這篇文章主要介紹了VueAwesomeSwiper在VUE中的使用以及遇到的一些問題,現在分享給大家,也給大家做個參考。
Vue-Awesome-Swiper
輪播圖插件,可以同時支援Vue.js(1.X ~ 2.X),兼顧PC和行動端,隨著vue的廣泛使用,其中插件swiper也算是使用的比較頻繁的插件,現在分享一下使用方法以及開發中會遇到的一些問題。
我們先下載套件,然後去main.js裡面設定。
1 |
|
我們可以用import的方法
1 2 3 |
|
也可以用require
1 2 |
|
兩者都可以達到目的,然後再mian.js裡面全域註冊
1 |
|
在模板裡使用
1 2 3 4 5 6 7 8 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
|
這樣就可以正常使用了,但是以下是一些開發中遇到的一些問題。
很多人在引入swiper的時候會出現小點swiper-pagination出不來或一些配置屬性沒有生效。原因是現在最新的swiper版本已經開始區分元件和普通版本了。
在低版本swiper中,我們可以這麼寫(我相信大部分童鞋百度,論壇到的使用方法大多是這樣子的)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
注意! ! ! !
這其中的autoplay和pagination和prevButton和nextButton等屬性,在低版本中是允許這麼使用的,並且可以功能正常生效,但是再高版本swiper中這樣寫不會生效,並且vue不會報錯。
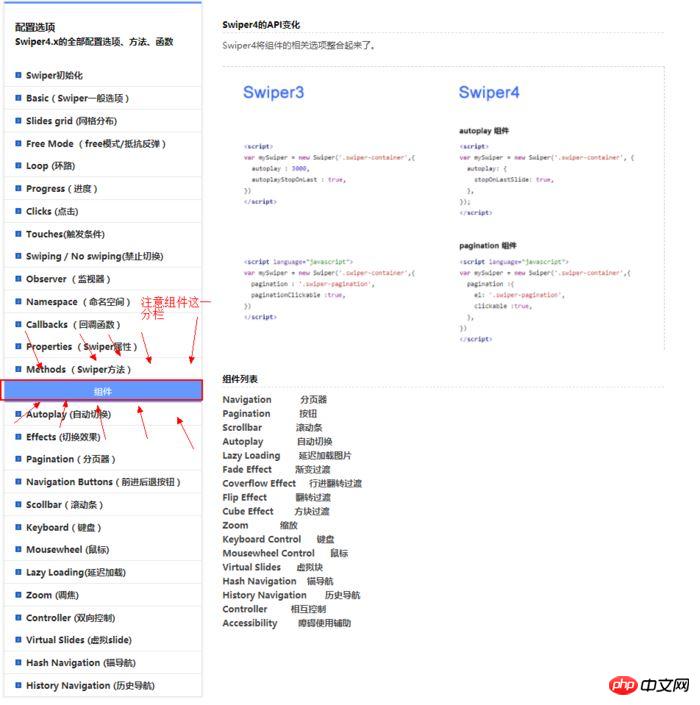
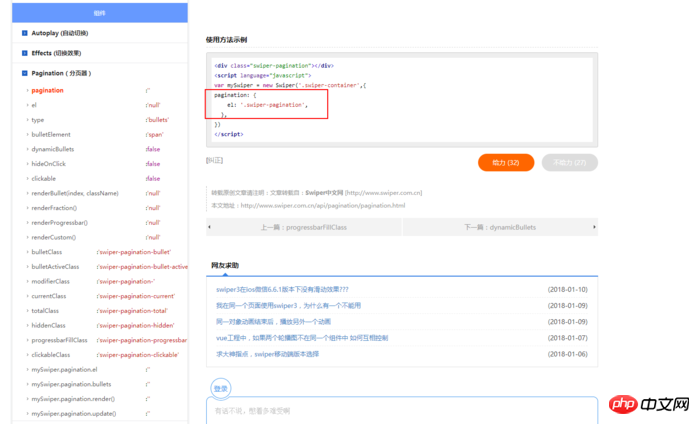
接下來我們看官網api,拿分頁器pagination舉個栗子:

#在以前低版本的swiper是沒有這樣子的區分的!所以現在我們可以看看最新版本的swiper分頁器的具體文件:

圖中標記的部分很明顯已經不同於低版本的swiper的使用方法。
還有一些區別官網的api已經寫的很清楚了,有興趣的小夥伴可以自行在官網api中閱讀查看噢!
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:在
以上是使用VueAwesomeSwiper容易出現的問題?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




