這篇文章透過程式分析跟大家講解了JS製作推箱子小遊戲的步驟以及重點,需要的朋友參考學習下吧。
推箱子小遊戲大家一定都玩過,之所以寫這篇文章,是覺得這個小遊戲夠簡單好理解
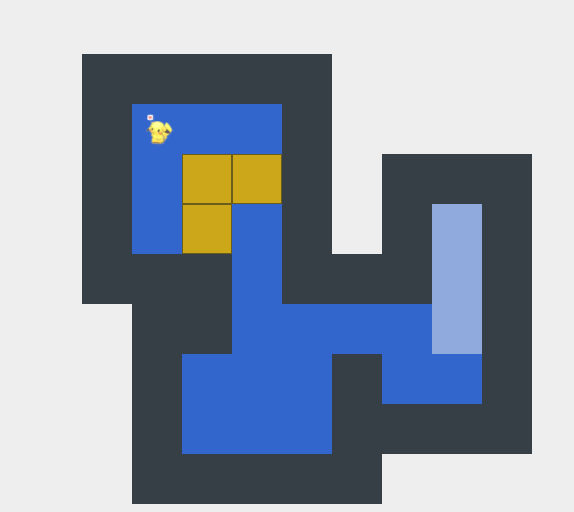
demo:

步驟解析:
本文程式碼已經放在了github上面了,裡面也進行了很詳細的程式碼註釋,可以copy下來,在本地運行一下看看。
1. 渲染地圖
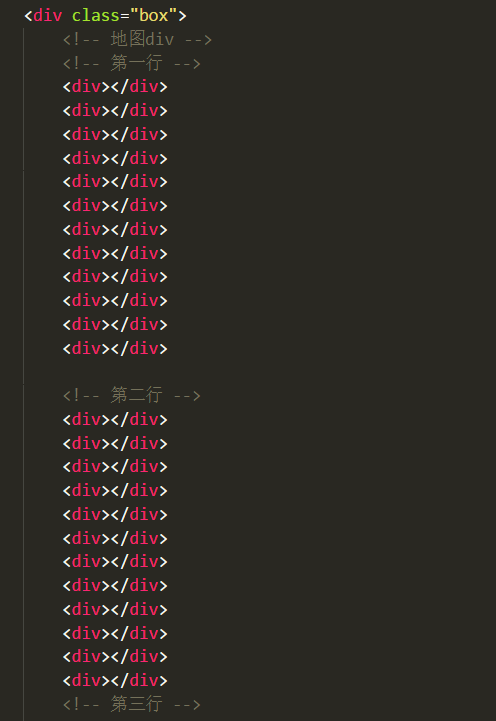
html結構:

#html結構十分簡單,只要弄一堆p,來放置地圖的class就可以了,我這裡初始化了12*9個p,地圖裡最多九行高度。
這些p都是一樣大小,地圖渲染出來差異的只是顏色的不同。
地圖函數:
var box=$('.box p'); //地图使用的p集合
function create(){ //创建地图函数
box.each(function(index){ //index的数量是固定的,是box p下面p的数量
// 每次创建地图初始化p
box.eq(index).removeClass();
});
box.each(function(index,element){ //循环整个p的数量 二维数组里数量不够的 默认为空白
//level为关卡数 根据关卡渲染地图 builder为二维数组,为地图关卡
if(builder[level][index]){ //过滤0
box.eq(index).addClass('type'+builder[level][index]);
}
});
box.eq(origin[level]).addClass("pusher"); //推箱人 皮卡丘位置
}
//第一关的地图长这样(下面只是栗子,不是代码),0代表不可抵达区域,1代表目标(要被推到的地方),
//2代表普通路径(可以走的),3代表墙,4代表箱子
[0,0,0,0,3,3,3,0,0,0,0,0,
0,0,0,0,3,1,3,0,0,0,0,0,
0,0,0,0,3,2,3,3,3,3,0,0,
0,0,3,3,3,4,2,4,1,3,0,0,
0,0,3,1,2,4,2,3,3,3,0,0,
0,0,3,3,3,3,4,3,0,0,0,0,
0,0,0,0,0,3,1,3,0,0,0,0,
0,0,0,0,0,3,3,3,0,0,0,0]2. 捕捉鍵盤事件,判斷是否可以移動
使用$(document).keydown()jqery事件,捕捉鍵盤事件。
捕捉鍵盤事件,上下左右以及wsad。
$(document).keydown(function (e) {
var key=e.which;
switch(key){
//col 的值为12,上下移动要12个p为一个周期
//方向键上或者w
case 87:
case 38:
move(-col);//判断移动函数
break;
//方向键下或者s
case 83:
case 40:
move(col);
break;
//方向键左或者a
case 65:
case 37:
move(-1);
break;
//方向键右或者d
case 68:
case 39:
move(1);
break;
}
setTimeout(win,500); //按键之后调判断是否过关
});判斷是否可以移動。
分為兩個判斷條件:一個是推箱子,一個是不推箱子 自然移動,否則不移動皮卡丘。
function move(step){ //是否移动判断
// 分为两个判断条件一个是推箱子,一个是不推箱子 自然移动。 否则不移动皮卡丘
//step 上下是12个p一个周期,左右是1个p positin是皮卡丘的原来位置
var pikaqiu1=box.eq(position);//皮卡丘现在的地方
var pikaqiu2=box.eq(position+step);//皮卡丘要去的下一个地方
var pushBox=box.eq(position+step*2);//箱子要去的下一个地方
if(!pikaqiu2.hasClass('type4')&&( pikaqiu2.hasClass('type1')||pikaqiu2.hasClass('type2'))){ //自然移动
//判断:如果下一个p的class不包含type4(箱子),并且 下一个p含有type1(目标位置),或者type2(普通路径)
//这一步和下一步判断是否有type4的原因是普通路径会变成有type4的路径,这时候就会出现问题
pikaqiu1.removeClass("pusher"); //移除当前皮卡丘
pikaqiu2.addClass("pusher");//移动皮卡丘到下一个位置
position=position+step;//增加position值
}
else if((pikaqiu2.hasClass('type4'))&&(!pushBox.hasClass('type4'))&&(pushBox.hasClass('type1')|| pushBox.hasClass('type2')) ) {
//推箱子
//如果下一个p的class包含type4(箱子)并且 不包含重叠type4(箱子) 并且 包含class type1(目标位置)或者 包含type2(空路)
pikaqiu2.removeClass('type4');//移除当前箱子
pikaqiu1.removeClass("pusher");//移除当前皮卡丘
pushBox.addClass('type4');//移动箱子到下一个位置
pikaqiu2.addClass("pusher").addClass("type2");//
//本来是type4 移除之后,这里没有class了,要变成普通路径
position=position+step;//增加position值
}
}3.勝利判斷:
每次移動都要呼叫這個勝利判斷。
function win(){ //胜利条件判断
if($(".type1.type4").length===goal){ //推的箱子与关卡设置通过箱子的数量对比
if(level<9) {
alert("666,挑战下一关吧--OBKoro1");
level++; //关卡+1
goal = goalList[level];
position = origin[level];
create();
}else {
alert("厉害啊 大佬 通关了都");
}
}
}上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是使用js實作推箱子小遊戲(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




