這篇文章主要介紹了詳解VUE2.X過濾器的使用方法,現在分享給大家,也為大家做個參考。
VUE2.X過濾器的使用方法有幾種,今天講一種,以cnode社群API為範例,轉換tab類型為中文漢字。
首先我們在assets資料夾中新建個js的資料夾,並新建common.js,然後將過濾器寫在這個檔案中。當然你也可以寫在單一元件中,這個等下後面說。
/**
* 将tab类型转换成汉字
* @param {String} tab 待转换前的tab值
* @return {String} 转换后的tab中文
*/
export function change (tab) {
switch (tab) {
case 'share':
return '分享'
case 'ask':
return '问答'
case 'job':
return '招牌'
case 'good':
return '精华'
}
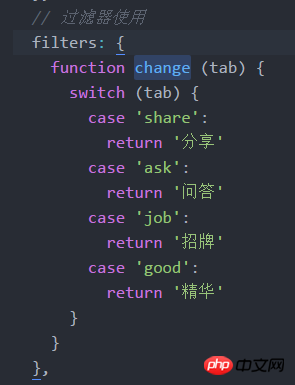
}上面是common.js檔案中過濾器。文件如下:

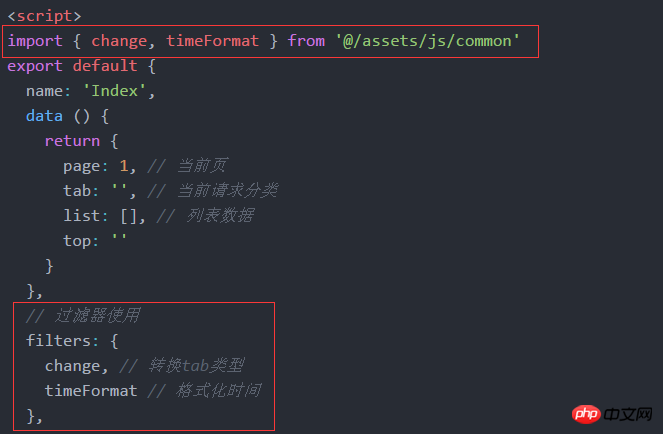
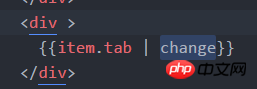
下面在vue檔案中引入並使用過濾器:



以上是如何使用VUE2.X過濾器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




