}
return this;如果 type 本身没有正在监听任何方法,this._events[type] = fn 直接把监听的方法 fn 赋给 type 属性 ;如果正在监听一个方法,则把要添加的 fn 和之前的方法变成一个含有2个元素的数组 [event, fn],然后再赋给 type 属性,如果正在监听超过2个方法,直接 push 即可。最后返回 this ,也就是 EventEmitter 实例本身。
简单来讲不管是监听多少方法,都放到数组里是没必要像上面细分。但性能较差,只有一个方法时 key: fn 的效率比 key: [fn] 要高。
再回头看看三个方法:
addListener(type, fn, context) {
return _addListener.call(this, type, fn, context);
}
on(type, fn, context) {
return this.addListener(type, fn, context);
}
once(type, fn, context) {
return _addListener.call(this, type, fn, context, true);
}addListener 需要用 call 来改变 this 指向,指到了类的实例。once 则多传了一个标志位 true 来标志它只需要执行一次。这里你会看到我在 addListener 并没有传 false 作为标志位,主要是因为我懒,但并不会影响到程序的逻辑。因为前面的 fn.once = !!once 已经能很好的处理不传值的情况。没传值 !!once 为 false。
接下来讲 emit
emit(type, ...rest) {
if (isNullOrUndefined(type)) {
throw new Error('emit must receive at lease one argument');
}
const events = this._events[type];
if (isNullOrUndefined(events)) return false;
if (typeof events === 'function') {
events.call(events.context || null, rest);
if (events.once) {
this.removeListener(type, events);
}
} else if (isArray(events)) {
events.map(e => {
e.call(e.context || null, rest);
if (e.once) {
this.removeListener(type, e);
}
});
}
return true;
}事件触发需要指定具体的 type 否则直接抛出错误。这个很容易理解,你都没有指定名称,我怎么知道该去执行谁的事件。if (isNullOrUndefined(events)) return false,如果 type 对应的方法是 undefined 或者 null ,直接返回 false 。因为压根没有对应 type 的方法可以执行。而 emit 需要知道是否被成功触发。
接着判断 evnts 是不是一个方法,如果是, events.call(events.context || null, rest) 执行该方法,如果指定了执行主体,用 call 改变 this 的指向指向 events.context 主体,否则指向 null ,全局环境。对于浏览器环境来说就是 window。差点忘了 rest ,rest 是方法执行时的其他参数变量,可以不传,也可以为一个或多个。执行结束后判断 events.once ,如果为 true ,就用 removeListener 移除该监听事件。
如果 evnts 是数组,逻辑一样,只是需要遍历数组去执行所有的监听方法。
成功执行结束后返回 true 。
removeListener(type, fn) {
if (isNullOrUndefined(this._events)) return this;
// if type is undefined or null, nothing to do, just return this
if (isNullOrUndefined(type)) return this;
if (typeof fn !== 'function') {
throw new Error('fn must be a function');
}
const events = this._events[type];
if (typeof events === 'function') {
events === fn && delete this._events[type];
} else {
const findIndex = events.findIndex(e => e === fn);
if (findIndex === -1) return this;
// match the first one, shift faster than splice
if (findIndex === 0) {
events.shift();
} else {
events.splice(findIndex, 1);
}
// just left one listener, change Array to Function
if (events.length === 1) {
this._events[type] = events[0];
}
}
return this;
}removeListener 接收一个事件名称 type 和一个将要被移除的方法 fn 。if (isNullOrUndefined(this._events)) return this 这里表示如果 EventEmitter 实例本身的 _events 为 null 或者 undefined 的话,没有任何事件监听,直接返回 this 。
if (isNullOrUndefined(type)) return this 如果没有提供事件名称,也直接返回 this 。
if (typeof fn !== 'function') {
throw new Error('fn must be a function');
}fn 如果不是一个方法,直接抛出错误,很好理解。
接着判断 type 对应的 events 是不是一个方法,是,并且 events === fn 说明 type 对应的方法有且仅有一个,等于我们指定要删除的方法。这个时候 delete this._events[type] 直接删除掉 this._events 对象里 type 即可。
所有的 type 对应的方法都被移除后。想一想 this._events[type] = undefined 和 delete this._events[type] 会有什么不同?
差异是很大的,this._events[type] = undefined 仅仅是将 this._events 对象里的 type 属性赋值为 undefined ,type 这一属性依然占用内存空间,但其实已经没什么用了。如果这样的 type 一多,有可能造成内存泄漏。delete this._events[type] 则直接删除,不占内存空间。前者也是 Node.js 事件模块和 eventemitter3 早期实现的做法。
如果 events 是数组,这里我没有用 isArray 进行判断,而是直接用一个 else ,原因是 this._events[type] 的输入限制在 on 或者 once 中,而它们已经限制了 this._events[type] 只能是方法组成的数组或者是一个方法,最多加上不小心或者人为赋成 undefined 或 null 的情况,但这个情况我们也在前面判断过了。
因为 isArray 这个工具方法其实运行效率是不高的,为了追求一些效率,在不影响运行逻辑情况下可以不用 isArray 。而且 typeof events === 'function' 用 typeof 判断方法也比 isArray 的效率要高,这也是为什么不先判断是否是数组的原因。用 typeof 去判断一个方法也比 Object.prototype.toSting.call(events) === '[object Function] 效率要高。但数组不能用 typeof 进行判断,因为返回的是 object, 这众所周知。虽然如此,在我面试过的很多人中,仍然有很多人不知道。。。
const findIndex = events.findIndex(e => e === fn) 此处用 ES6 的数组方法 findIndex 直接去查找 fn 在 events 中的索引。如果 findIndex === -1 说明我们没有找到要删除的 fn ,直接返回 this 就好。如果 findIndex === 0 ,是数组第一个元素,shift 剔除,否则用 splice 剔除。因为 shift 比 splice 效率高。
findIndex 的效率其实没有 for 循环去查找的高,所以 eventemitter8 的效率在我没有做 benchmark 之前我就知道肯定会比 eventemitter3 效率要低不少。不那么追求执行效率时当然是用最懒的方式来写最爽。所谓的懒即正义。。。
最后还得判断移除 fn 后 events 剩余的数量,如果只有一个,基于之前要做的优化,this._events[type] = events[0] 把含有一个元素的数组变成一个方法,降维打击一下。。。
最后的最后 return this 返回自身,链式调用还能用得上。
removeAllListeners(type) {
if (isNullOrUndefined(this._events)) return this;
// if not provide type, remove all
if (isNullOrUndefined(type)) this._events = Object.create(null);
const events = this._events[type];
if (!isNullOrUndefined(events)) {
// check if type is the last one
if (Object.keys(this._events).length === 1) {
this._events = Object.create(null);
} else {
delete this._events[type];
}
}
return this;
};removeAllListeners 指的是要删除一个 type 对应的所有方法。参数 type 是可选的,如果未指定 type ,默认把所有的监听事件删除,直接 this._events = Object.create(null) 操作即可,跟初始化 EventEmitter 类一样。
如果 events 既不是 null 且不是 undefined 说明有可删除的 type ,先用 Object.keys(this._events).length === 1 判断是不是最后一个 type 了,如果是,直接初始化 this._events = Object.create(null),否则 delete this._events[type] 直接删除 type 属性,一步到位。
最后返回 this 。
到目前为止,所有的核心功能已经讲完。
listeners(type) {
if (isNullOrUndefined(this._events)) return [];
const events = this._events[type];
// use `map` because we need to return a new array
return isNullOrUndefined(events) ? [] : (typeof events === 'function' ? [events] : events.map(o => o));
}
listenerCount(type) {
if (isNullOrUndefined(this._events)) return 0;
const events = this._events[type];
return isNullOrUndefined(events) ? 0 : (typeof events === 'function' ? 1 : events.length);
}
eventNames() {
if (isNullOrUndefined(this._events)) return [];
return Object.keys(this._events);
}listeners 返回的是 type 对应的所有方法。结果都是一个数组,如果没有,返回空数组;如果只有一个,把它的方法放到一个数组中返回;如果本来就是一个数组,map 返回。之所以用 map 返回而不是直接 return this._events[type] 是因为 map 返回一个新的数组,是深度复制,修改数组中的值不会影响到原数组。this._events[type] 则返回原数组的一个引用,是浅度复制,稍不小心改变值会影响到原数组。造成这个差异的底层原因是数组是一个引用类型,浅度复制只是指针拷贝。这可以单独写一篇文章,不展开了。
listenerCount 返回的是 type 对应的方法的个数,代码一眼就明白,不多说。
eventNames 这个返回的是所有 type 组成的数组,没有返回空数组,否则用 Object.keys(this._events) 直接返回。
最后的最后,export default EventEmitter 把 EventEmitter 导出。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是JS事件詳細剖析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






