這次帶給大家JS面試常見五個知識點,JS面試的注意事項有哪些,以下就是實戰案例,一起來看一下。
1.前言
這段時間,金三銀四,很多人面試,很多人分享面試題。在前段時間,我也臨時擔任面試官,為了大概了解面試者的水平,我也寫了一份題目,面試了幾個前端開發者。在這段時間裡面,我在學,在寫設計模式的一些知識,想不到的設計模式的這些知識,就是面試題裡面,頻繁讓人掉坑的考點。
所以,今天就總結一下,那些讓人掉坑的考點。下面話不多說了,來一起看看詳細的介紹吧。
2.物件導向程式設計
#關於物件導向與物件導向過程,個人覺得這兩者不是絕對獨立的,而是相互相成的關係。至於什麼時候用面向對象,什麼時候用面向過程,具體情況,具體分析。
針對於物件導向程式設計的。知乎上有一個高讚回答:
物件導向: 狗.吃(屎)
# 導向過程:吃.(狗,屎)
但是這個例子覺得不太優雅,我改一下了,舉一個優雅些的小例子說明一下物件導向和流程導向的差異。
需求:定義'守候吃火鍋'
物件導向的想法是:守候.動作(吃火鍋)
面向過程的想法是:動作(守候,吃火鍋)
程式碼實作面向:
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');結果都一樣,都是輸出'守候吃火鍋'。但是萬一我現在吃飽了,準備寫程式了。這下怎麼實現呢?看程式碼
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');結果也是一樣:『守候寫程式碼'
但是不難發現物件導向更加的靈活,復用性和擴展性更加。因為物件導向就是針對物件(例子中的:『守候』)來進行執行某些動作。這些動作可以自訂擴充功能。
而以過程為導向是定義很多的動作,來指定誰來執行這個動作。
好了,物件導向的簡單說明就到這裡了,至於物件導向的三大特性:繼承,封裝,多型這個自行上網找資料。
3.this
使用JavaScript 開發的時候,很多開發者多多少少會被this 的指向搞蒙圈,但是實際上,關於this 的指向,記住最核心的一句話:哪個物件呼叫函數,函數裡面的this指向哪個物件。
下面分幾種情況談論下
3-1.普通函數呼叫
這個情況沒特殊意外,就是指向全域物件-window 。
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn();可能大家會困惑,為什麼不是輸出守候,但是在細看一看,我聲明的方式是let,不會是window對象
如果輸出守候,要這樣寫
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn();3-2.物件函數調用
這個相信不難理解,就是那個函數調用,this指向哪裡
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();很明顯,第一次就是輸出obj.a,就是111。而第二次,obj沒有b這個屬性,所以輸出undefined,因為this指向obj。
但是下面這個情況得注意
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222這個相信也不難理解,雖然obj1.fn是從obj2.fn賦值而來,但是調用函數的是obj1,所以this指向obj1 。
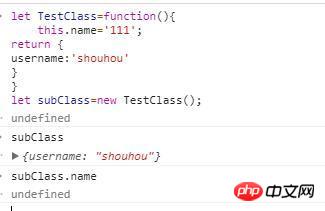
3-3.建構函式呼叫
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111這個也是不難理解,回想下(new的四個步驟)就差不多了!
但是有一個坑,雖然一般不會出現,但有必要提一下。
在建構函式裡面傳回一個對象,會直接傳回這個對象,而不是執行建構函式後所建立的物件

3-4 .apply和call呼叫
apply和call簡單來說就是會改變傳入函數的this。
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);此时虽然是 obj2 调用方法,但是使用 了call,动态的把 this 指向到 obj1。相当于这个 obj2.fn 这个执行环境是 obj1 。apply 和 call 详细内容在下面提及。
3-5.箭头函数调用
首先不得不说,ES6 提供了箭头函数,增加了我们的开发效率,但是在箭头函数里面,没有 this ,箭头函数里面的 this 是继承外面的环境。
一个例子
let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefined不难发现,虽然 fn() 里面的 this 是指向 obj ,但是,传给 setTimeout 的是普通函数, this 指向是 window , window 下面没有 a ,所以这里输出 undefined 。
换成箭头函数
let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
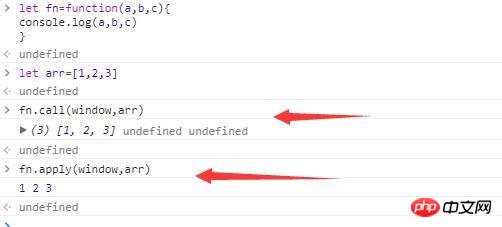
4.call和apply
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。
call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];
如上面这个例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
5.闭包
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
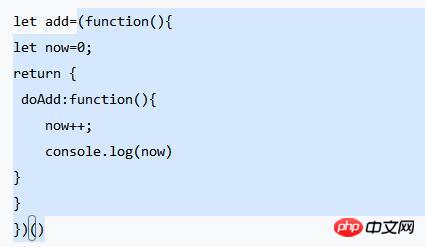
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是JS面試常見五個知識點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




