使用html5 canvas封裝一個echarts實現不了的餅圖
canvas
echarts
html5
圓餅圖
這篇文章主要介紹了html5 canvas簡單封裝一個echarts實現不了的餅圖的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
說明
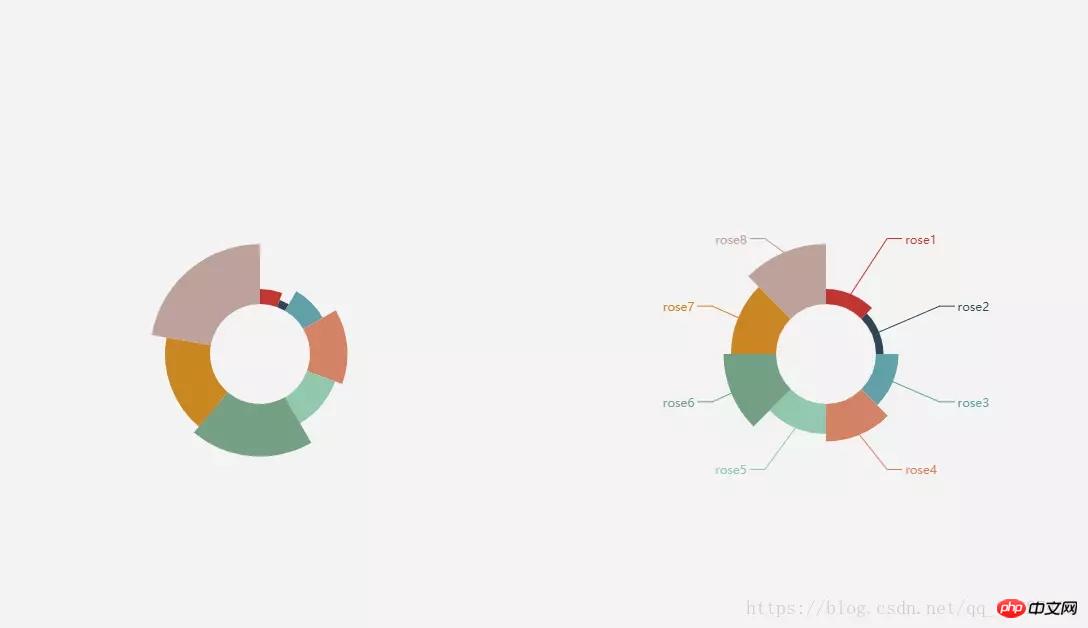
我用echars很久了,如果出現如上圖所示樣式的圓餅圖,我用echarts很難實現,官方給的文檔沒有這種模式的圓餅圖。試過用d3和canvas分別畫餅圖,因為自己對canvas比較熟悉和d3還要引入插件,本著輕量化的原則,所以採用canvas封裝。
官方餅圖兩種模式:(1)半徑模式(2)面積模式

#實作過程
(1)封裝的函數如下:
function drawCircle(canvasId, option) {
const color_arr = option.color
let data_arr = option.data
const pi2 = Math.PI * 2;
let canvas = document.getElementById(canvasId);
let c = canvas.getContext("2d");
let startAgl = 0;
let agl;
let sum = 0;
const cW = canvas.width;
const cH = canvas.height;
for (let item of data_arr) {
sum += item.value * 1.0
}
data_arr = data_arr.map((v, i) => {
return {
name: v.name,
value: (v.value) * 1.0 / sum
}
})
for (let i = 0; i < data_arr.length; i++) {
//绘制饼图
let min = (cW > cH ? cH : cW); //获取canvas宽高的最小值
agl = data_arr[i].value * pi2 + startAgl; //终点
c.strokeStyle = color_arr[i];
c.lineWidth = data_arr[i].value * min * 0.3; // 线的粗细
c.beginPath();
c.arc(cW / 2, cH / 2, min * 0.3, startAgl, agl, false); //画圆
c.stroke();
c.closePath();
startAgl = agl;
//绘制图例
c.fillStyle = color_arr[i];
c.fillRect(cW * 0.8, 50 + 18 * i, 16, 16);
c.fillText(data_arr[i].name, cW * 0.8 + 20, 62 + 18 * i);
}
}登入後複製
(2)呼叫方式:
let color = ['#0580F2', '#FAA732', '#E1575D', '#8B73CC', '#8CD123', '#4B53BA', '#429588'];
let option = {
color: color,
data: [
{ name: '20', value: '20' },
{ name: '30', value: '30' },
{ name: '40', value: '40' },
{ name: '50', value: '50' },
{ name: '60', value: '60' },
]
}
drawCircle('myCanvas', option)登入後複製
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
######
以上是使用html5 canvas封裝一個echarts實現不了的餅圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














