這篇文章主要為大家詳細介紹了微信透過頁面(H5)直接開啟本地app的解決方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下
#簡述
微信中透過頁面直接開啟app分為安卓版和IOS版,兩個的實作方式是完全不同的。
安卓版實現:使用騰訊的應用寶,只要配置了「微下載」之後,打開連結騰訊會幫你判斷本地是否已經安裝了app,如果本地安裝就直接打開,沒有安裝的話就是騰訊微下載的頁面進行app下載,當然微下載的頁面騰訊提供了幾個模板,可以自行選擇修改。
IOS實作:ios像直接點擊連結打開本地app就很難了,有兩種方式可供我們選擇:
1.騰訊深度合作的公司,微信可以幫你打開app ;
2.使用IOS9 的新功能「Universal Links」(通用連結);
很顯然,第二種方式比較適合我們普通的公司。
效果展示

實現步驟
1.設定https(必須是https)網站支援;
建立「apple-app-site-association」文件,注意不帶後綴,放到網站根目錄,確保可以使用:https://xxx.xxx.xxx/apple-app-site-association直接可以訪問,apple-app-site-association檔案內容如下:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "*****.com.gangguwang.yewugo",
"paths": [ "/app/*" ]
}
]
}
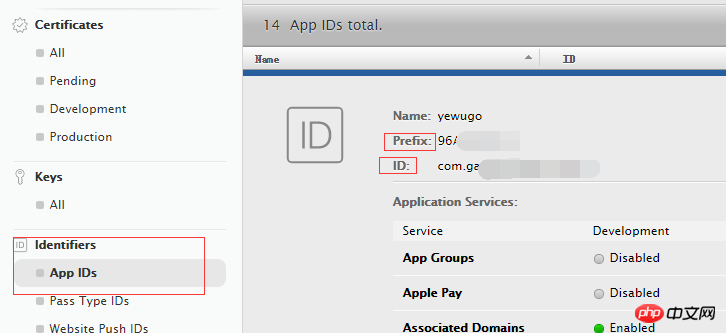
}其中appId是你的Prefix ID,如圖:

paths為你連結攔截的位址,例如我上面填寫的是「/app/*」,就是當我造訪https://xxx.xxxx.xxx/app/x的時候,會開啟本機app,其他連線時候則為正常顯示,這個位址可以配置成多個,也可以直接寫入*;
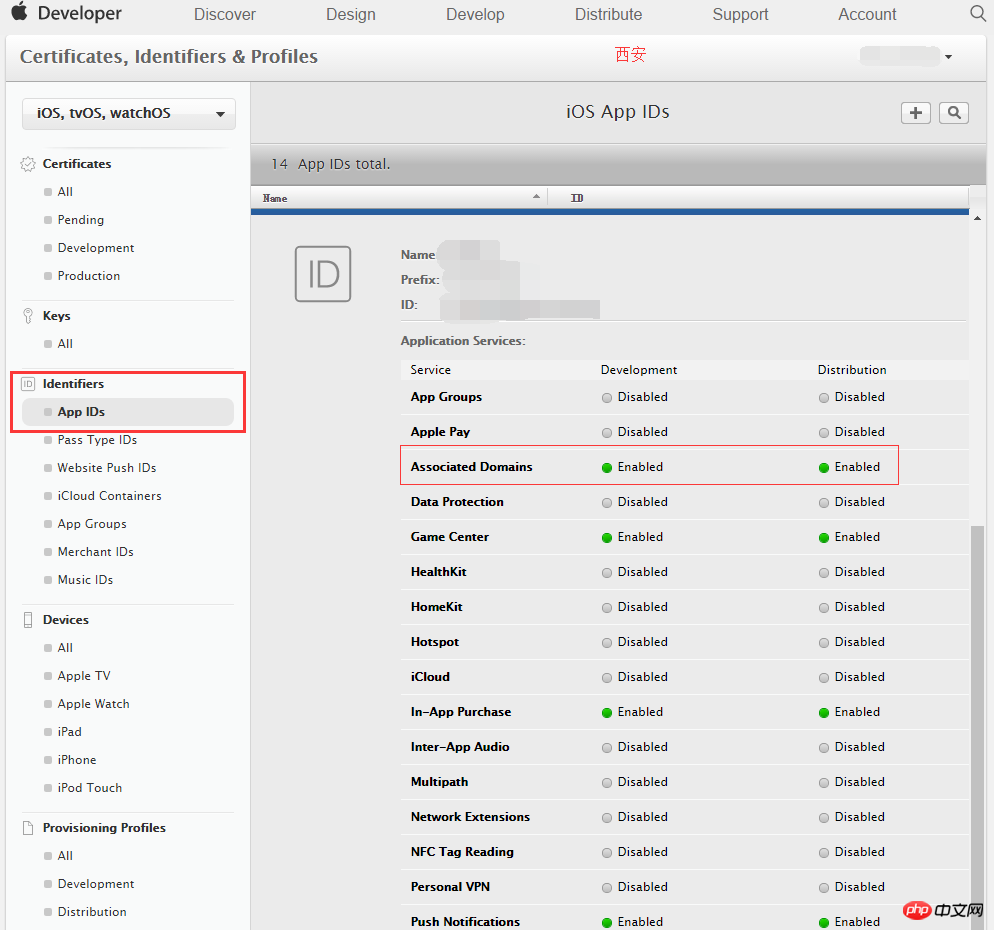
2.設定蘋果證書,開啟“Associated Domains”,如下圖:
Identifiers - App IDs –Edit 然後開啟打鉤Associated Domains 後儲存,設定位址:https://developer.apple.com/account/ios/identifier/bundle

3.設定你的App的Universal Links(通用連結)
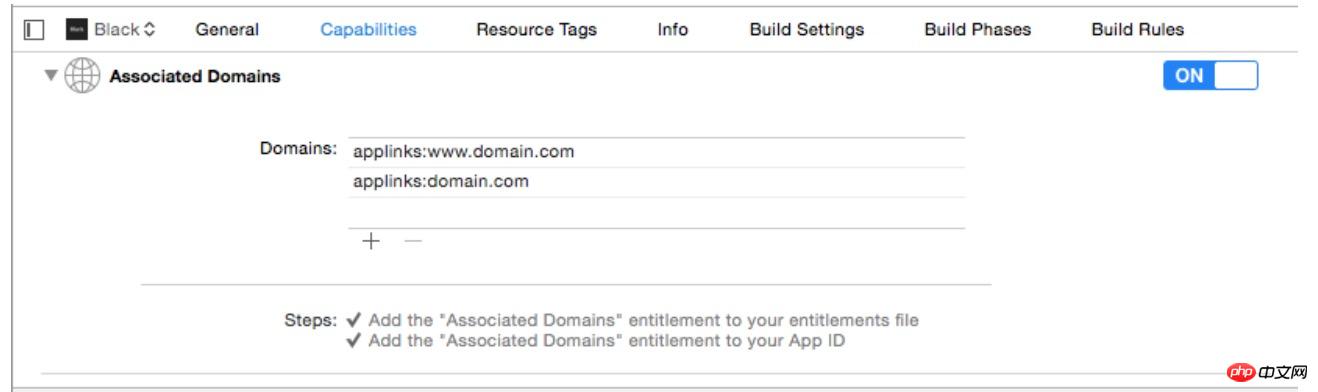
如果你是普通的ios專案的的話,設定如下:專案targets->Capabilities->Associated Domains,如圖填寫你的連結網域名稱

網域的格式必須為:applinks:你的網域名稱(ex:applinks:www.domain.com),可以設定多個;
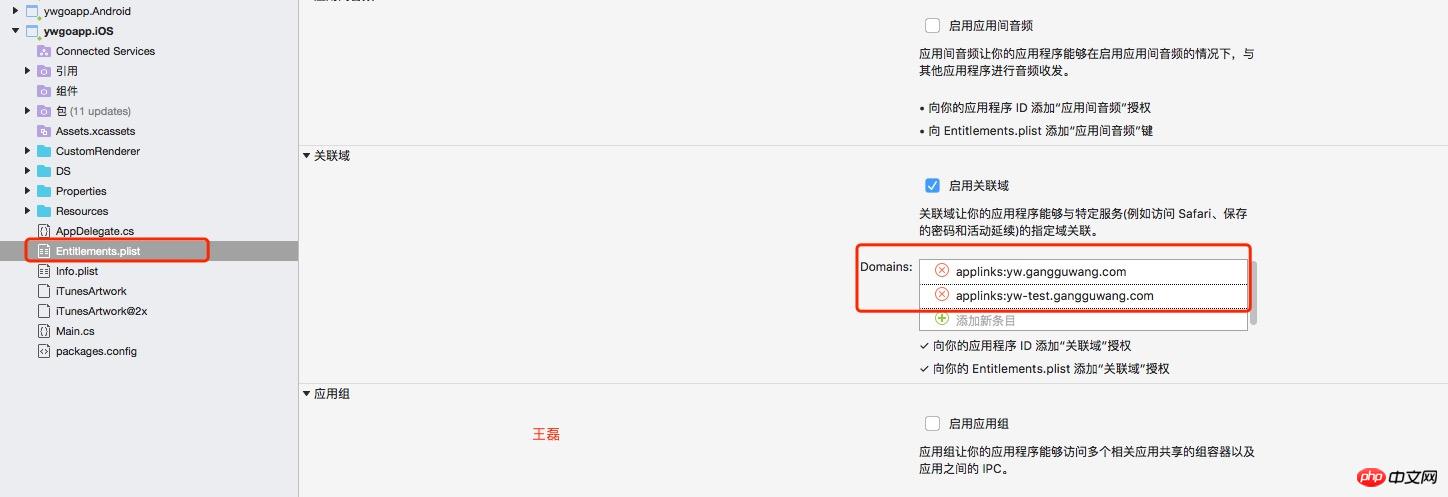
如果你是Xamarin專案的話,需要選擇Entitlements.plist配置關聯域,如圖:

這樣配置完之後,打包即可測試你的應用咯。
官方設定檔:https://developer.apple.com/library/content/documentation/General/Conceptual/AppSearch/UniversalLinks.html
注意事項
1.配置的網站必須是https,不能為http;
2.[重要]展示位址和開啟的位址不能在一個網域下(作者測試發現放在同一伺服器下都不行),例如展示頁的位址是https://a.domain.com/?id=10,開啟的如果是https://a.domain.com/app/?id=10,系統預設是開啟頁面,而不是觸發通用鏈接打開app;
3.[重要]配置玩證書之後需要更新證書,才能內部打包和提測上傳成功;
4.通用鏈接可被屏蔽,點擊右上角配置的連結之後,通用連結就失效了,解決方案下次討論。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是如何解決微信透過H5頁面直接開啟本地app的詳細內容。更多資訊請關注PHP中文網其他相關文章!




