這篇文章主要介紹了jQuery中text() val()和html()的區別實例詳解的相關資料,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
簡單的說:html()和text()的差別主要在於是否包含標籤。而val()針對的是表單元素。
但有時還是不是那麼太清晰。
html(),val(),text()都分為有參和無參。
舉例說明它們的差異:
html()在沒有參數的情況下,取得第一個符合元素的內容。必須注意的是,即使匹配多個,也只能取得匹配的第一個元素。
如:
<body>
<p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p>
<h3>选中下面的文字,看看它的颜色</h3>
<h3>选中下面的文字,看看它的颜色</h3>
<h3>选中下面的文字,看看它的颜色</h3>
<input type="text" value="aaa">
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
var con = $("p").nextAll("h3");
console.log(con.html());
</script>此處的con匹配的3個h3元素,但是只會印出第一個h3的內容。
如果我們這裡換成text();那麼就會印出三個h3的內容。
如果帶參數的話,con.html(“aaa”);和con.text(“aaa”);效果一樣,都能改變3個h3的內容。
但如果con.html("'aaa'")和con.text("'aaa'");使用html會將span解析為標籤,而text,則會將span插入。
<body>
<p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p>
<h3><span>选中下面的文字,看看它的颜色</span></h3>
<h3><span>选中下面的文字,看看它的颜色</span></h3>
<input type="text" value="aaa">
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
var con = $("p").nextAll("h3");
console.log(con.html());
console.log(con.text());
</script>
#html()會將標籤也取出,但是text()只會取得文字部分。
再看val();
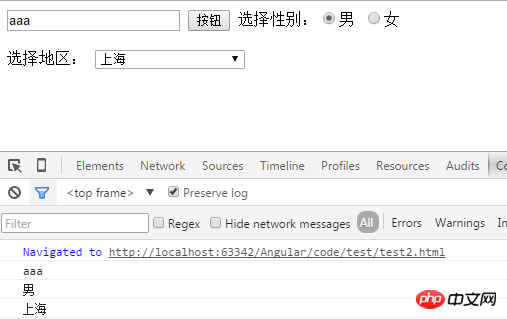
<body>
<input type="text" value="aaa"/>
<input type="button" value="按钮"/>
选择性别:<input type="radio" name="sex" checked value="男"><label>男</label>
<input type="radio" name="sex" value="女"><label>女</label>
<br><br>
选择地区:
<select style="width: 150px">
<option value="1">上海</option>
<option value="2">杭州</option>
<option value="3">南京</option>
<option value="4">丽江</option>
</select>
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
$(function () {
console.log($("input:text").val());
console.log($("input:button").val());
console.log($("input[name='sex']:checked").val());
console.log($("select option:selected").text());
});
</script>
此處,可以關注如何取得單選按鈕的值,如何取得選取的select的值。
要注意的是,option的value並不是顯示在頁面上的內容,因為設定或是取得option的頁面內容,需要使用text(),當然使用html()亦可。
關於三者的區別小結
1. .val()方法和.html()相同,如果應用在多個元素上時,只能讀取第一個表單元素的"value"值,但是.text()和他們不一樣,如果.text()應用在多個元素上時,將會讀取所有選取元素的文字內容。
2 .html(),.text(),.val()都可以使用回呼函數的回傳值來動態的改變多個元素的內容。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
如何利用Nodejs搭建伺服器存取html、css、JS等靜態資源檔案
以上是關於jQuery中text() val()和html()的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!




